排序
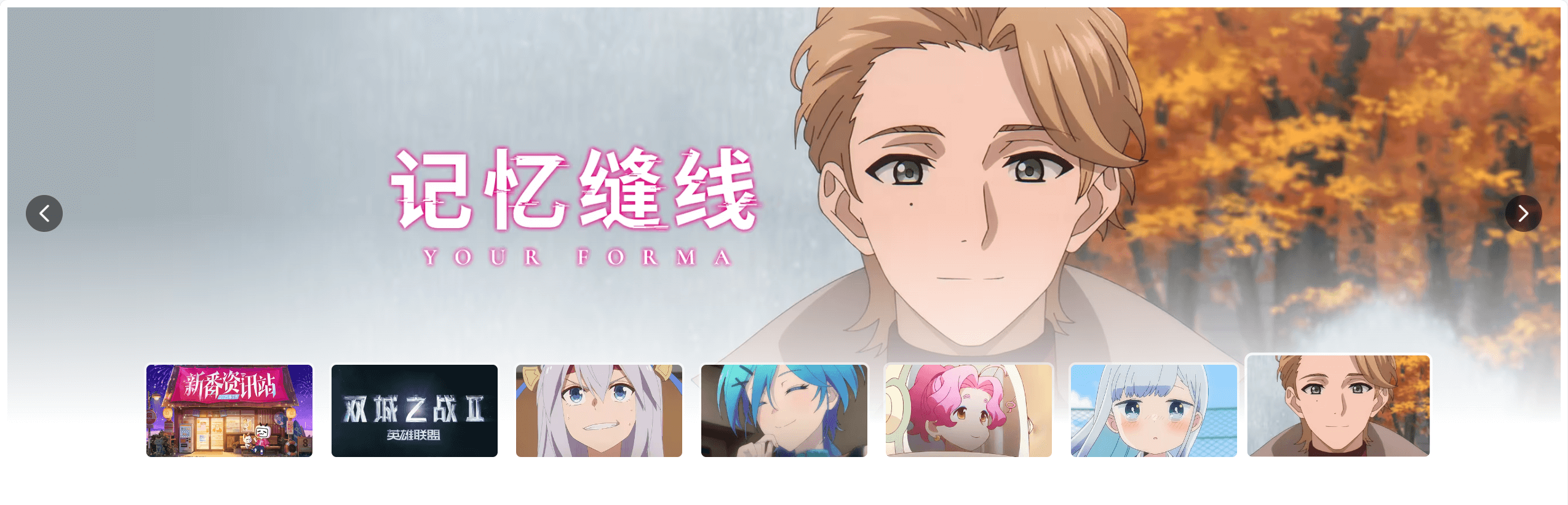
使用swiper框架仿bilibili页面顶部焦点轮播图(手动切换+自动切换)
效果图放入子比主题效果介绍此效果包含顶部banner轮播图 缩略图 虚化效果手动轮播:鼠标移入缩略图切换对应的banner图自动轮播:指定时间切换下一张选中状态缩略图悬浮+白色边框效果,未选中状...
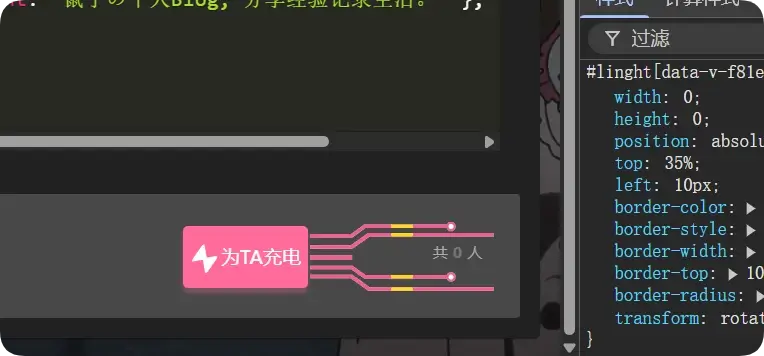
分享几个JavaScript控制台版权声明样式美化代码
介绍在JavaScript中 console.log可以在浏览器的开发者工具中输出信息。大多用于调试数据,也可以使用在版权声明上。例如使用格式为console.log('这里填写内容')将上面代码放入script标签中即可...
