Python第三方模块之you-get
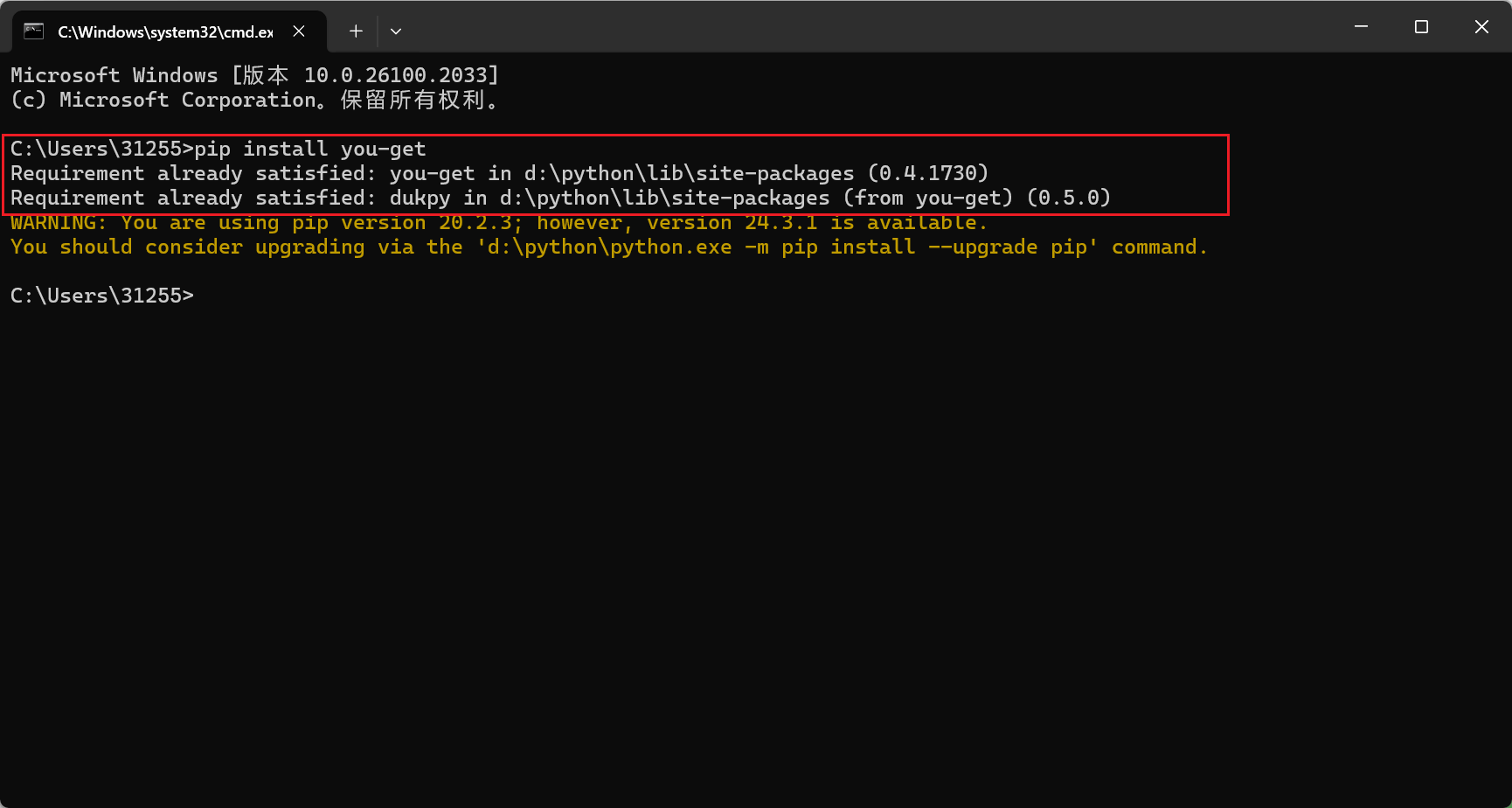
前言you-get是github上python的一个开源库(https://github.com/soimort/you-get),使用you-get你只需要取得视频/音乐所在网页链接地址就可以很轻松的下载下来。安装you-get模块按住win+r,弹出...
一个带背景和字体的页面
<!doctype html> <html lang='en'> <head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <title>表...
CSS教程笔记-border边框
边框样式边框样式采用border-style来设置,可以简写为border常用样式none: 默认无边框dotted: 定义一个点线边框dashed: 定义一个虚线边框solid: 定义实线边框double: 定义两个边框。 两个边框的...
常用 CSS 代码片段集合[持续更新]
阻止滚动内部盒子滚动到边界的时候,将触发整个页面滚动,可通过设置overscroll-behavior-x阻止此行为div { height: 300px; width: 500px; overflow: auto; overscroll-behavior-x: contain; }...
