子比主题进阶玩法 – add_filter过滤器的使用教程
本文所讲的过滤器并非只适用于子比主题中 过滤器在WordPress中自带可以支持大部分主题什么是过滤器WordPress过滤器是一种钩子机制,用于在数据返回给用户之前拦截并修改这些数据,过滤钩子和动...
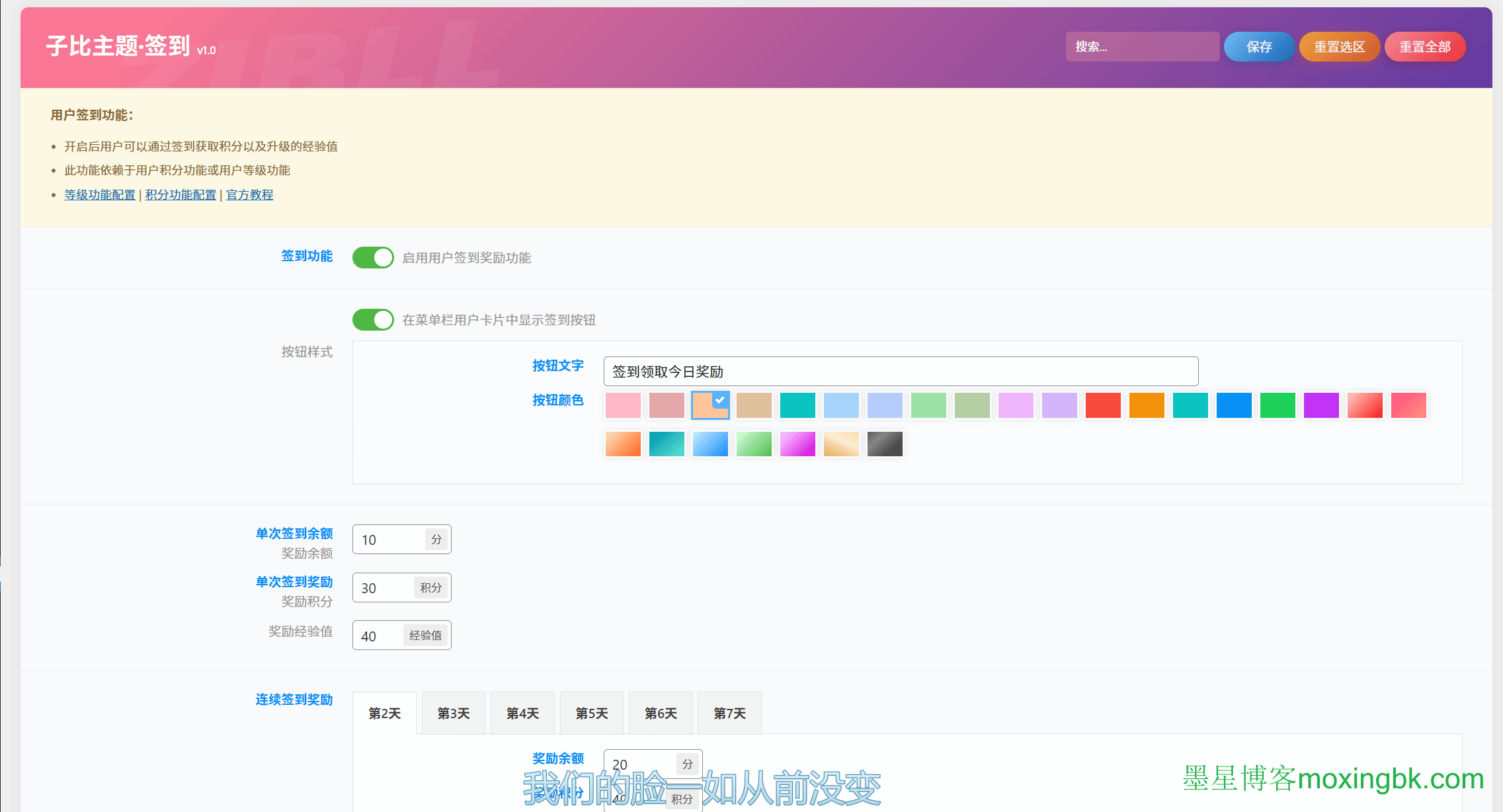
子比主题 – 网站签到奖励余额插件
效果图使用教程下载插件后进入WordPress后台-插件-安装新插件 上传插件包后启用即可使用(需搭配子比主题使用)插件介绍【子比主题 · 签到激励余额插件】专为子比用户设计,是一款致力于提升用户...
