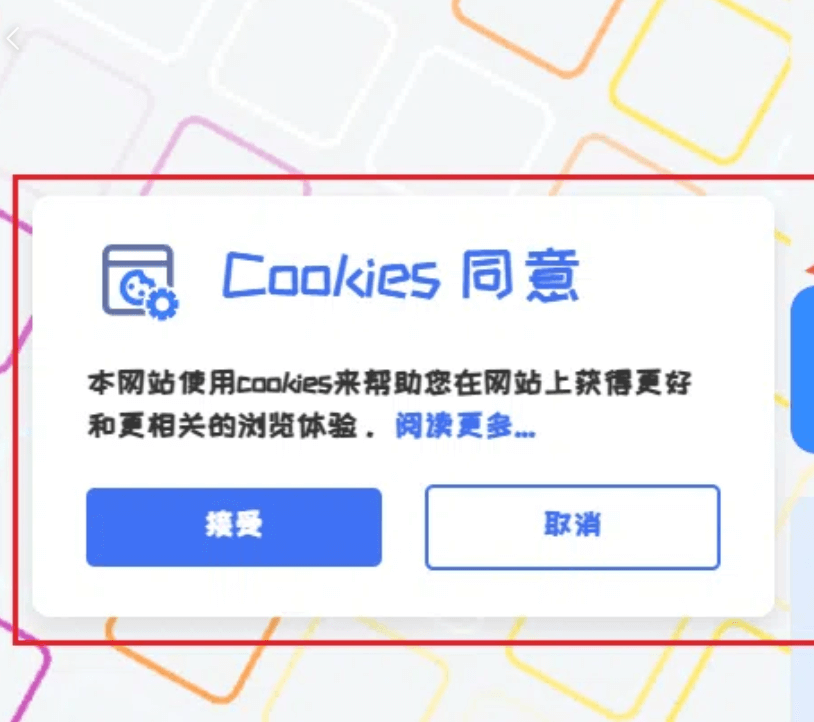
为你的子比主题添加一款cookie同意弹窗提示
效果展示教程开始HTML部分代码这部分主要为显示cookie主体弹窗部分css部分代码这部分为美化cookie弹窗样式以及定位弹窗位置JavaScript代码这部分js代码主要实现弹窗的显示,隐藏以及Cookie的设...
子比主题美化 – 为你的网站添加一个仿CSDN中转页效果
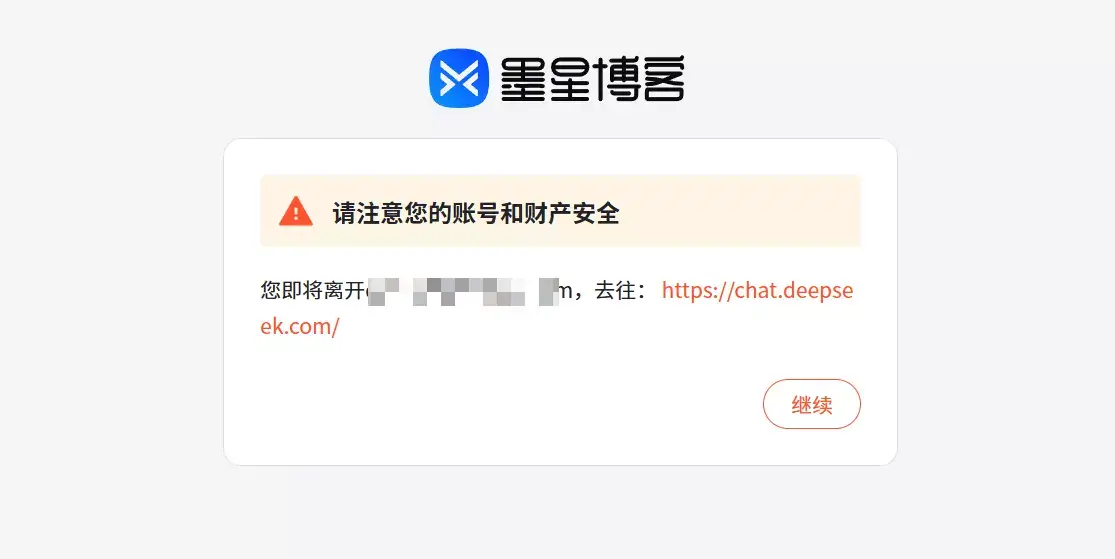
前言大家好,我是墨星博客,意外发现csdn的中转页挺不错的,就扒下来了适配了下子比,把教程分享一下效果图教程开始复制下面代码 进入到路径/wp-content/themes/zibll/go.php文件替换为下面修改...
