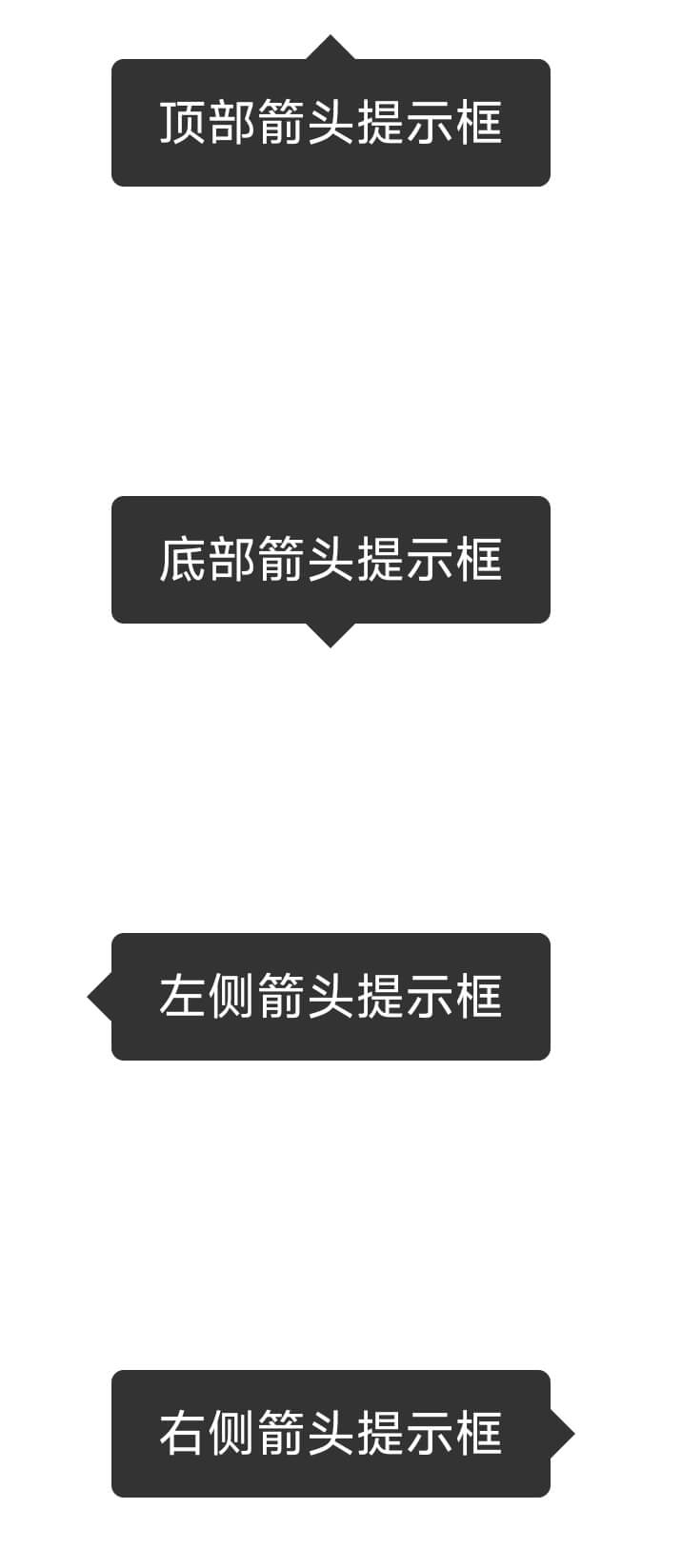
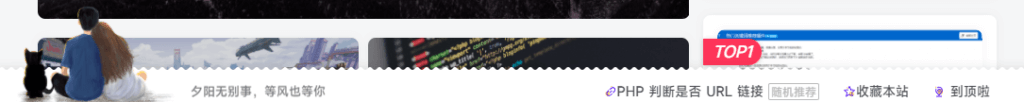
子比主题美化 – 为你的子比主题添加一个二次元风格悬浮按钮
效果图教程开始复制下面代码 添加到wordpress后台-子比主题设置-全局-自定义代码-自定义底部HTML代码中复制下面css代码 添加到自定义CSS代码中图标素材自行替换CSS中的路径即可
子比主题美化-底部添加一款底部白色波浪滚动页脚(日夜间已适配)
介绍这个样式是狐狸库很早的样式,只不过他的那个右侧二维码没有修复好,整理了一下发出来效果图使用教程下载下面附件,上传到zibll主题目录,/wp-content/themes/zibll(若没有zibll文件夹就去...
