排序
墨星文章顶部信息V5.0插件 【已发布!!!】
前言大家好 我是墨星博客 在今日墨星顶部信息V5.0版本已发布,相信大家在逛子比网站的时候会看到下面的这种效果吧,没错,这是墨星顶部信息V4.0包含轮播图版本 V3.0会有和这个效果差不多的 只不...
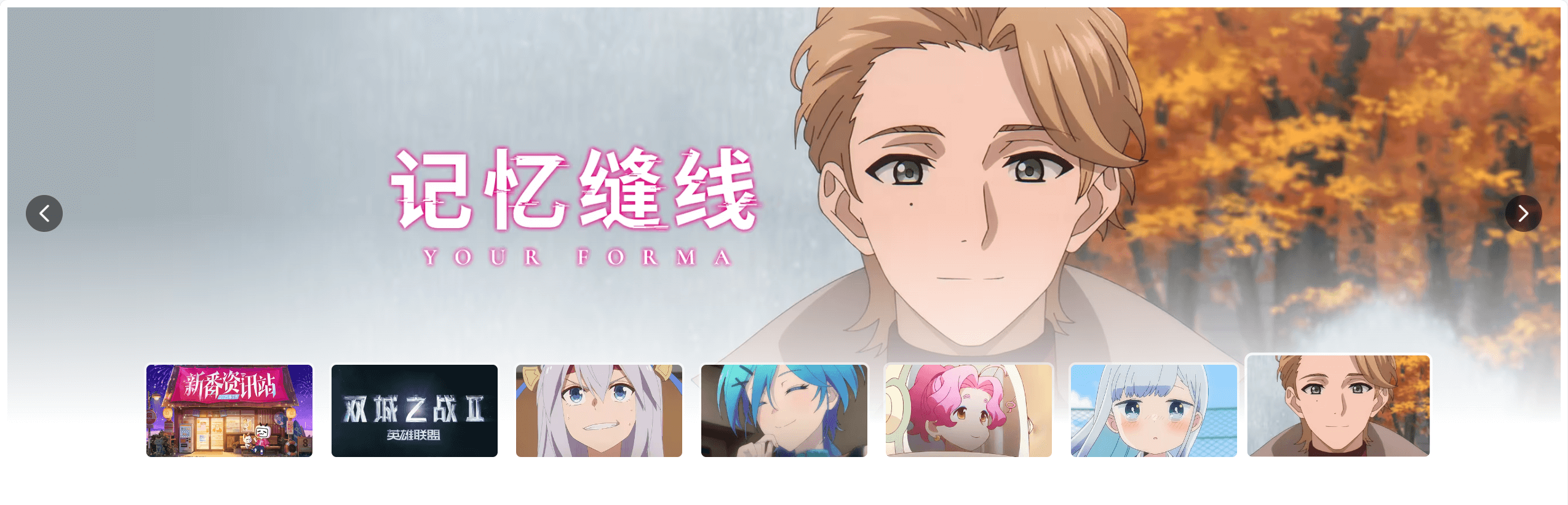
使用swiper框架仿bilibili页面顶部焦点轮播图(手动切换+自动切换)
效果图放入子比主题效果介绍此效果包含顶部banner轮播图 缩略图 虚化效果手动轮播:鼠标移入缩略图切换对应的banner图自动轮播:指定时间切换下一张选中状态缩略图悬浮+白色边框效果,未选中状...
子比主题美化-GO跳转页v2.0版本
效果图可添加白名单,不是白名单链接显示未知,链接超出盒子长度自动显示省略号教程开始在根目录新建demo文件夹 里面上传下面图片https://moxingbk.com/demo/bg.jpg将下面源码替换zibll文件夹中...
