排序
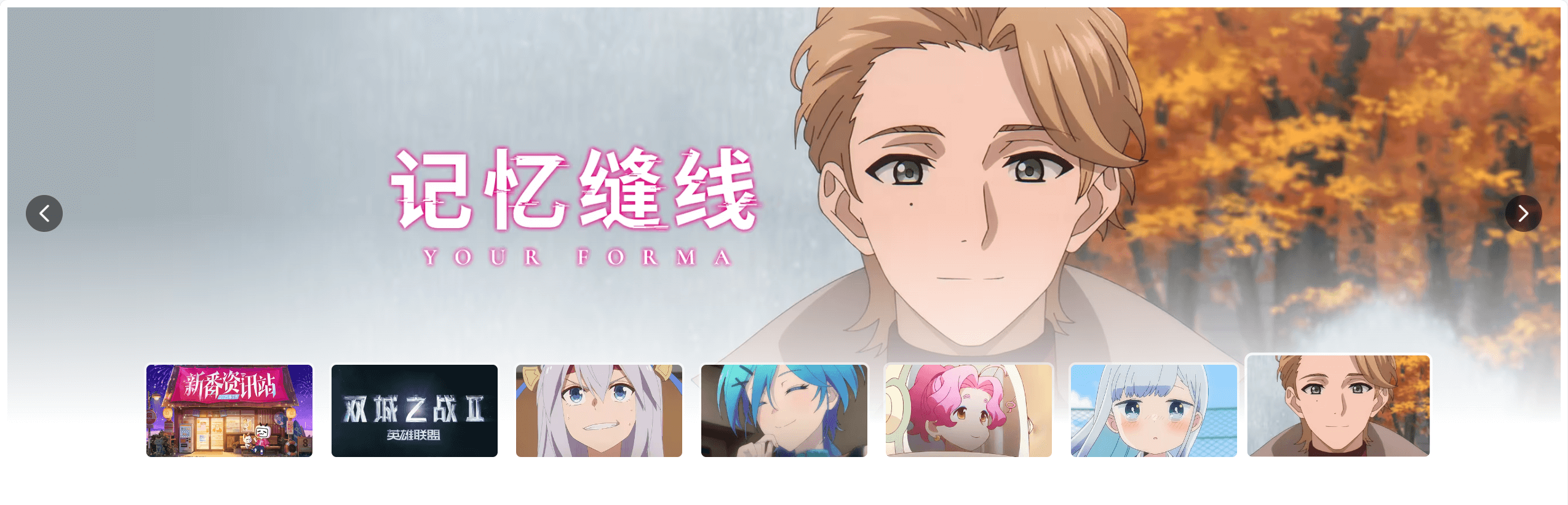
使用swiper框架仿bilibili页面顶部焦点轮播图(手动切换+自动切换)
效果图放入子比主题效果介绍此效果包含顶部banner轮播图 缩略图 虚化效果手动轮播:鼠标移入缩略图切换对应的banner图自动轮播:指定时间切换下一张选中状态缩略图悬浮+白色边框效果,未选中状...