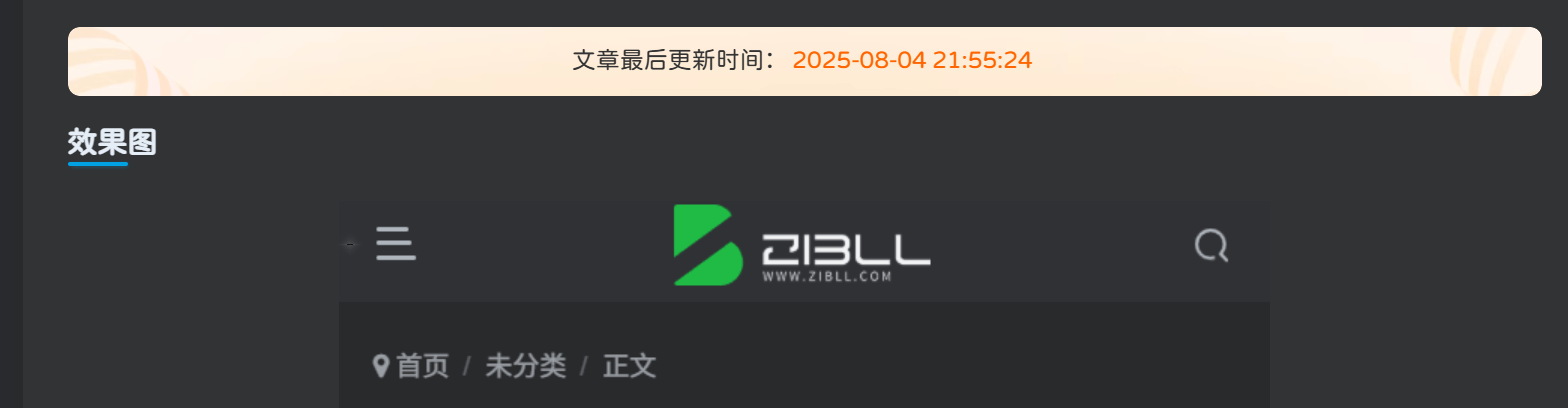
子比主题美化 – 添加文章页主内容上方文章更新时间说明板块
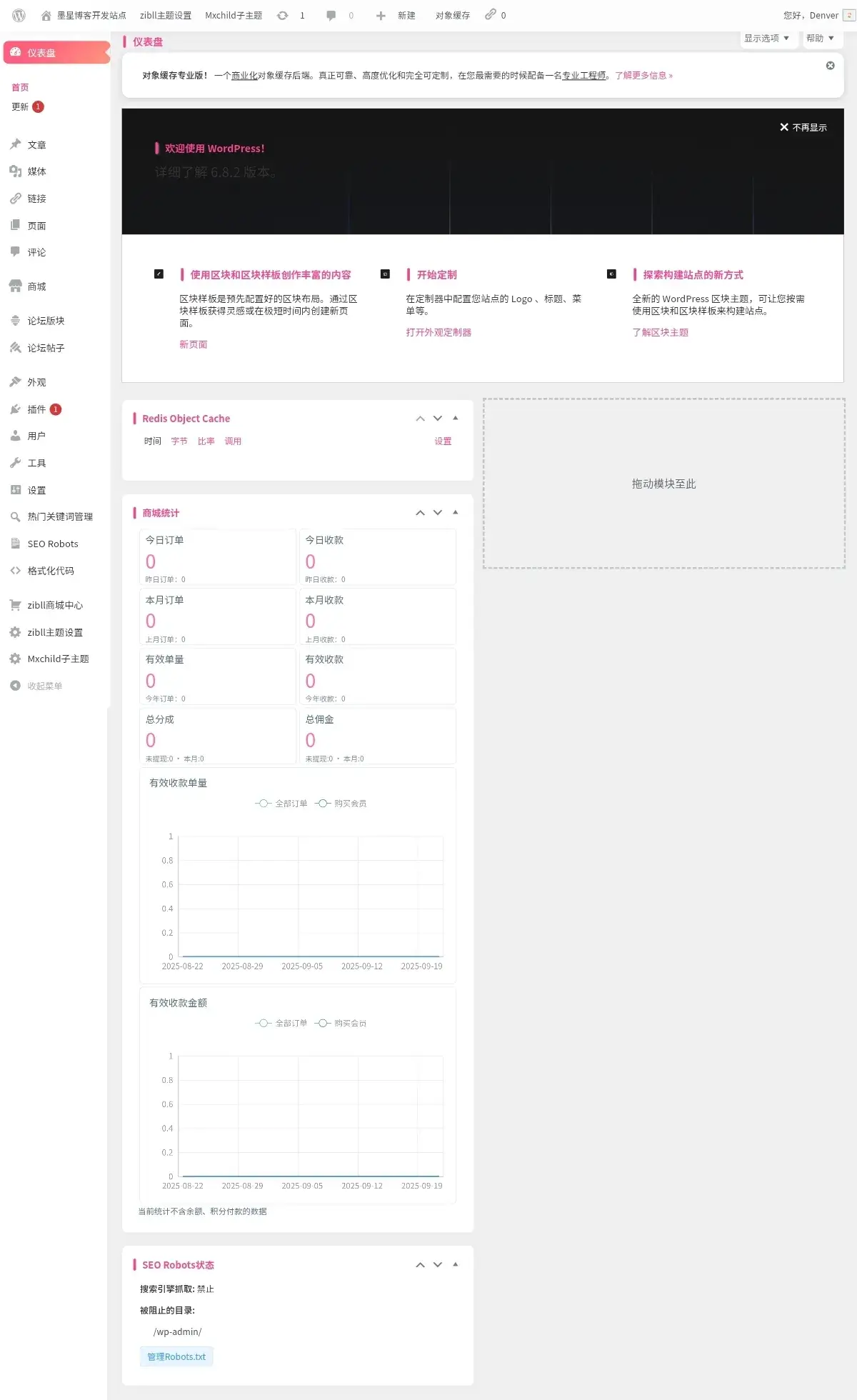
效果图教程开始复制下面代码进入网站目录/wp-content/themes/zibll/func.php中 主题默认是functions.php。如果没有func.php那么可以新建一个 更新主题不覆盖如果使用的是子主题 那么就在子主题...