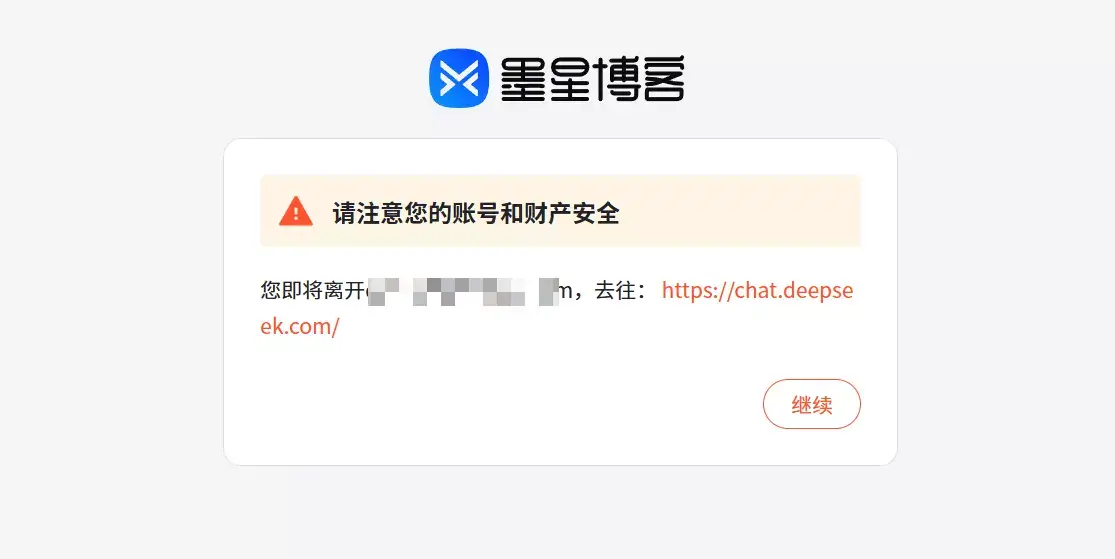
子比主题美化 – 为你的网站添加一个仿CSDN中转页效果
前言大家好,我是墨星博客,意外发现csdn的中转页挺不错的,就扒下来了适配了下子比,把教程分享一下效果图教程开始复制下面代码 进入到路径/wp-content/themes/zibll/go.php文件替换为下面修改...
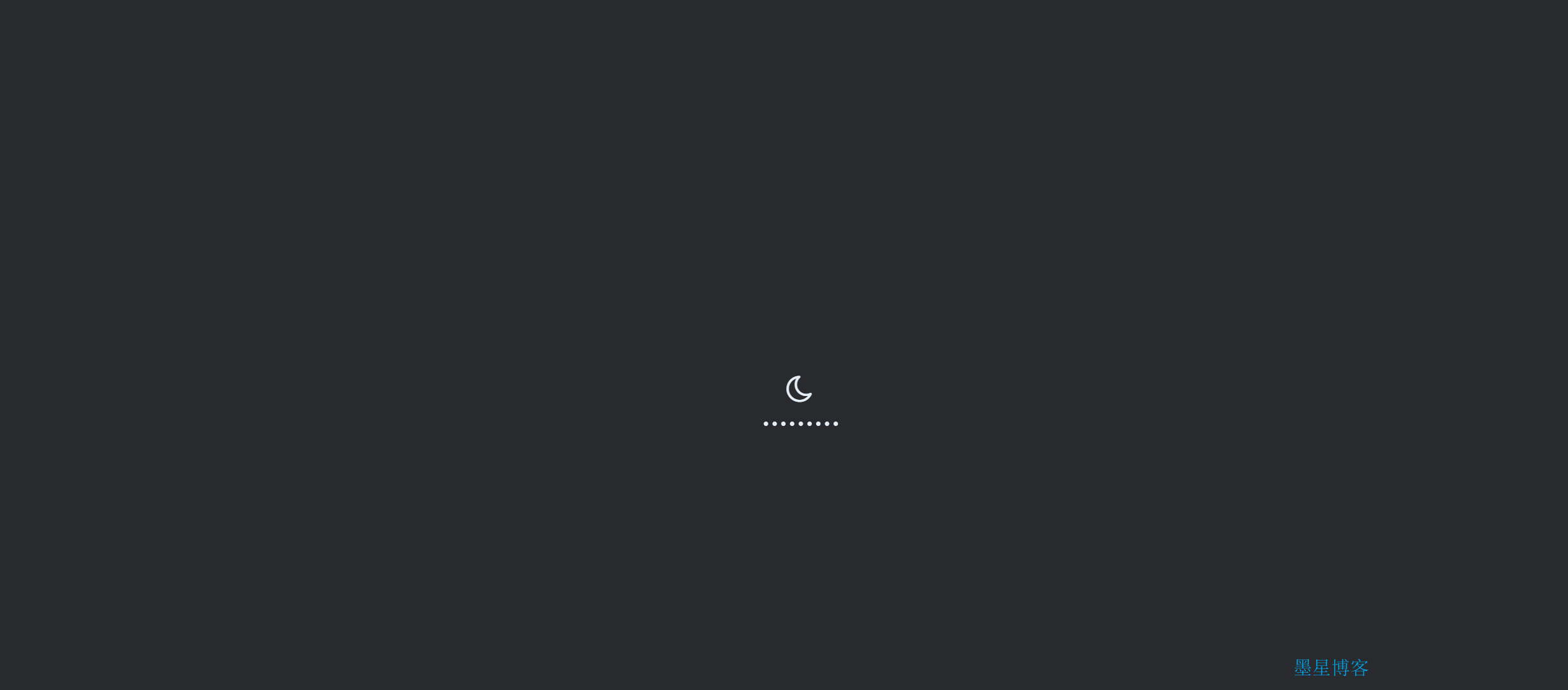
子比主题美化 – 日夜切换全屏遮罩图标动画效果
效果图教程开始将js代码添加到自定义JavaScript代码即可(或可直接引入js文件)将下面代码添加到自定义css代码(同样可以引入css文件)将下面代码添加到自定义html中
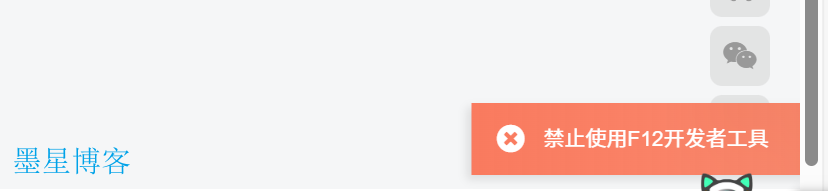
子比主题美化 – 为你的子比主题添加一个f12顶部提示框效果