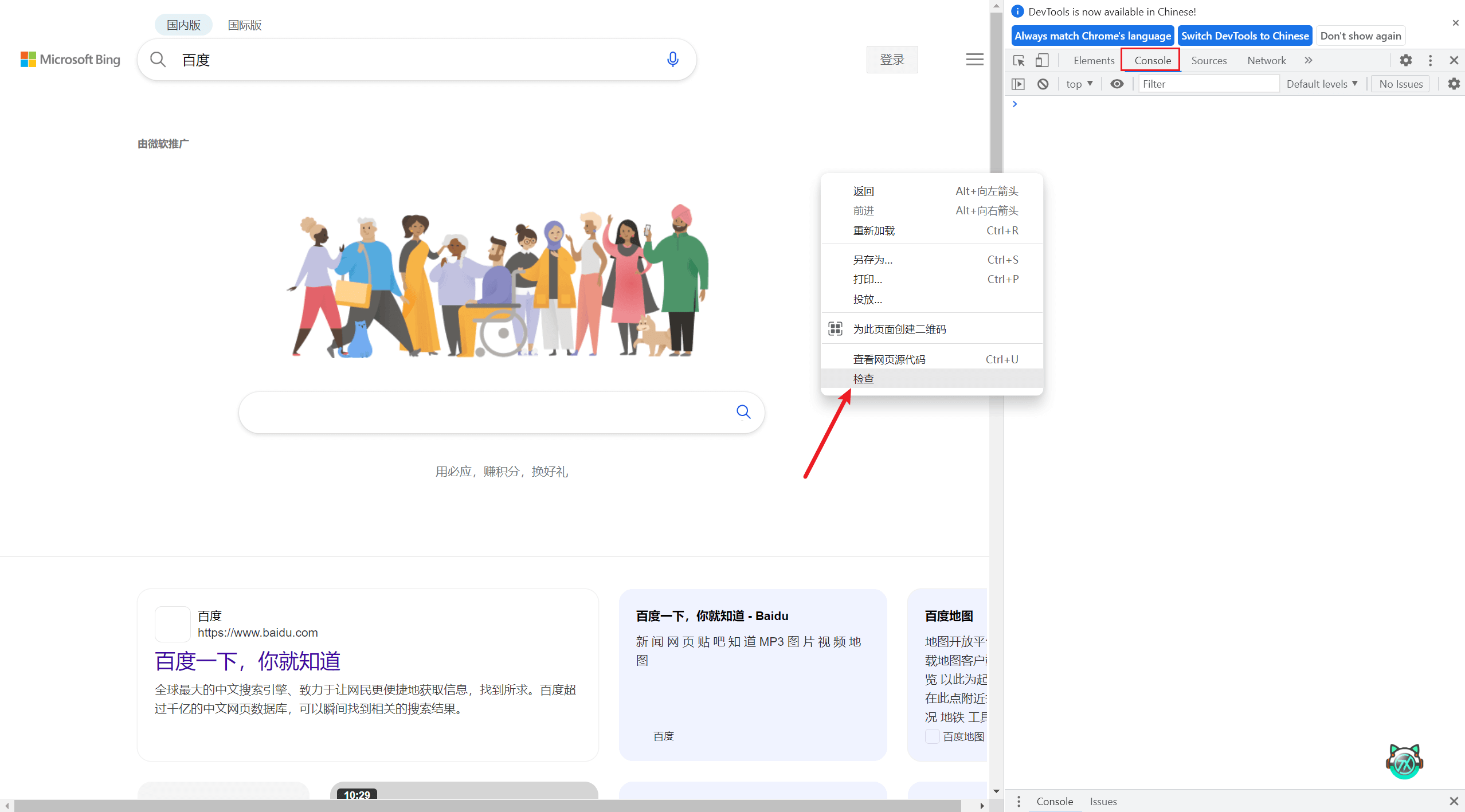
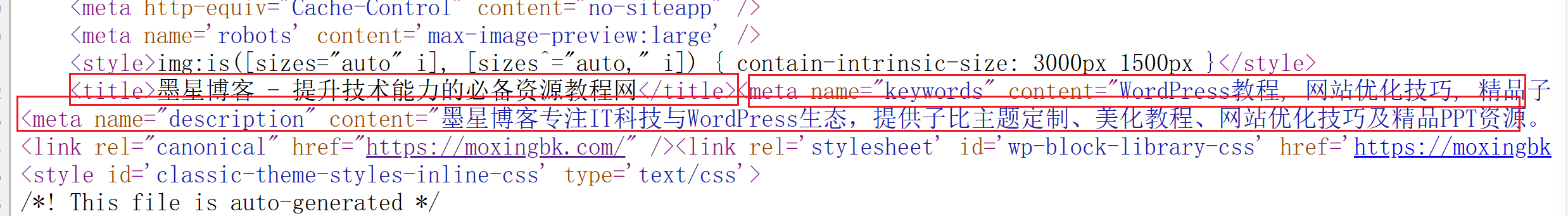
建站笔记 – php实现获取网站tdk代码
此段php是初一发给我的 做成文章当个笔记什么是网站的TDKT:Title(标题)D:Description(描述)K:Keywords(关键词)拿墨星博客举例其实这三个内容大部分是给搜索引擎去看的 而我们平时在浏...
技术教程-两行CSS代码就能适应任何屏幕
