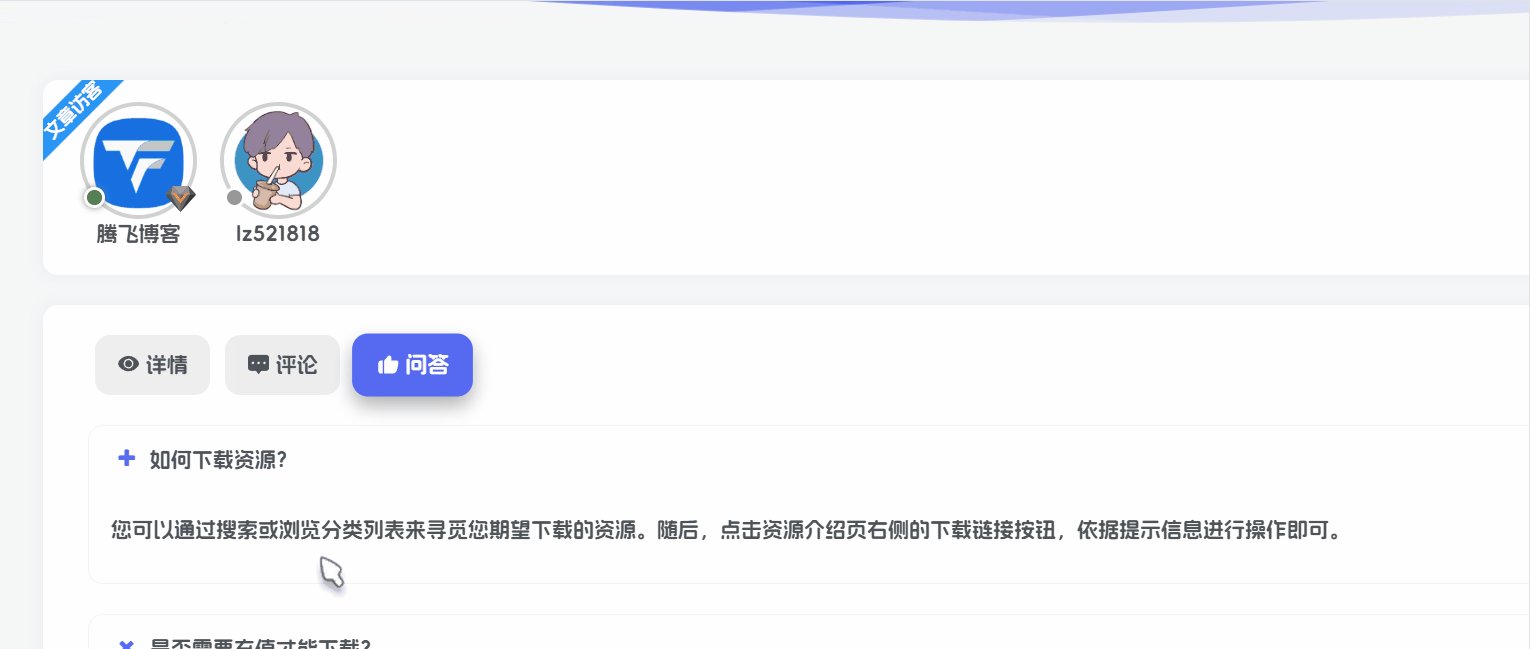
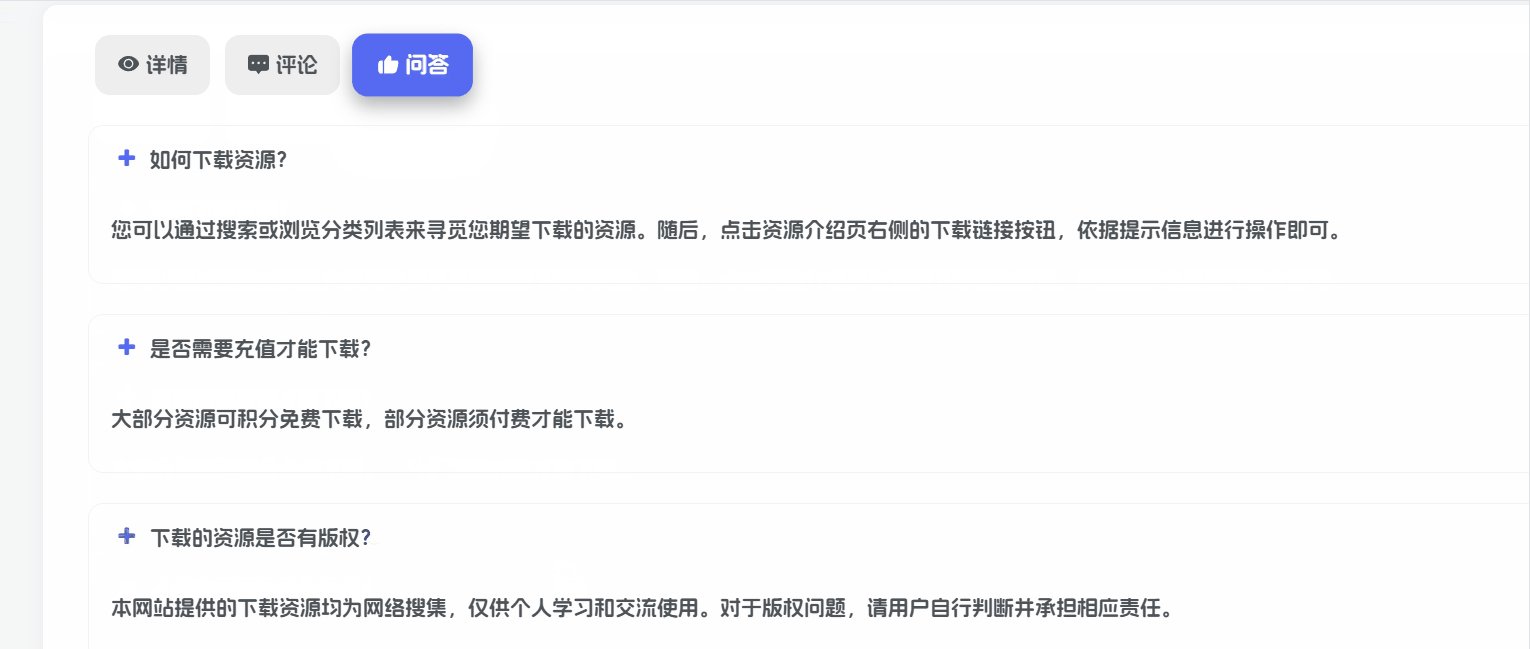
子比主题美化 – 文章详情页Tab切换栏目
效果图教程开始1.找到下面路径中的文件/wp-content/themes/zibll/inc/functions/zib-single.php2.找到下面的函数,复制下面代码替换自定义css代码 添加进去即可
WordPress子比主题美化教程[持续更新]
JS即javascript代码添加到后台子比主题设置—>自定义代码—>自定义javascript代码 CSS代码添加到后台子比主题设置—>自定义代码—>自定义CSS样式 没有特殊说明的小工具,自定义HTML小工具添加网...