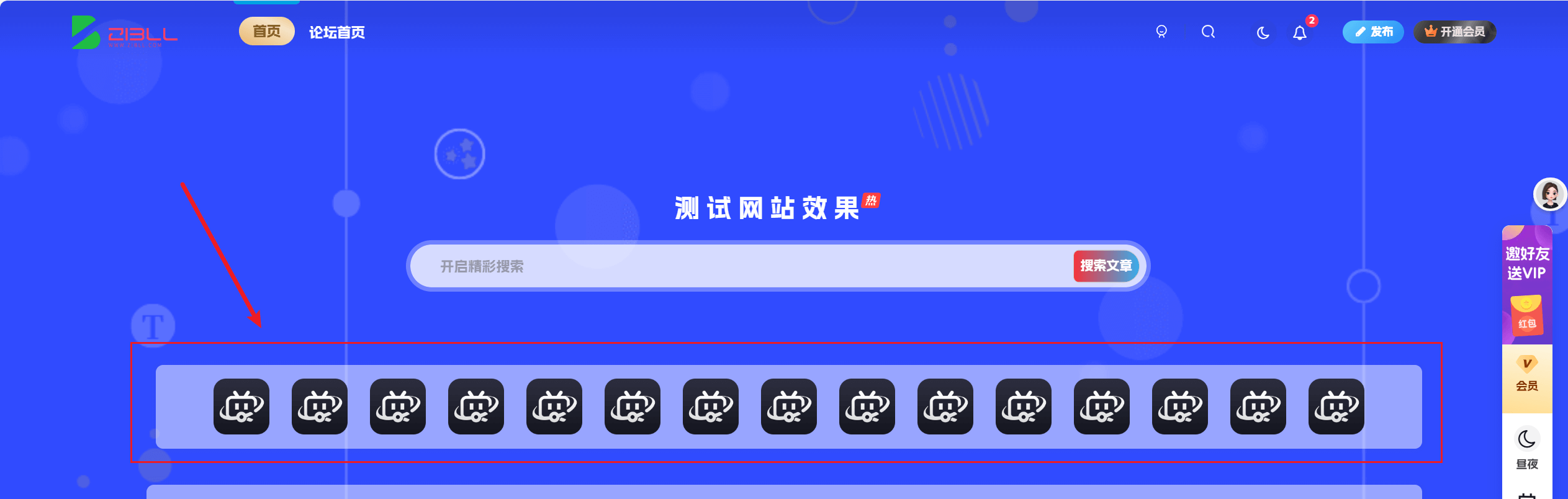
子比主题美化 – 顶部多功能组件下面添加一个仿MAC底部任务栏组件
效果图教程开始进入WordPress后台-zibll主题设置-页面&显示-顶部多功能组件-选择背景后-叠加文案-幻灯片简介填写下面的html进去,选中底部居中,其中的“图片自行本地化”替换为自己的图标...