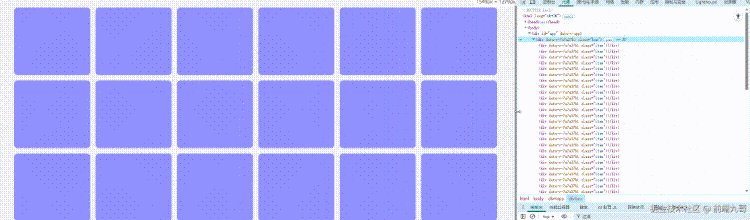
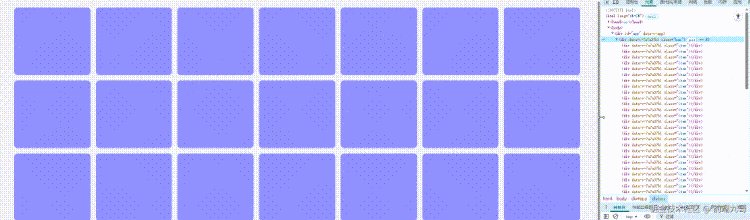
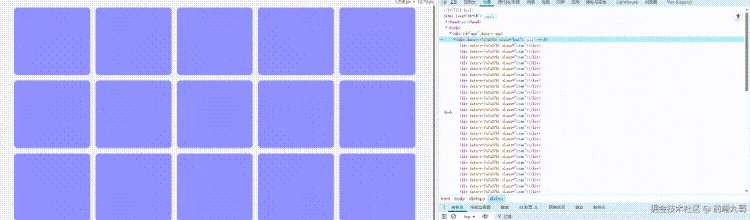
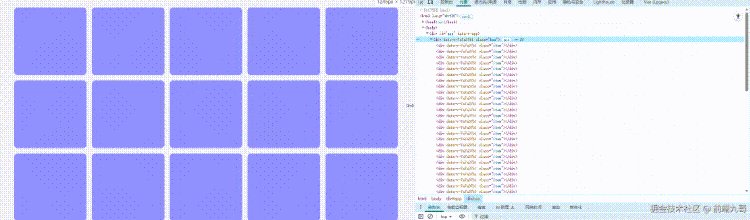
你可能想不到,只用「两行 CSS」,就能让你的卡片、图片、内容块「自动适应」各种屏幕宽度,彻底摆脱复杂的媒体查询! 秘诀就是 CSS Grid 的 auto-fill 和 auto-fit。基础概念假设你有这样一...
