WordPress子比主题美化教程[持续更新]
JS即javascript代码添加到后台子比主题设置—>自定义代码—>自定义javascript代码 CSS代码添加到后台子比主题设置—>自定义代码—>自定义CSS样式 没有特殊说明的小工具,自定义HTML小工具添加网...
子比主题插件 – 适用于子比主题的自助发卡插件
效果图使用教程下载插件包 传入WordPress后台-插件-上传插件启用后即可在古腾堡编辑文章页面中选择自助发卡进行设置发卡了卡密可以在子比主题自带的商城菜单里面生成卡密
子比主题 – 实现文章标签自动转内链(改进版)
文章标签自动转内链有助于seo,但是现在网上的教程都是有点小问题的,例如会将代码框中的关键词也进行转换 效果图什么是内链?内链是指在同一网站内部,从一个页面链接到另一个页面的超链接。它...
子比主题美化 – 为你的子比主题添加一个二次元风格悬浮按钮
效果图教程开始复制下面代码 添加到wordpress后台-子比主题设置-全局-自定义代码-自定义底部HTML代码中复制下面css代码 添加到自定义CSS代码中图标素材自行替换CSS中的路径即可
子比主题美化-底部添加一款底部白色波浪滚动页脚(日夜间已适配)
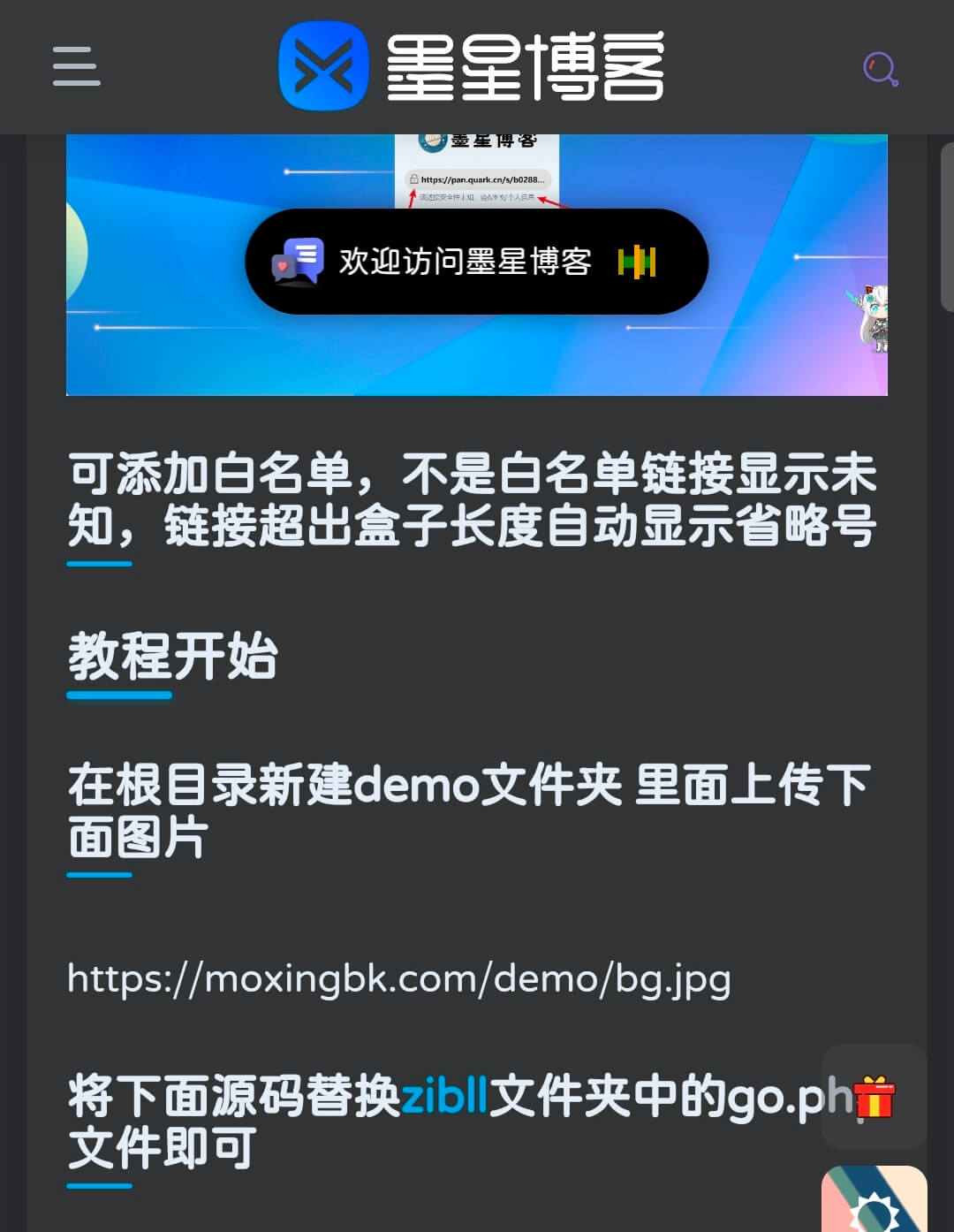
介绍这个样式是狐狸库很早的样式,只不过他的那个右侧二维码没有修复好,整理了一下发出来效果图使用教程下载下面附件,上传到zibll主题目录,/wp-content/themes/zibll(若没有zibll文件夹就去...
