子比主题美化 – 添加文章排行榜小工具
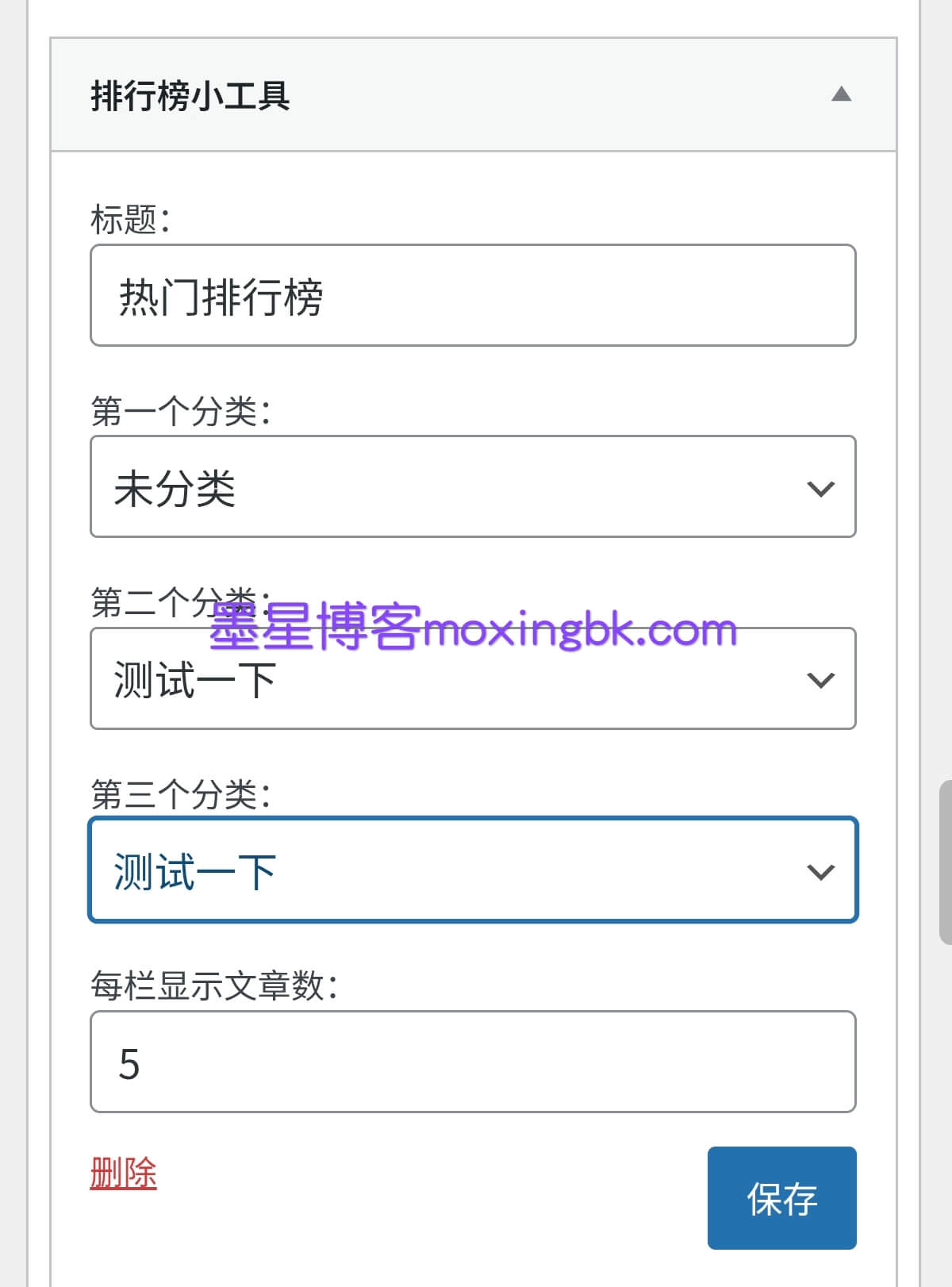
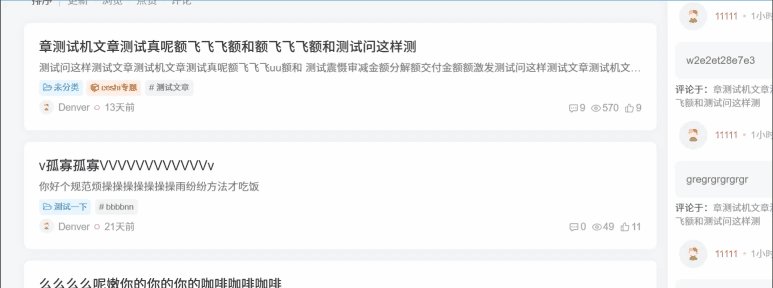
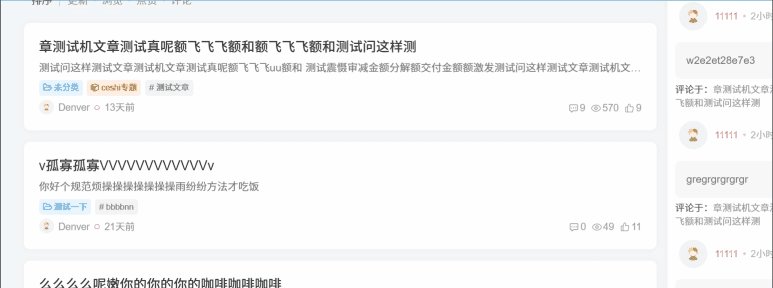
效果图教程开始下载下面文件 上传到/wp-content/themes/zibll文件夹中打开functions.php或func.php中 输入下面php引入小工具文件 保存即可在wp后台-外观-小工具中看到include('mx_paihang.php')...
