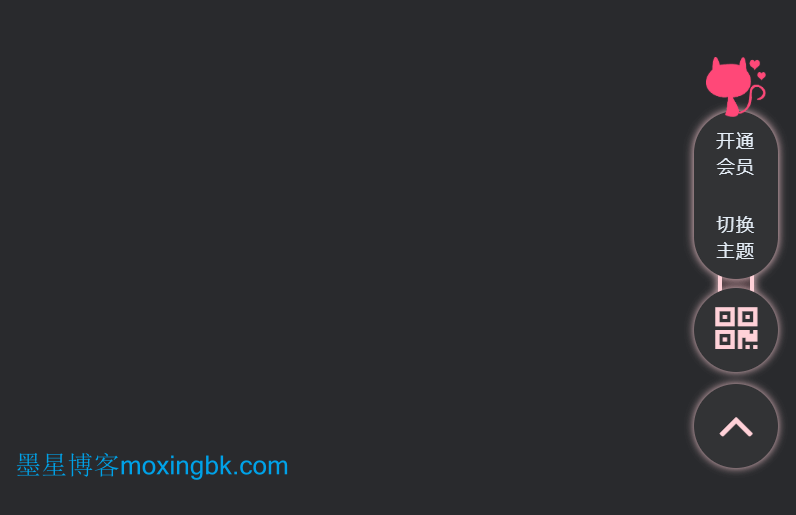
子比主题美化 – 为你的子比主题添加一个二次元风格悬浮按钮
效果图教程开始复制下面代码 添加到wordpress后台-子比主题设置-全局-自定义代码-自定义底部HTML代码中复制下面css代码 添加到自定义CSS代码中图标素材自行替换CSS中的路径即可
子比主题美化-会员框炫彩美化css教程
本来是看的子比群有人要 之前发过 文章没了 重新发一次效果图教程开始复制下面css代码打开wordpress后台-zibll主题设置-全局-自定义css代码将下面代码放进自定义css即可

墨星博客致力于分享优质实用的互联网资源,内容包括有网站搭建、建站源码、样式特效、主题美化、子比教程、精品PPT、实用工具、素材资源、技术教程,致力打造一个IT博客!
数据库查询:20次 页面加载耗时0.694 秒

Copyright © 2023 - 2024 墨星博客 – 提升技术能力的必备资源教程网 All Rights Reserved.