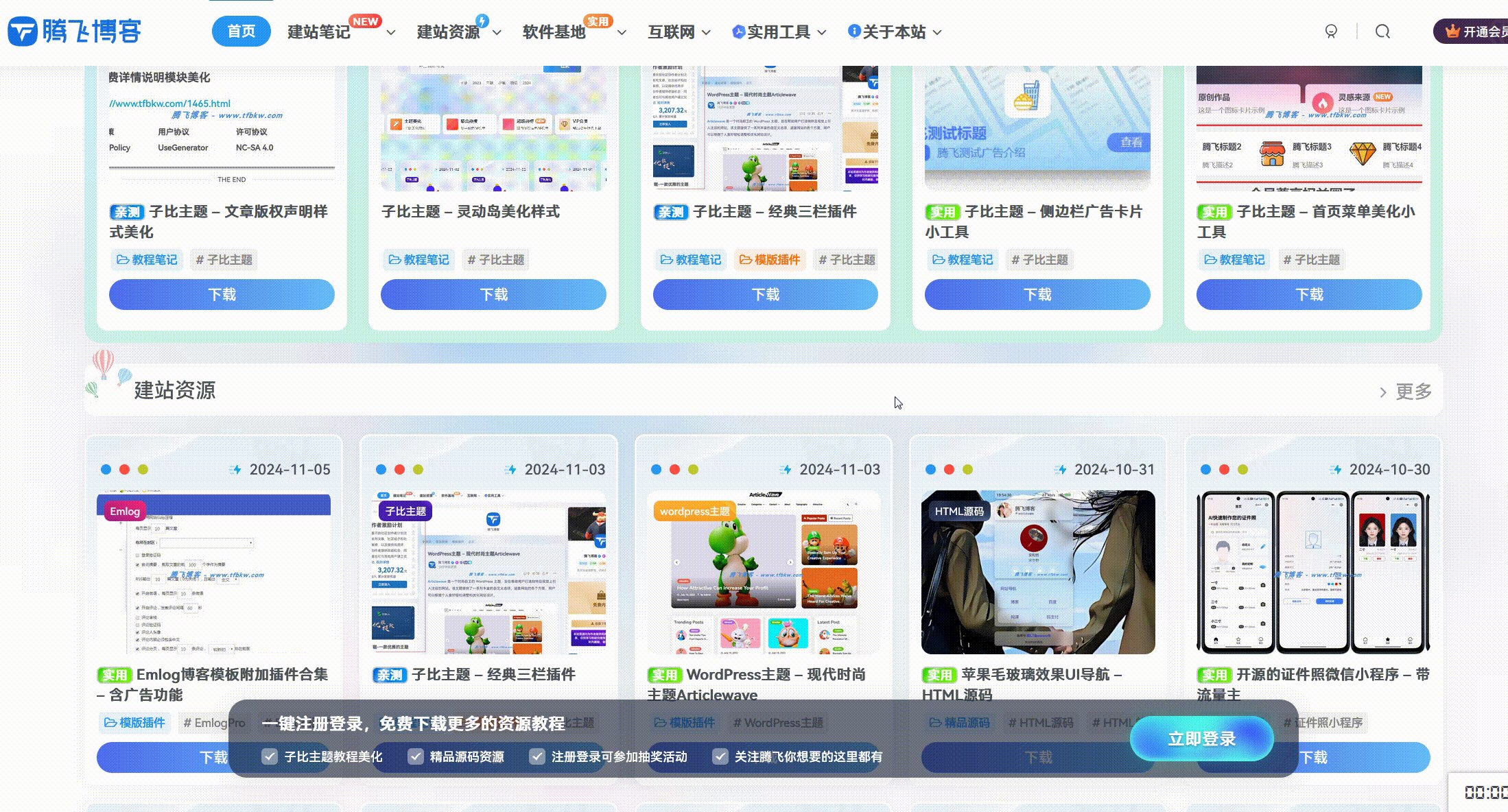
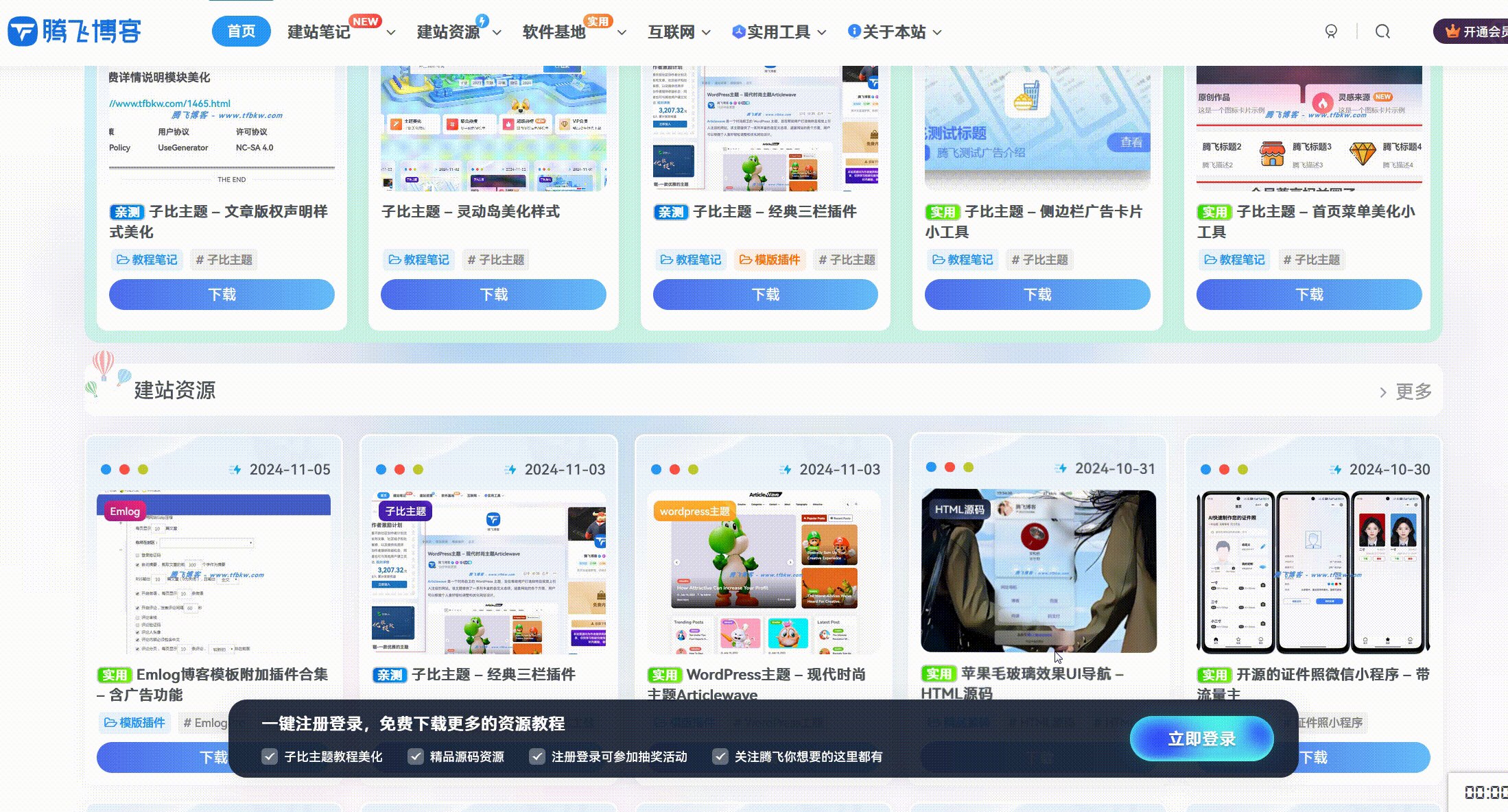
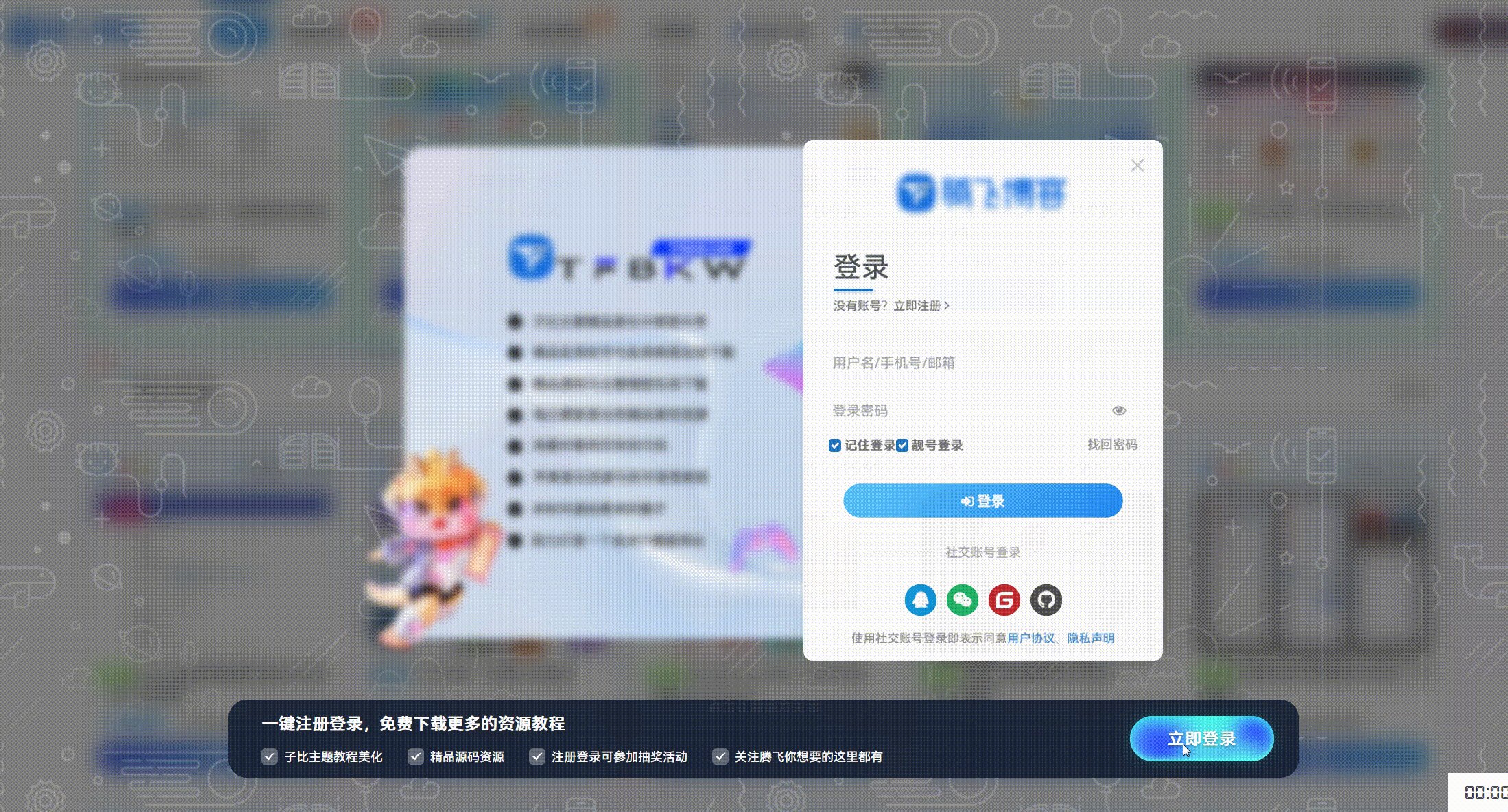