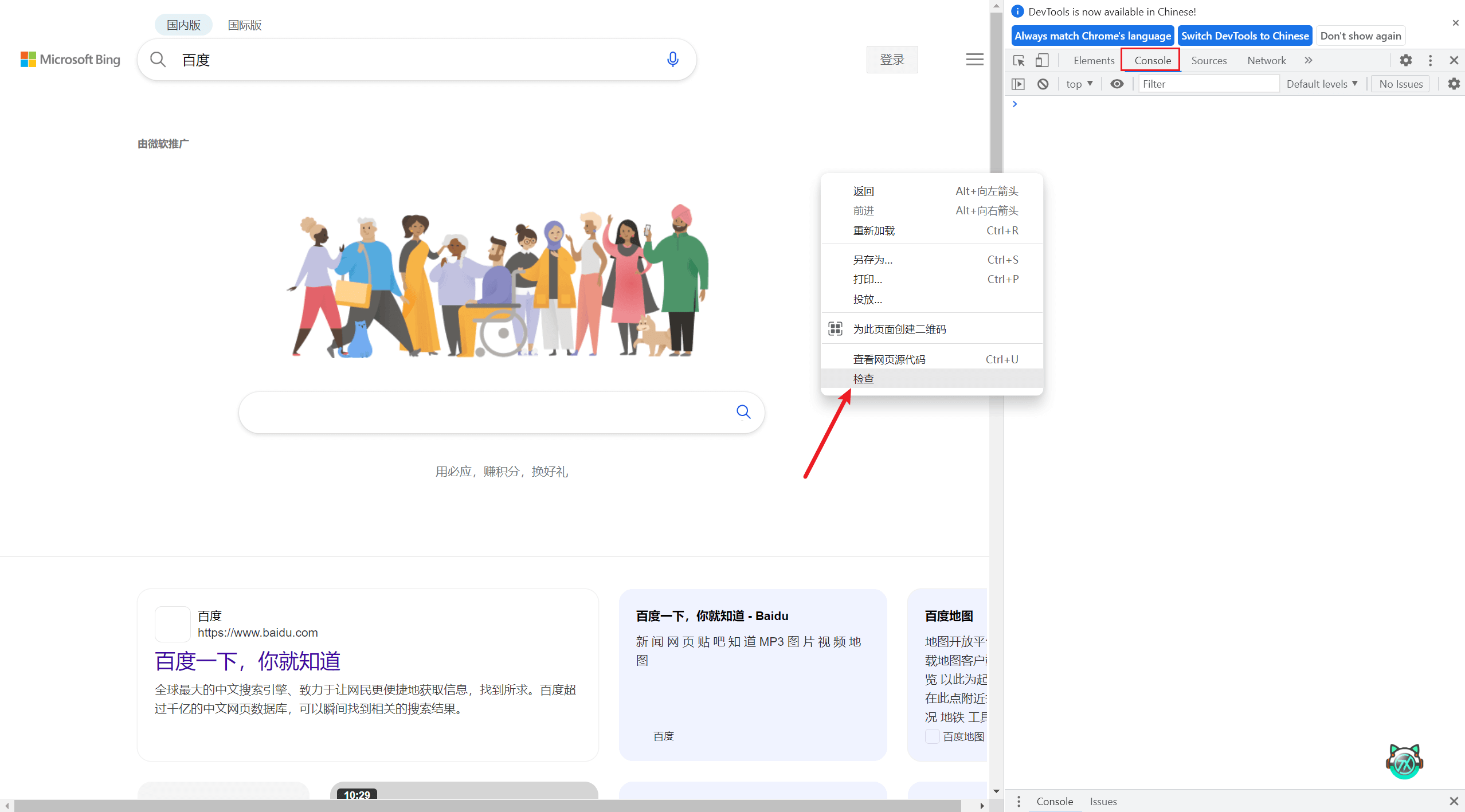
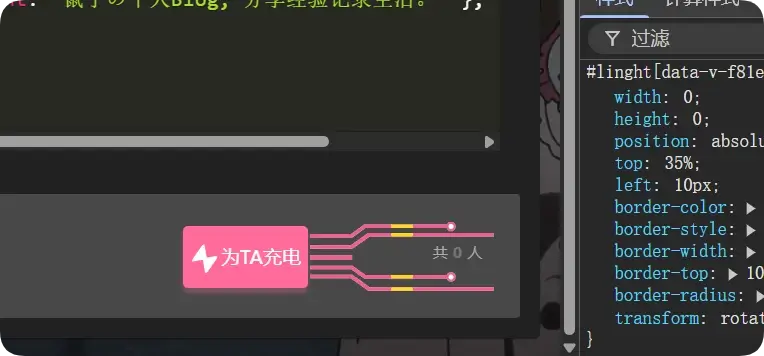
分享几个JavaScript控制台版权声明样式美化代码
介绍在JavaScript中 console.log可以在浏览器的开发者工具中输出信息。大多用于调试数据,也可以使用在版权声明上。例如使用格式为console.log('这里填写内容')将上面代码放入script标签中即可...