效果图介绍这是一个检测用户是否点击了f12 如果点击了就弹出这个提示框在顶部,3秒后动画渐出消失(灵感来源:张洪heo)教程开始将下面代码放入自定义css代码将下面代码放入自定义JavaScript代码
子比主题DIY – 自定义禁用键并弹出子比默认notyf警告框
前言大家好,我是墨星博客。在网上找到了些禁用键弹出提示框的功能,但大部分是引入的element的部分组件,我不太喜欢用第三方链接引入,就自己写了一个。警告框使用的子比默认的。效果图教程开...
子比主题美化 – 本站同款新版动物墙页脚美化(PC 移动已适配)
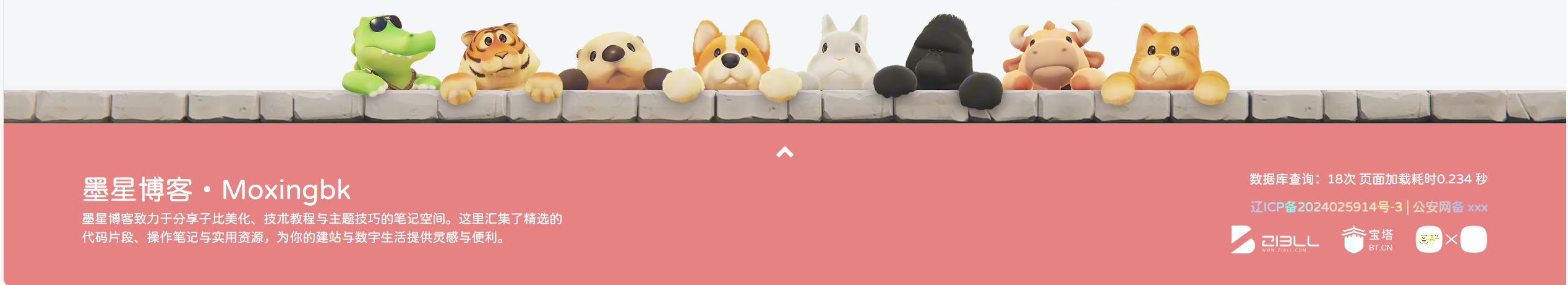
前言大家好,我是墨星博客,在刷博客的时候看到一款很好看的页脚就扒下来了。因为原来使用的页脚太花了,也有点css冲突的小问题。于是准备换掉,在上周看到其他网站的页脚不错,扒下来后修改了...