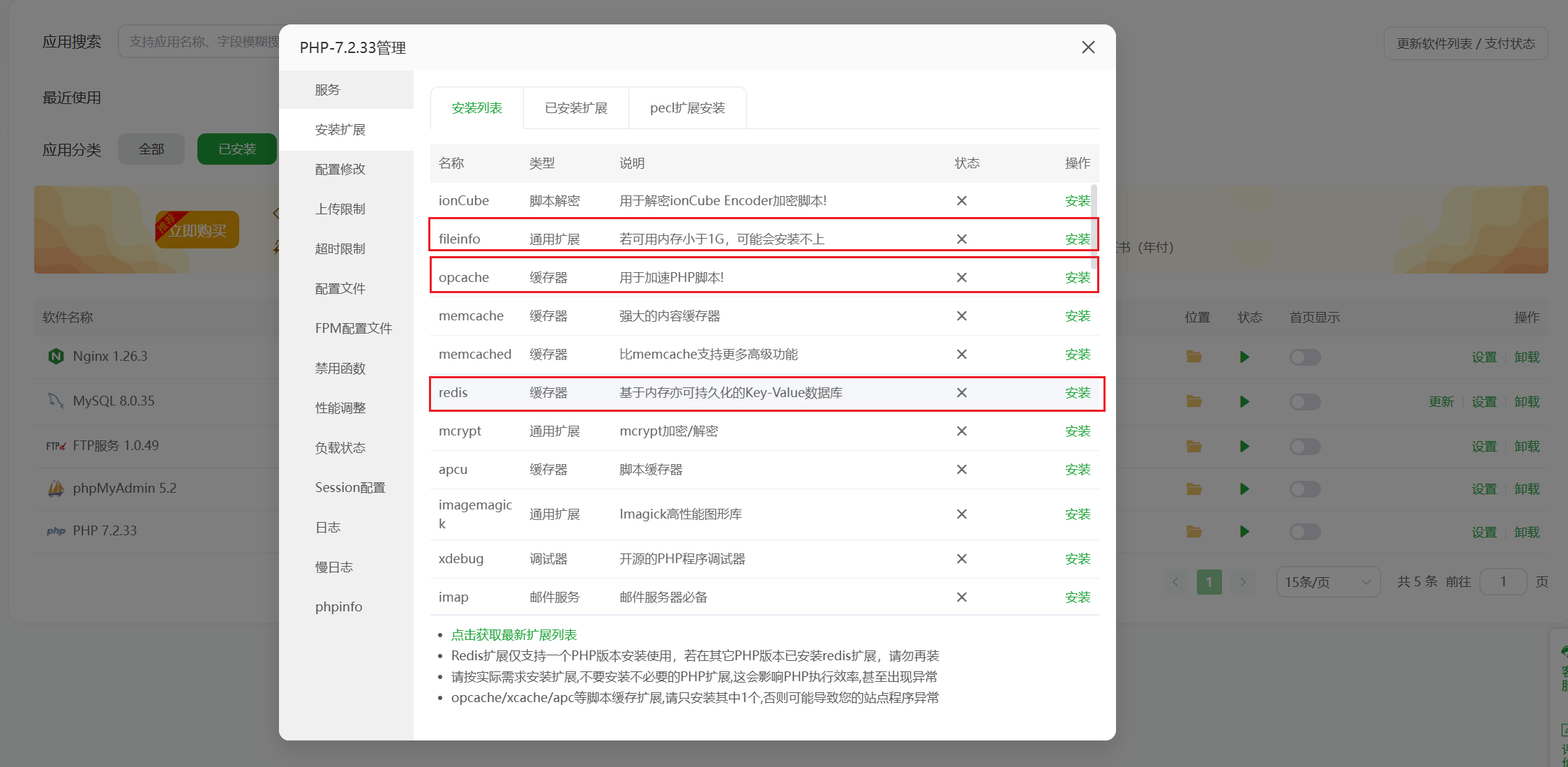
WordPress子比主题顶级性能提高加载速度优化方案
WordPress子比主题顶级优化教程,整理了网络上一些亲测有效的优化教程写成这篇文章。在优化之前首先要考虑的是服务器怎么样,如果服务器配置高 性能好胜过一切优化。软件环境我个人推荐安装redi...