子比主题美化 – 右下角雪花按钮美化样式
前言这是一款子比主题的右下角在线下雪样式,用户可以点击按钮如小雪、中雪、大雪进行调整下雪的程度,很不错的一个玩法,一个很小的互动美化方式,喜欢的自行部署吧!教程开始
子比主题美化 – 文章列表多种动画效果美化
效果一(加载上浮动画)教程开始将下面代码添加到自定义css代码中即可效果二(上浮弹性动画)教程开始将下面代码添加到自定义css代码中即可效果三(缩放旋转动画)教程开始将下面代码添加到自定...
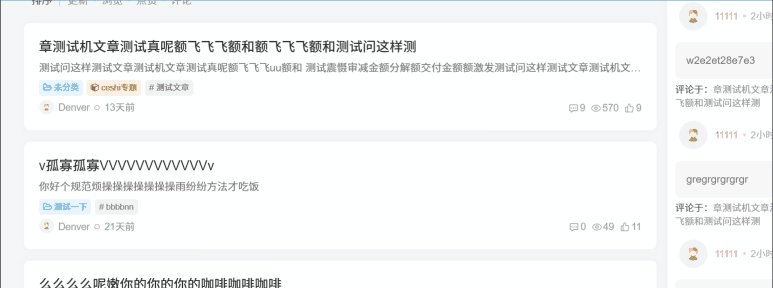
子比主题美化 – 二开最近评论小工具样式
大家好 我是墨星博客 看到论坛中有用户发帖其他主题的最近评论小工具样式好看,于是我低仿了一个,随手写的 没有原版高质量 没有单独封装小工具 大部分用的还是主题内置css元素,本教程需要修改...
子比主题DIY – 管理员前台用户数据管理组件(代码版)
效果图介绍此功能是很早之前墨星写出来的了 之前写成了插件 最近翻出来了代码版 就把开源版发一下吧使用教程复制下面代码到/wp-content/themes/zibll/func.php中即可,如果没有func.php,那么推...
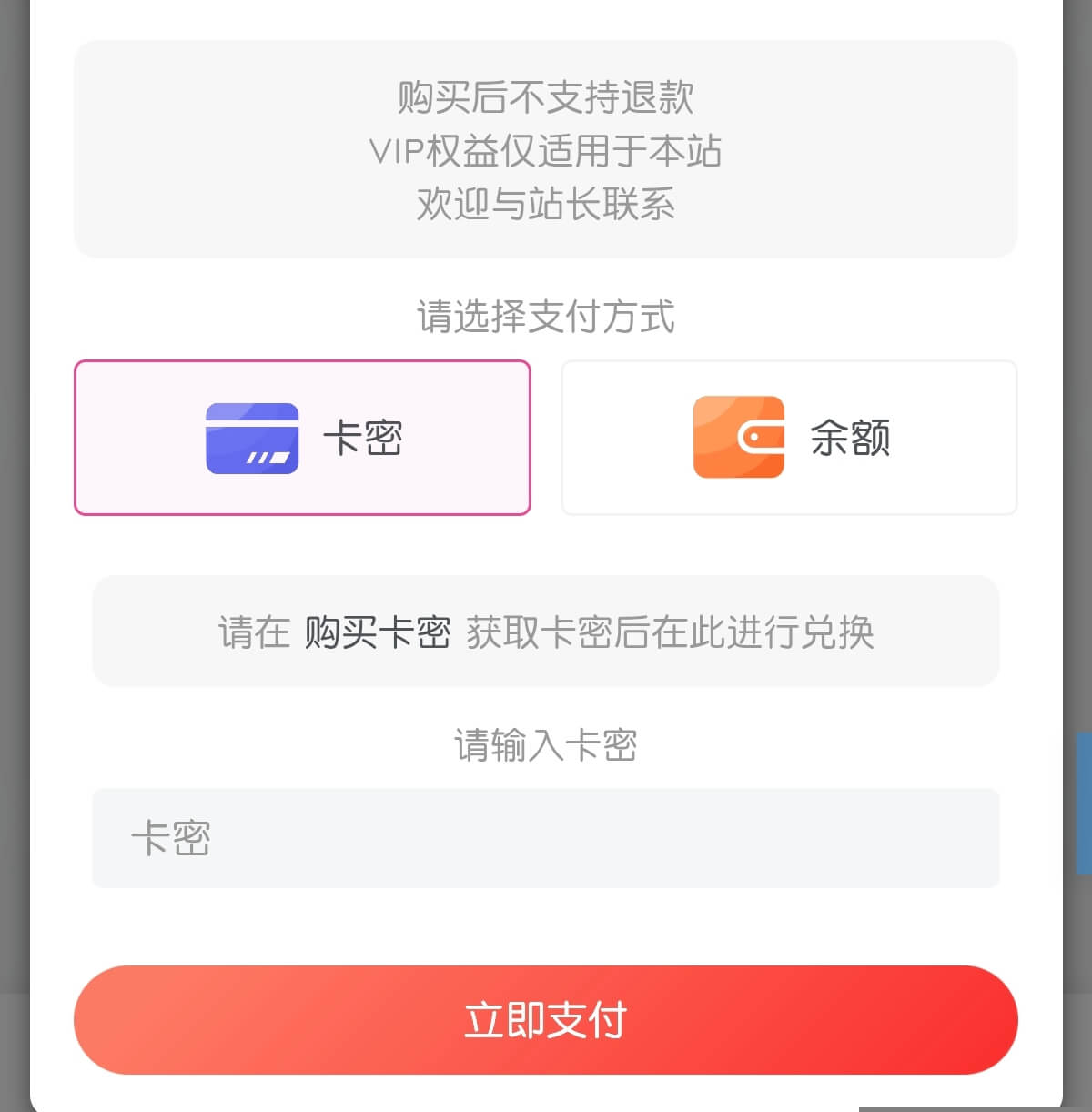
子比主题DIY – 支付弹窗选项部分隐藏类型
前言有用户可能需要支付弹窗部分只显示指定支付方式 隐藏掉一些支付方式 那么今天墨星博客给大家分享一种简单的方法能够不显示其他支付方式效果图例如我只想要保留卡密和余额支付 不显示其他支...
