WordPress子比主题美化教程[持续更新]
JS即javascript代码添加到后台子比主题设置—>自定义代码—>自定义javascript代码 CSS代码添加到后台子比主题设置—>自定义代码—>自定义CSS样式 没有特殊说明的小工具,自定义HTML小工具添加网...
子比主题美化 – 添加一个仿总裁主题官网底部推广模块
效果图第一种添加方式复制下面代码进入wordpress后台-外观-小工具-自定义HTML代码,选择底部全宽度,粘贴代码即可里面的名称以及跳转连接可自行更改第二种添加方式进入wordpress后台-子比主题设...
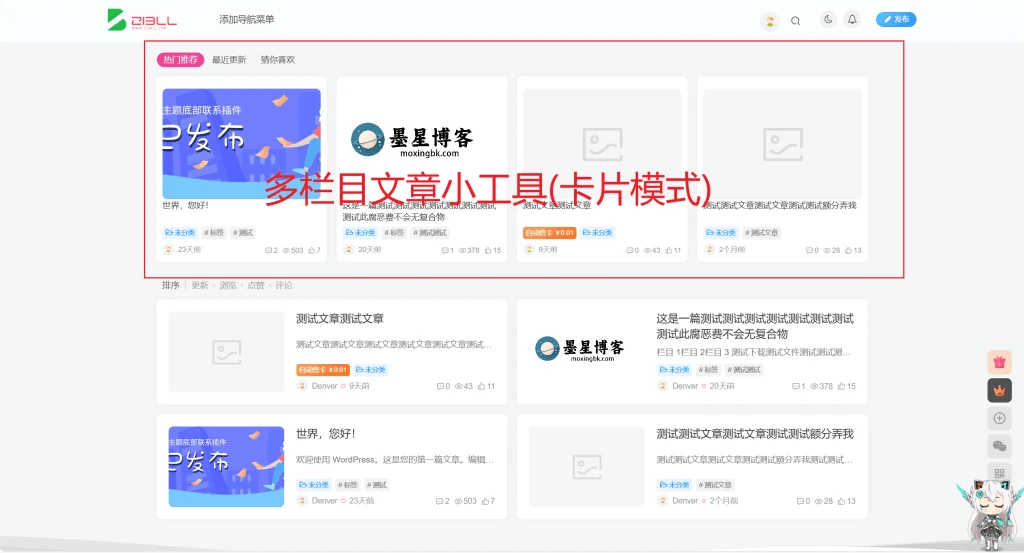
子比主题美化 – 多栏目文章小工具栏目选择美化
效果图原版修改后教程开始打开开发者工具(F12)可以看到有一个list-inline属性,那就可以对这个属性写css实现居中效果,可以看到是class的,并非id,那么就可以使用.属性名{}最终css代码复制代码...

![WordPress子比主题美化教程[持续更新]-墨星博客 - 提升技术能力的必备资源教程网](https://moxingbk.com/wp-content/uploads/2025/04/20250412205323260-7b9e46aa80bedcb11e9de7ddf053727f.webp)