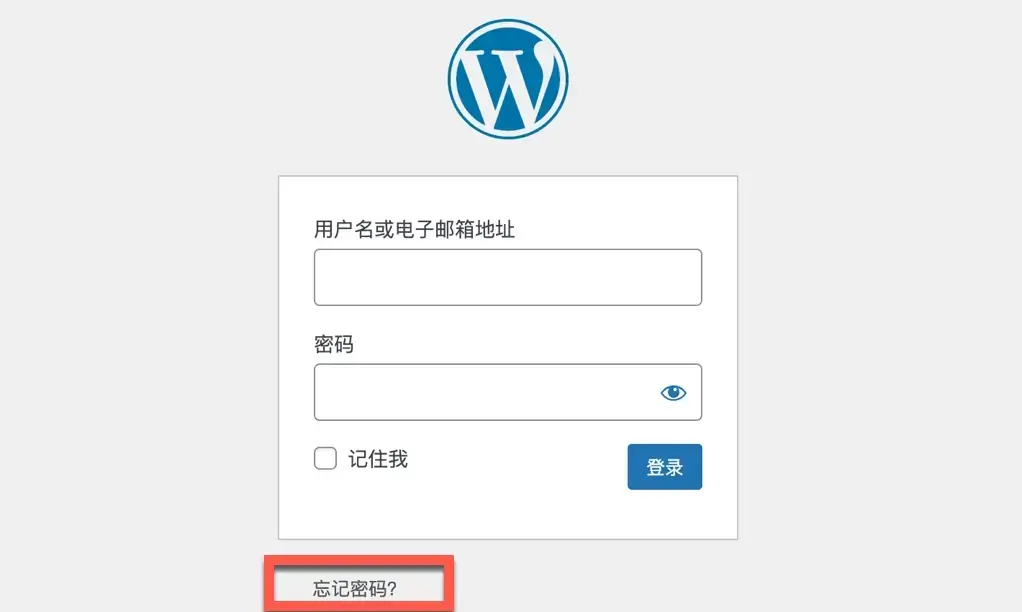
WordPress忘记密码怎么办?五种方法教你解决
第一种如果你可以进入wp后台 那么可以直接在用户-个人里面重置密码第二种第二种就是通过发送邮件来重置密码 如果邮件发送不可用就看第三种方法第三种通过wp_set_password可以为wp用户设置密码。...
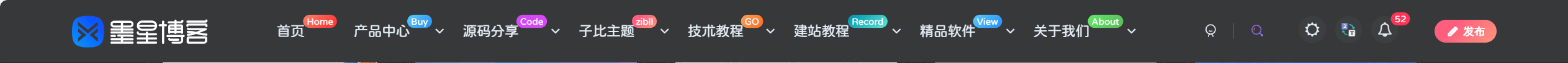
子比主题美化 – 顶部导航栏菜单右上角添加徽章
效果图教程开始进入WordPress后台-外观-菜单页面正常导航名称部分是纯文字的,因为这里也写了 支持HTML所以支持badge标签添加徽章,搭配子比自带的颜色 直接在class里面填写即可列举几个常用的...
子比主题美化 – 评论小工具添加动漫人物uid显
效果图教程开始1.安装php拓展Fileinfo(api调用时需要)2.将下面代码放入WordPress后台-子比主题设置-全局-自定义代码-自定义css代码中将下面代码添加到自定义代码中的自定义JavaScript代码中在/w...
子比主题插件 – 悬赏功能插件(开源版)
效果图介绍– 在发帖页面侧边栏显示悬赏设置小工具– 支持开启/关闭悬赏功能– 允许用户设置具体悬赏积分数额– 与子比主题完美集成,使用子比主题原生样式– 悬赏采纳机制,支持手动和自动采纳...
子比主题美化 – 侧边栏添加百度一下小工具[三款样式]
前言逛子比论坛看到有看本站侧边栏百度一下小工具的,之前随便放了个样式,感觉有点简陋,新写了个样式(效果三),本文放三个样式,喜欢哪个用哪个效果一此效果为子比论坛网友写的一款样式,原文...











![子比主题美化 - 侧边栏添加百度一下小工具[三款样式]-墨星博客 - 提升技术能力的必备资源教程网](https://moxingbk.com/wp-content/uploads/2025/05/20250517141506996-image.png)