机械键盘各个轴体的区别是什么 如何选择属于自己的轴体?
在机械键盘的多彩世界里,轴体是其核心的灵魂所在,不同的轴体赋予键盘迥异的敲击体验与独特魅力。今天,就让我们深入剖析机械键盘中常见的几种轴体,一探它们各自的奥秘。青轴-清脆响亮,段落...
Python教程-Selenium自动化测试模块介绍及应用
什么是Selenium模块?Selenium是一个用于自动化Web应用测试的工具集,它提供了多种接口和方法,能够模拟用户在浏览器中的各种操作行为,如点击、输入、滚动等。Selenium模块的优势跨浏览器兼容性...
什么是PHP?揭秘动态网页开发的核心语言
在当今这个数字化时代,网站和网络应用已经成为我们日常生活的一部分。PHP,作为一种广泛使用的服务器端脚本语言,它在构建动态网站和网络应用方面扮演着至关重要的角色。本文将带你深入了解PHP...
web前端-春节+元旦倒计时源码(可自行修改时间 多年使用)
时间未过效果图时间已过效果图介绍本源码已修改2025年春节+新年倒计时的日期,如修改其他日期可在196,197行修改日期即可,也可以替换其他日期,改改文字就可以了,此源码自带烟花特效,可自行...
Py教程之-Windows下安装Python
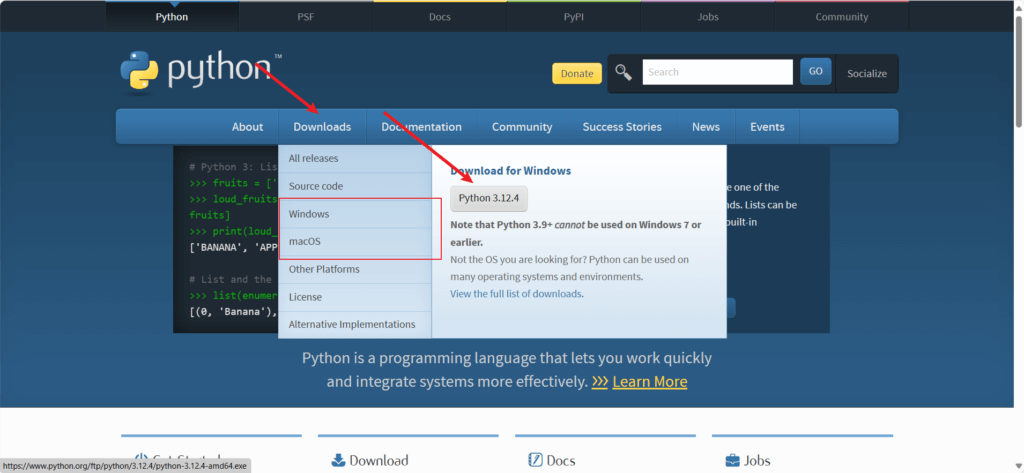
教程开始打开Python官网(www.python.org)我的电脑系统为Windows,所以默认就可以,点击下载Python 3.12.4第二步:下载好后点击安装下面这两个选项要选择,可以不用去手动配置环境变量,选第二个...
Python教程之装饰器
装饰器(decorators)是 Python 中的一种高级功能,它允许你动态地修改函数或类的行为。装饰器是一种函数,它接受一个函数作为参数,并返回一个新的函数或修改原来的函数。装饰器的语法使用 @d...