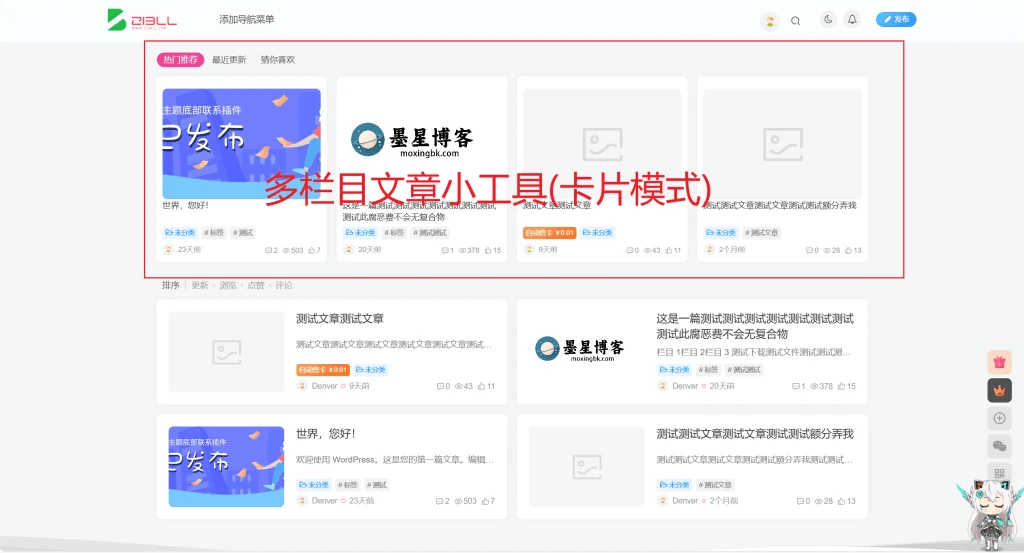
子比主题美化 – 多栏目文章小工具栏目选择美化
效果图原版修改后教程开始打开开发者工具(F12)可以看到有一个list-inline属性,那就可以对这个属性写css实现居中效果,可以看到是class的,并非id,那么就可以使用.属性名{}最终css代码复制代码...
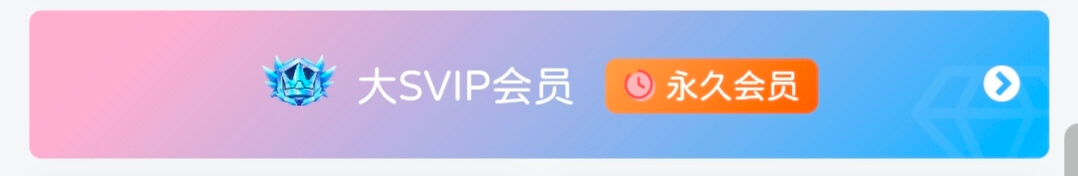
子比主题美化-会员框炫彩美化css教程
本来是看的子比群有人要 之前发过 文章没了 重新发一次效果图教程开始复制下面css代码打开wordpress后台-zibll主题设置-全局-自定义css代码将下面代码放进自定义css即可

![WordPress子比主题美化教程[持续更新]-墨星博客 - 提升技术能力的必备资源教程网](https://moxingbk.com/wp-content/uploads/2025/04/20250412205323260-7b9e46aa80bedcb11e9de7ddf053727f.webp)