子比主题美化 – 为你的子比主题添加一个f12顶部提示框效果
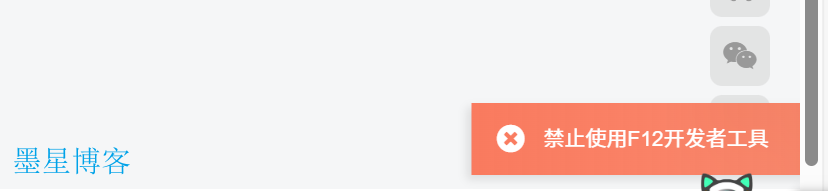
效果图介绍这是一个检测用户是否点击了f12 如果点击了就弹出这个提示框在顶部,3秒后动画渐出消失(灵感来源:张洪heo)教程开始将下面代码放入自定义css代码将下面代码放入自定义JavaScript代码
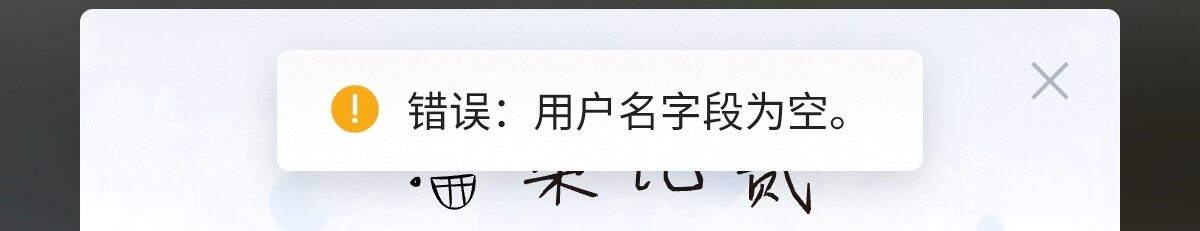
子比主题DIY – 自定义禁用键并弹出子比默认notyf警告框
前言大家好,我是墨星博客。在网上找到了些禁用键弹出提示框的功能,但大部分是引入的element的部分组件,我不太喜欢用第三方链接引入,就自己写了一个。警告框使用的子比默认的。效果图教程开...
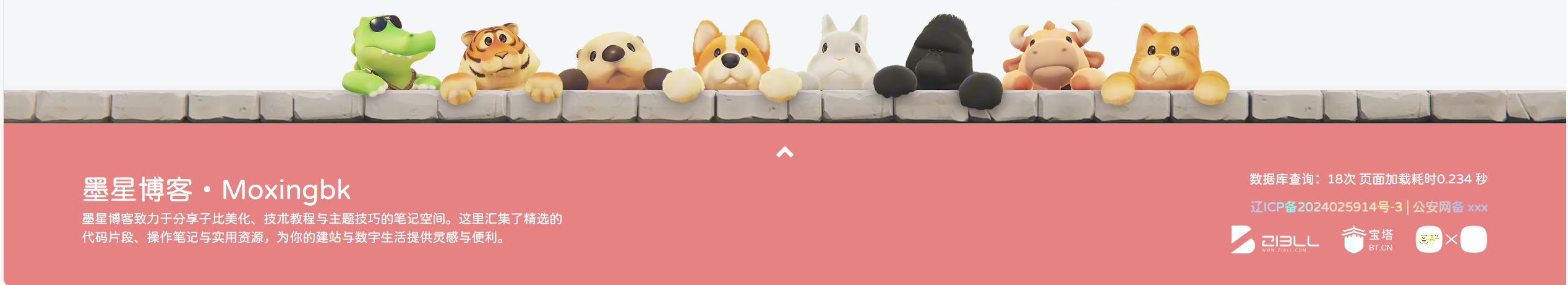
子比主题美化 – 本站同款新版动物墙页脚美化(PC 移动已适配)
前言大家好,我是墨星博客,在刷博客的时候看到一款很好看的页脚就扒下来了。因为原来使用的页脚太花了,也有点css冲突的小问题。于是准备换掉,在上周看到其他网站的页脚不错,扒下来后修改了...