子比主题广告位插件使用教程说明
子比广告位插件发布已经有一段时间了 这个源码是去年写的,最近适配成子比插件的防止倒卖 所以加了授权 授权域名用哪个域名加哪个域名。不赠送www效果图教程开始购买插件墨星广告位插件购买完成...
子比主题美化 – 首页列表tab栏目切换按钮自定义美化
效果图修改前修改后教程开始此效果图为其中一个部分 只修改了圆角 如果有css基础可以进行其他美化,元素名不要改动,这个tab切换栏目在子比主题设置中的首页里面设置的。如果使用的是小工具的多...
子比主题美化 – 隐藏默认悬浮按钮栏
前言因为有些人会采用自定义悬浮按钮的HTML代码。从而默认悬浮按钮栏会显示在那里堆叠。不美观 今天墨星教大家怎么隐藏这个悬浮按钮栏教程开始因为之前也发布过万能隐藏的css代码。可以去看之前...
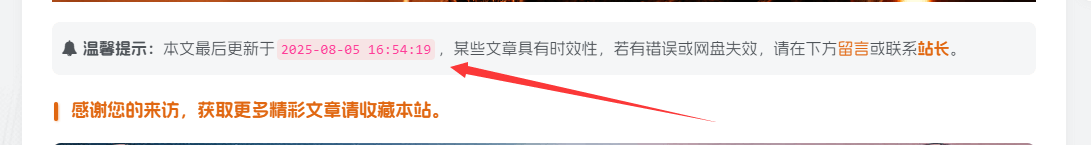
子比主题美化 – 文章页面添加文章时效性/更新时间提示框
效果图教程开始复制下面代码添加到function中,其中信息自行更换。钩子的after为文章后显示,文章前显示改为before下面代码放入自定义css代码中即可
子比主题美化 – 幻灯片滚动swiper按钮圆角渐入动画美化
前言子比主题滚动部分或轮播图部分会使用到swiper框架,在他滚动的时候会有左右切换按钮。原版方正的感觉太丑了 今天墨星博客分享一下美化后的动画渐入圆角切换动画效果原版效果图美化后效果图...