子比主题美化 – 首页底部导航登入美化
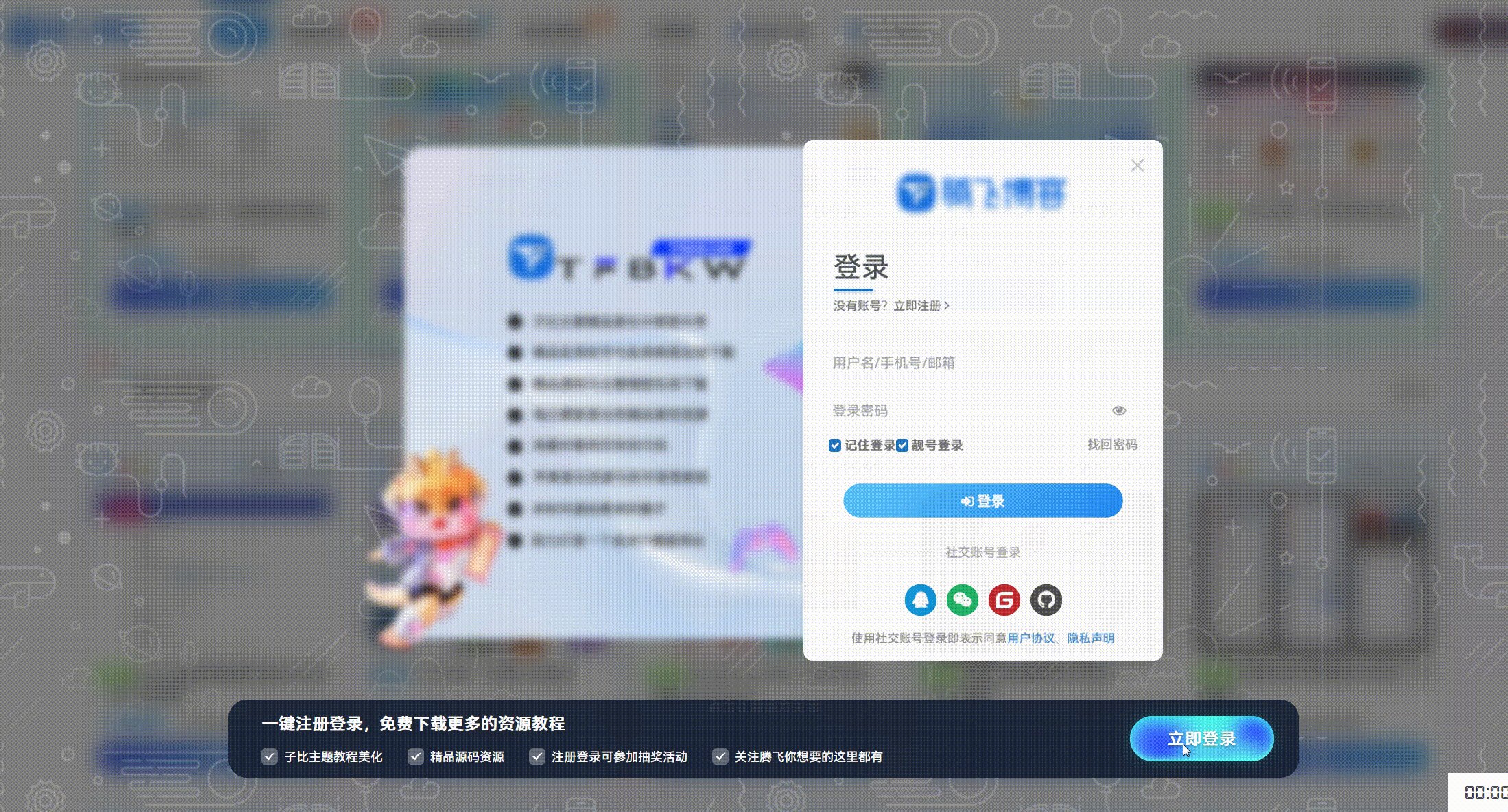
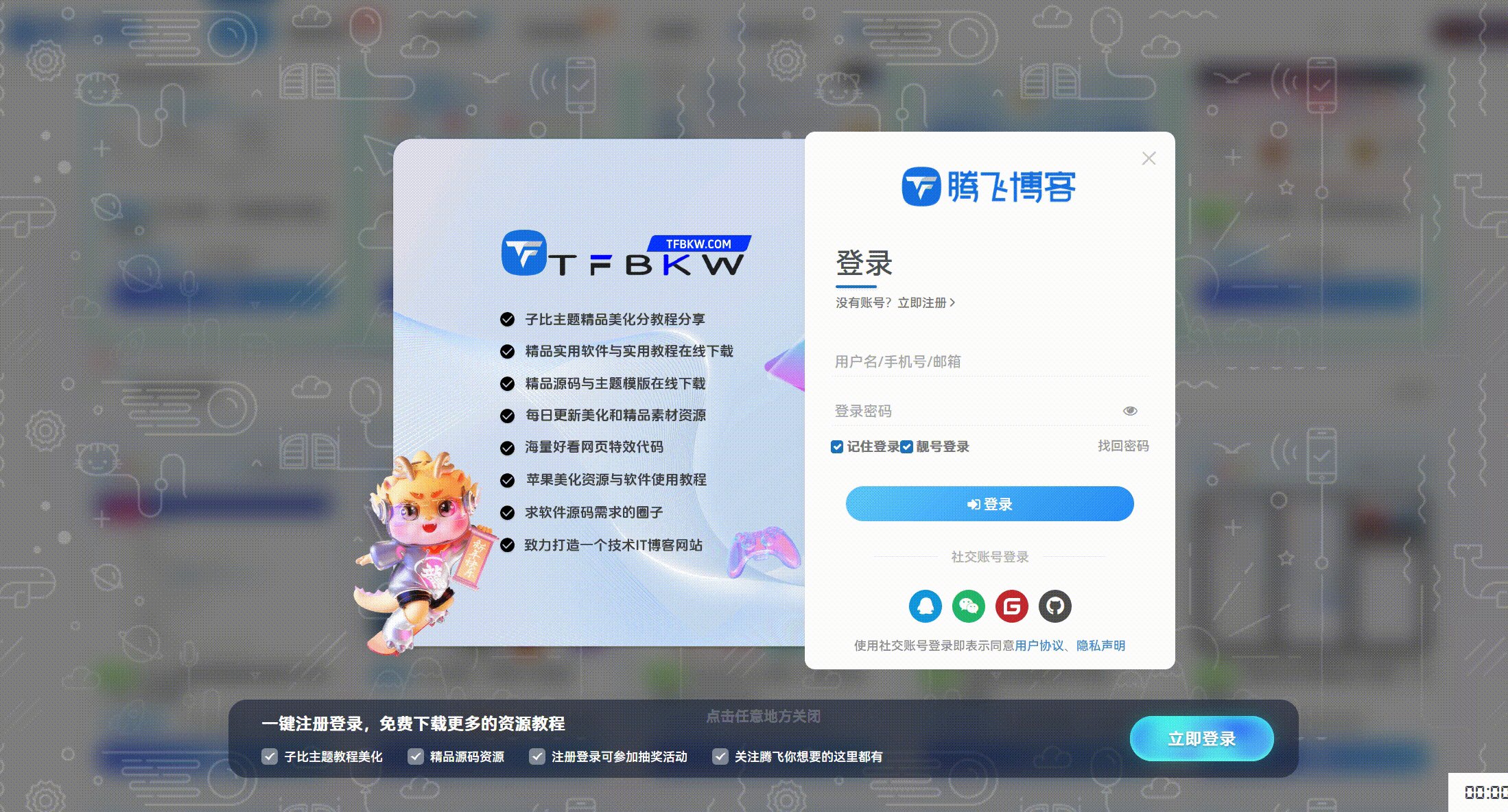
介绍 这个是电脑端展示的一款子比底部导航引导登入,这个美化是扒过来的,但是我给他小改了一下,因为代码有点小问题,然后满足不了腾飞的需求,所以腾飞改了之后发了这篇文章,如下图,底部一...
子比主题美化-为你的子比主题添加一个致美化首页顶部同款效果
效果图介绍此效果是我扒的致美化首页顶部效果,刚好没文章发了 顺便把这个效果发出来教程开始下载下面源码,打开后全选复制进入wordpress后台-外观-小工具-自定义HTML,把他放到自己想要添加的...
7b2美化教程-为你的7b2添加一个底部导航美化
效果图教程开始打开自己网站下的 /wp-content/themes/b2/funactions.php 文件,然后把下面的代码加入到文件内。打开自己网站下的 /wp-content/themes/b2/footer.php 文件,在 </footer&g...
子比主题·冬日奇境【2024冬季限定】
效果图描述子比主题·冬日奇境是一款专为WordPress子比主题设计的冬季圣诞节风格美化插件。通过这款插件,您可以轻松地将您的网站转换成一个充满节日气氛的冬日仙境。无论您的网站是个人博客、...


![WordPress子比主题美化教程[持续更新]-墨星博客 - 提升技术能力的必备资源教程网](https://moxingbk.com/wp-content/uploads/2025/04/20250412205323260-7b9e46aa80bedcb11e9de7ddf053727f.webp)