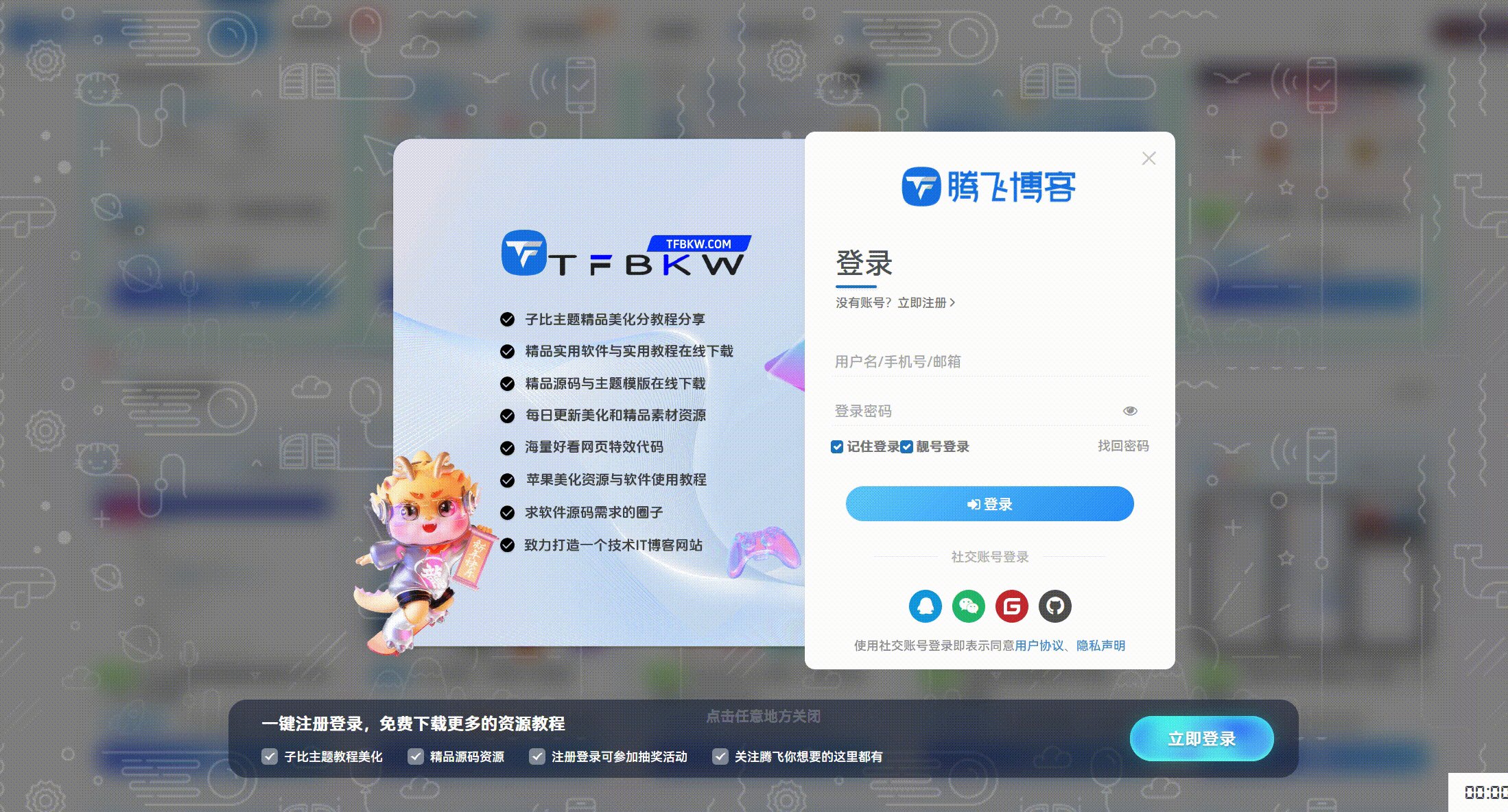
子比主题美化 – 首页底部导航登入美化
介绍 这个是电脑端展示的一款子比底部导航引导登入,这个美化是扒过来的,但是我给他小改了一下,因为代码有点小问题,然后满足不了腾飞的需求,所以腾飞改了之后发了这篇文章,如下图,底部一...
7b2美化教程-为你的7b2添加一个底部导航美化
效果图教程开始打开自己网站下的 /wp-content/themes/b2/funactions.php 文件,然后把下面的代码加入到文件内。打开自己网站下的 /wp-content/themes/b2/footer.php 文件,在 </footer&g...