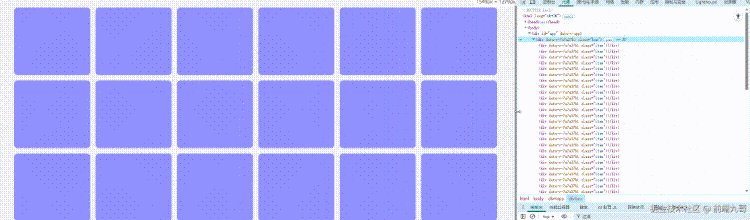
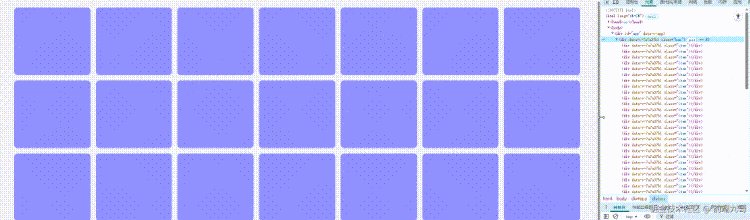
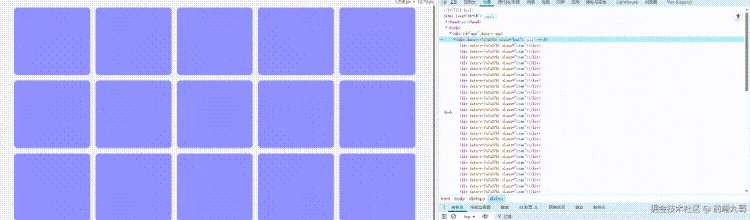
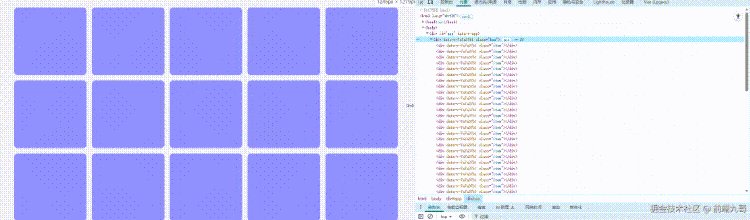
技术教程-两行CSS代码就能适应任何屏幕
你可能想不到,只用「两行 CSS」,就能让你的卡片、图片、内容块「自动适应」各种屏幕宽度,彻底摆脱复杂的媒体查询! 秘诀就是 CSS Grid 的 auto-fill 和 auto-fit。基础概念假设你有这样一...
web前端-春节+元旦倒计时源码(可自行修改时间 多年使用)
时间未过效果图时间已过效果图介绍本源码已修改2025年春节+新年倒计时的日期,如修改其他日期可在196,197行修改日期即可,也可以替换其他日期,改改文字就可以了,此源码自带烟花特效,可自行...
一个带背景和字体的页面
<!doctype html> <html lang='en'> <head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <title>表...
