文章最后更新时间:
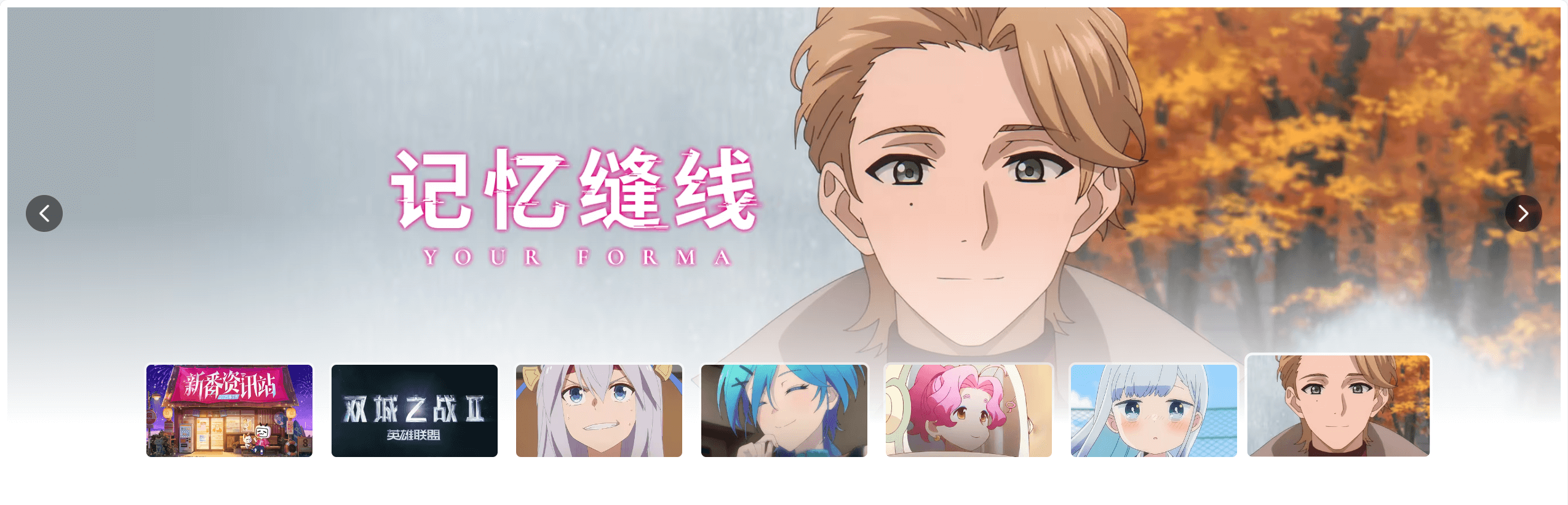
效果图

放入子比主题效果

介绍
手动轮播:鼠标移入缩略图切换对应的banner图
自动轮播:指定时间切换下一张
选中状态缩略图悬浮+白色边框效果,未选中状态半透明边框效果
此效果是万能源码 使用了swiper框架
查看更多心仪的内容 按Ctrl+D收藏我们
部分内容来自于网络 如有不妥联系站长删除
墨星博客欢迎前来投稿文章
© 版权声明
版权声明
1
本站名称:墨星博客
2
本站网址:moxingbk.com
3
本网站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长进行删除处理。
4
本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
5
本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报。
6
本站附件资源、教程等内容如因时效原因失效或不可用,请评论区留言或联系站长及时更新。
THE END




![WordPress子比主题美化教程[持续更新]-墨星博客 - 提升技术能力的必备资源教程网](https://moxingbk.com/wp-content/uploads/2025/04/20250412205323260-7b9e46aa80bedcb11e9de7ddf053727f.webp)










请登录后发表评论
注册
社交账号登录