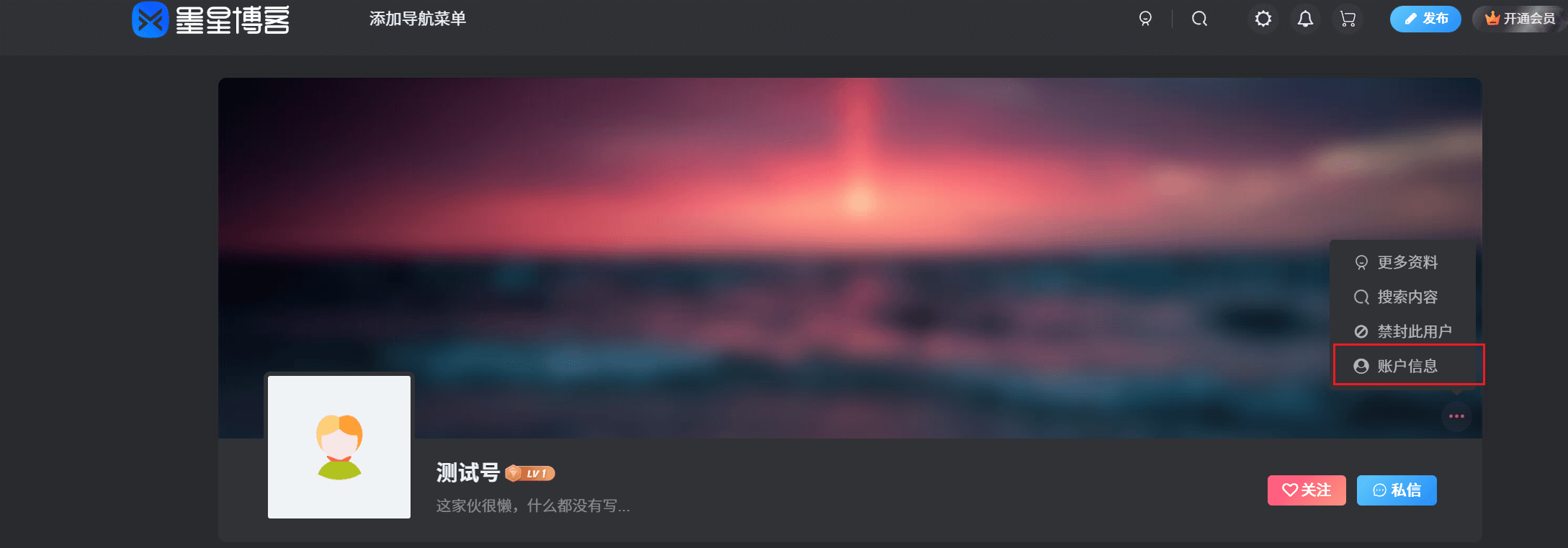
子比主题DIY – 为用户开放查看其他用户积分余额信息功能
前言大家好 我是墨星博客 今天写了一款新的小功能,就是为用户开放查看其他用户积分余额的权限,下面看效果图效果图教程开始因为这个实现起来比较简单,也没有去封装插件之类的,直接把开源版代...
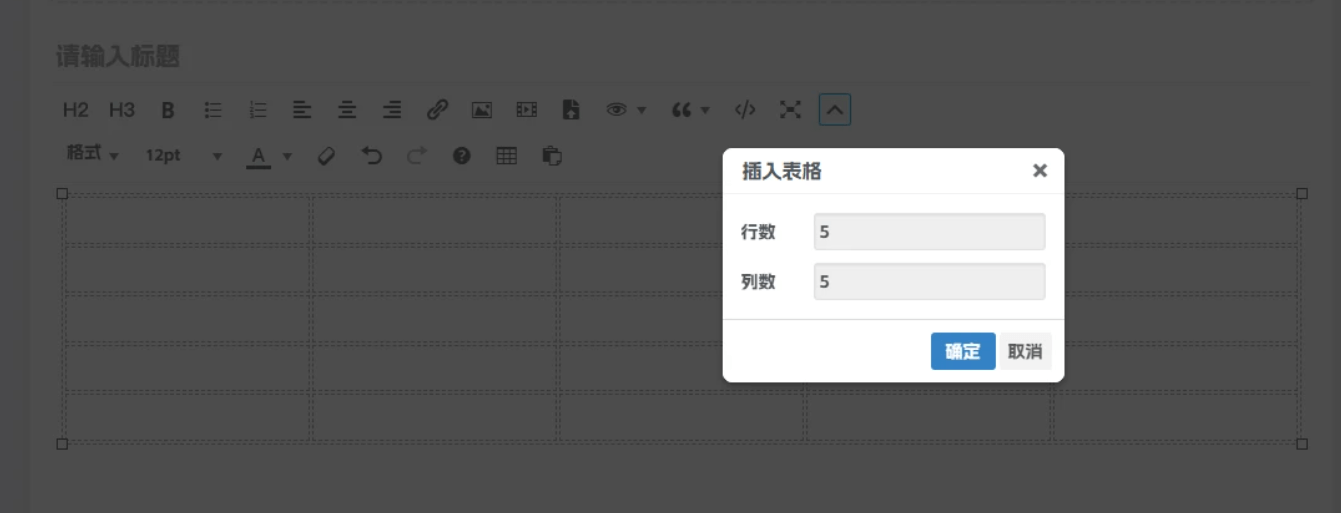
子比主题DIY – 前台编辑器功能栏扩展按钮
效果图(以插入表格功能为例)教程开始下面代码放入func.php代码中(注意看有没有<?php)其中的js路径为下一步新建js文件的名称,直接输入名称即可,不用输入路径下面代码需要在\wp-includes\js\...