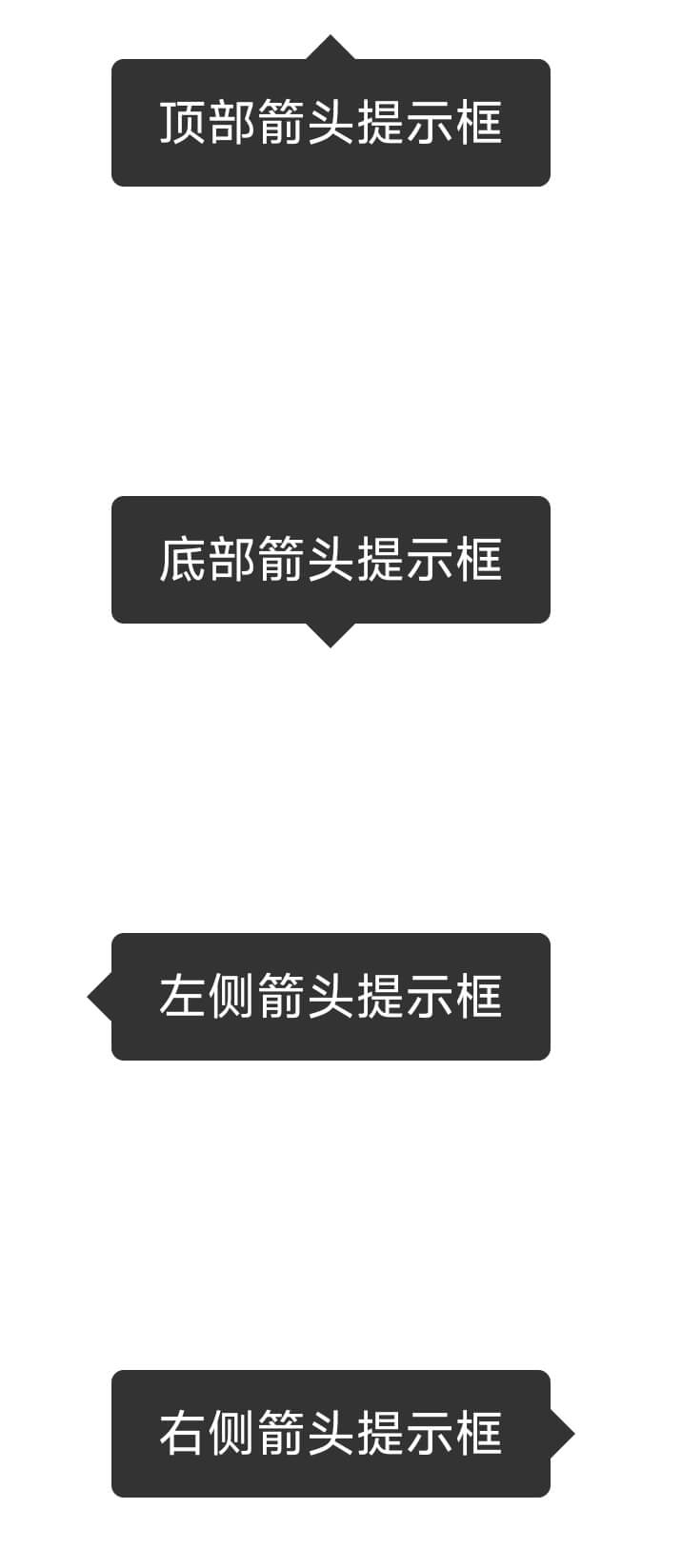
CSS教程笔记-border边框
边框样式边框样式采用border-style来设置,可以简写为border常用样式none: 默认无边框dotted: 定义一个点线边框dashed: 定义一个虚线边框solid: 定义实线边框double: 定义两个边框。 两个边框的...
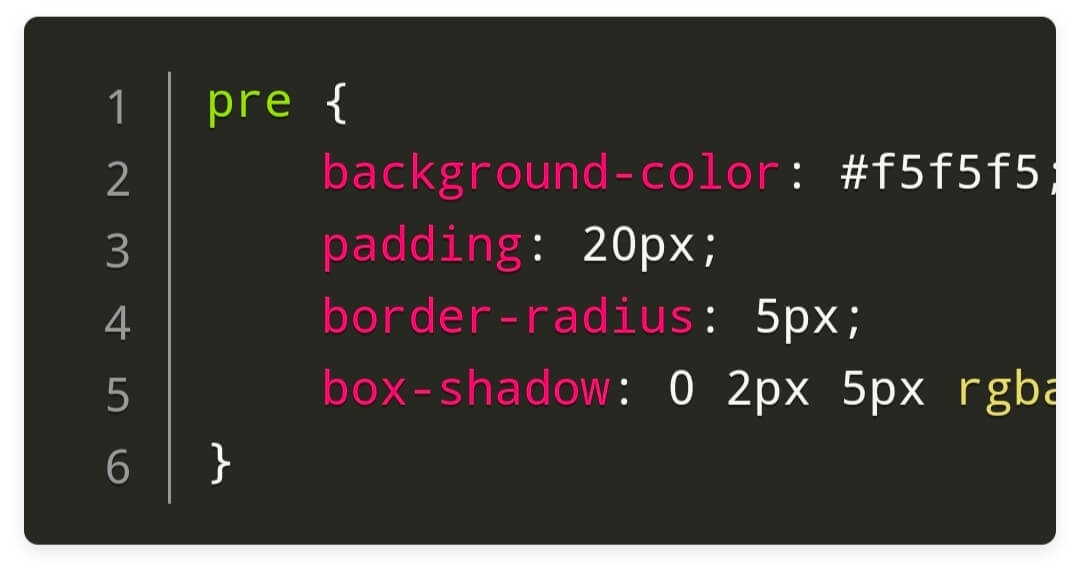
常用 CSS 代码片段集合[持续更新]
阻止滚动内部盒子滚动到边界的时候,将触发整个页面滚动,可通过设置overscroll-behavior-x阻止此行为div { height: 300px; width: 500px; overflow: auto; overscroll-behavior-x: contain; }...
css中 em、px、rem、vh、vw 的区别!
介绍这些单位都是在css中用于规定大小的单位,不过有些单位是绝对长度单位,有些是相对长度单位相对长度单位就是不固定的 可以自由适配调整绝对长度单位就是写死的数值,无论设备分辨率多少 都...