子比主题美化 – 添加文章排行榜小工具
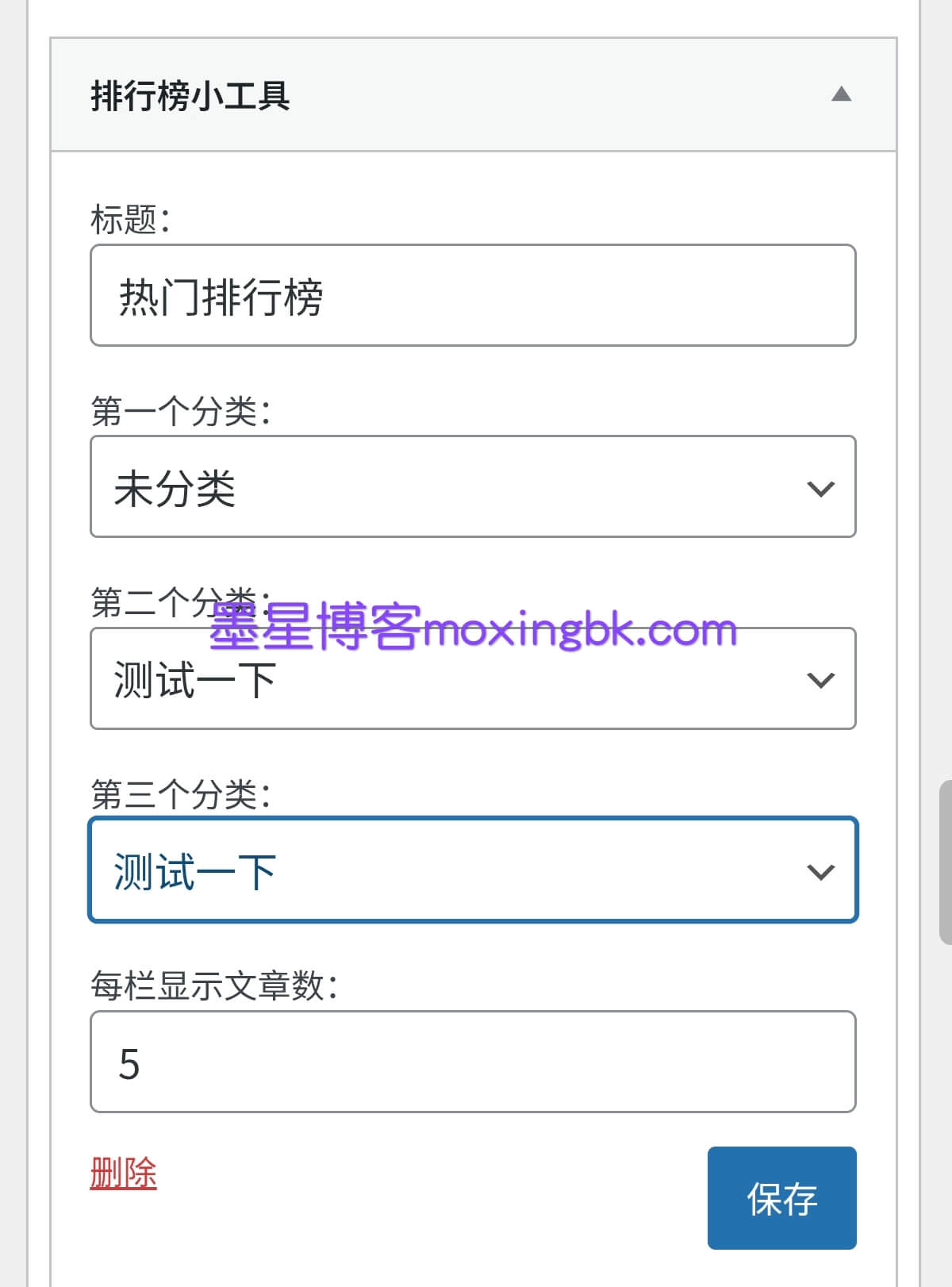
效果图教程开始下载下面文件 上传到/wp-content/themes/zibll文件夹中打开functions.php或func.php中 输入下面php引入小工具文件 保存即可在wp后台-外观-小工具中看到include('mx_paihang.php')...
子比主题美化 – 右下角雪花按钮美化样式
前言这是一款子比主题的右下角在线下雪样式,用户可以点击按钮如小雪、中雪、大雪进行调整下雪的程度,很不错的一个玩法,一个很小的互动美化方式,喜欢的自行部署吧!教程开始
子比主题美化 – 文章列表多种动画效果美化
效果一(加载上浮动画)教程开始将下面代码添加到自定义css代码中即可效果二(上浮弹性动画)教程开始将下面代码添加到自定义css代码中即可效果三(缩放旋转动画)教程开始将下面代码添加到自定...
子比主题广告位插件使用教程说明
子比广告位插件发布已经有一段时间了 这个源码是去年写的,最近适配成子比插件的防止倒卖 所以加了授权 授权域名用哪个域名加哪个域名。不赠送www效果图教程开始购买插件墨星广告位插件购买完成...