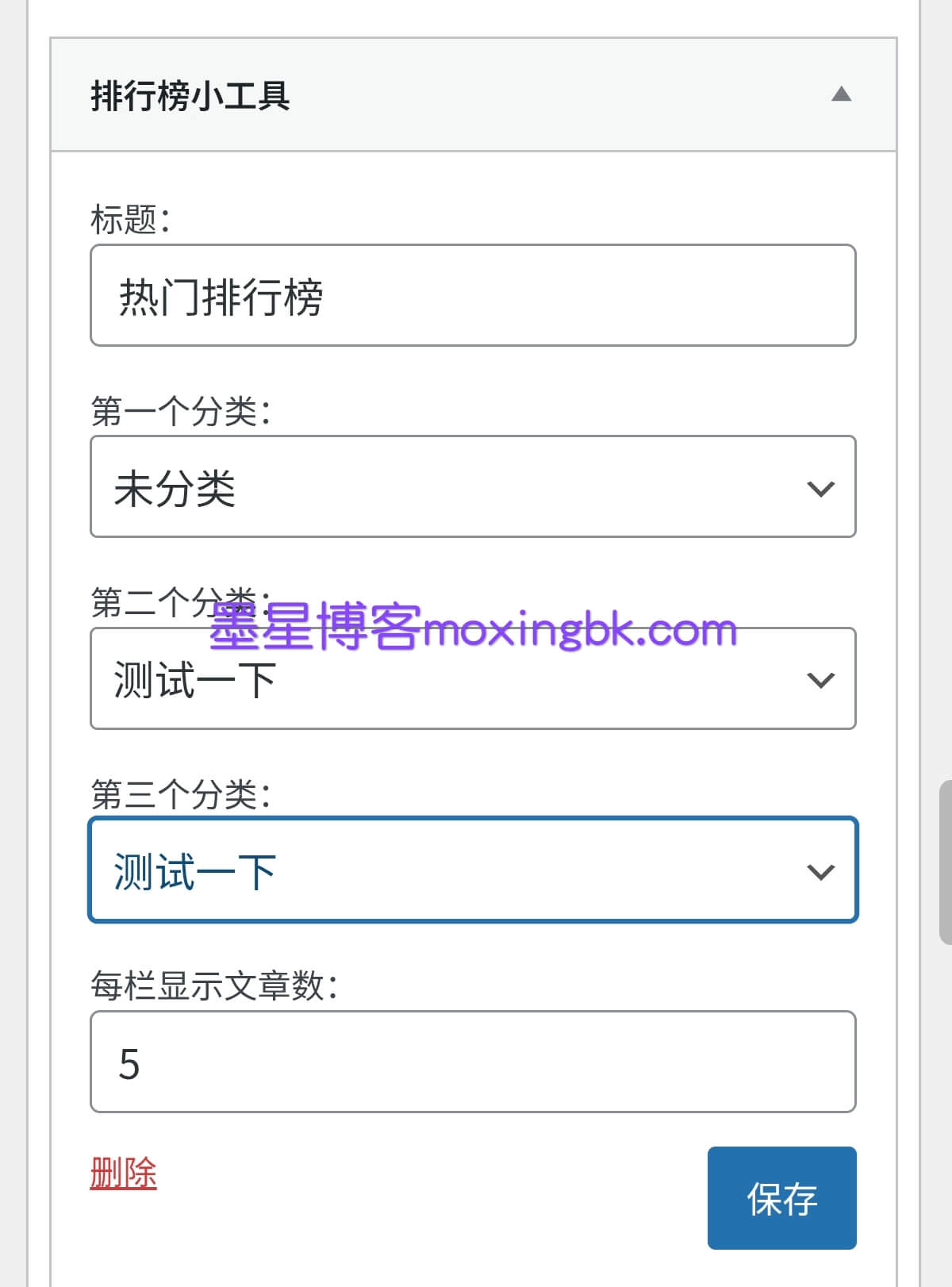
子比主题美化 – 添加文章排行榜小工具
效果图教程开始下载下面文件 上传到/wp-content/themes/zibll文件夹中打开functions.php或func.php中 输入下面php引入小工具文件 保存即可在wp后台-外观-小工具中看到include('mx_paihang.php')...