开箱即用,高颜值的前端UI组件库——EUI6
EUI6 是一个面向前端开发者的现代化、灵活的UI组件库,专为快速构建高质量的前端界面而设计。它以简洁和高效为理念,支持多种前端框架,并提供一整套高定制性的UI组件。开箱即用,高度统一的风...
css中 em、px、rem、vh、vw 的区别!
介绍这些单位都是在css中用于规定大小的单位,不过有些单位是绝对长度单位,有些是相对长度单位相对长度单位就是不固定的 可以自由适配调整绝对长度单位就是写死的数值,无论设备分辨率多少 都...
VScode实现远程连接服务器
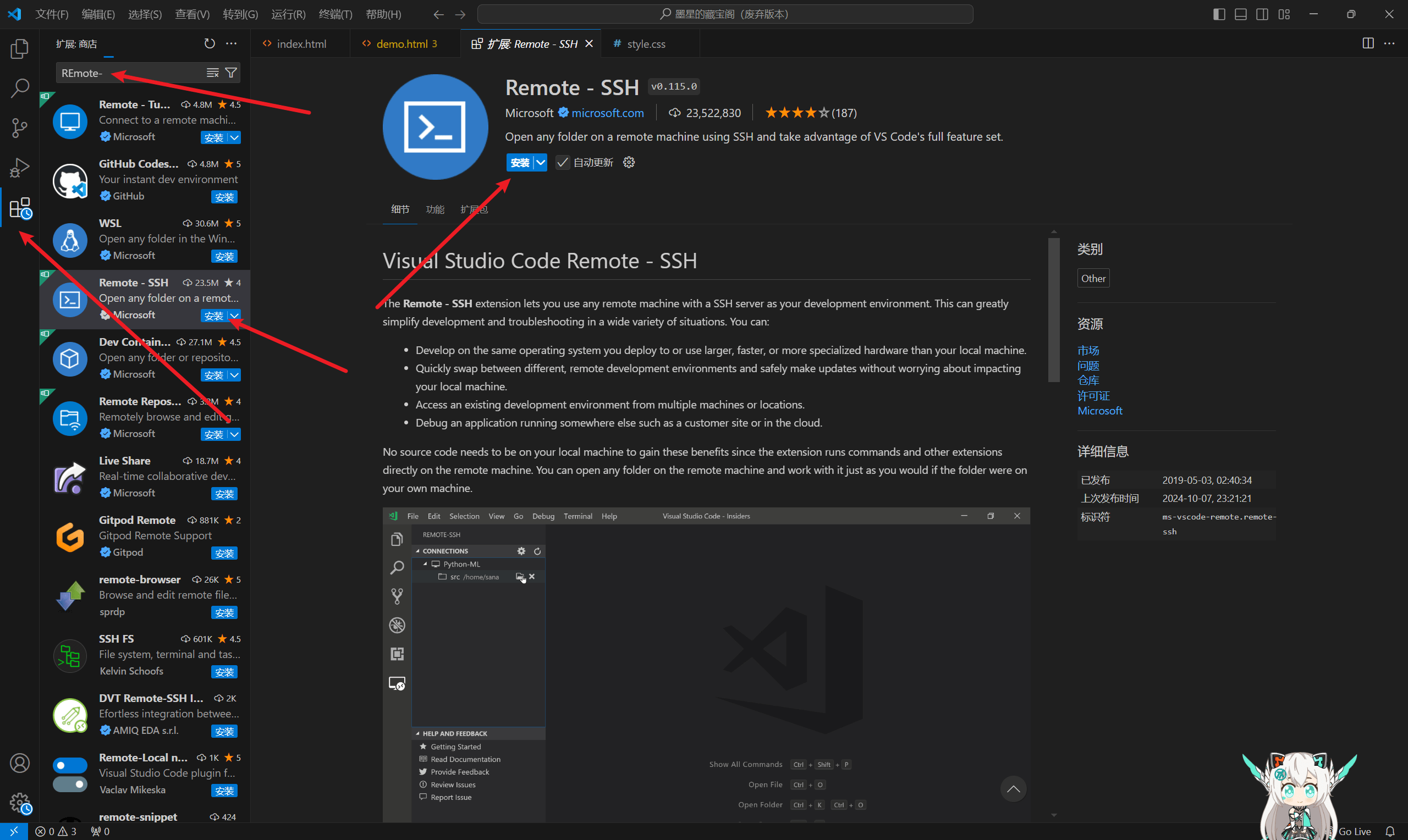
第一步安装vscode,安装完后点击侧边栏的拓展(没汉化为Extensions)在输入框搜索 remote ,选择安装Remote-SSH插件。第二步安装完成后会在侧边栏多出了远程资源管理器(没汉化为Remote Explorer...
Visual Studio Code如何快速去除注释教程
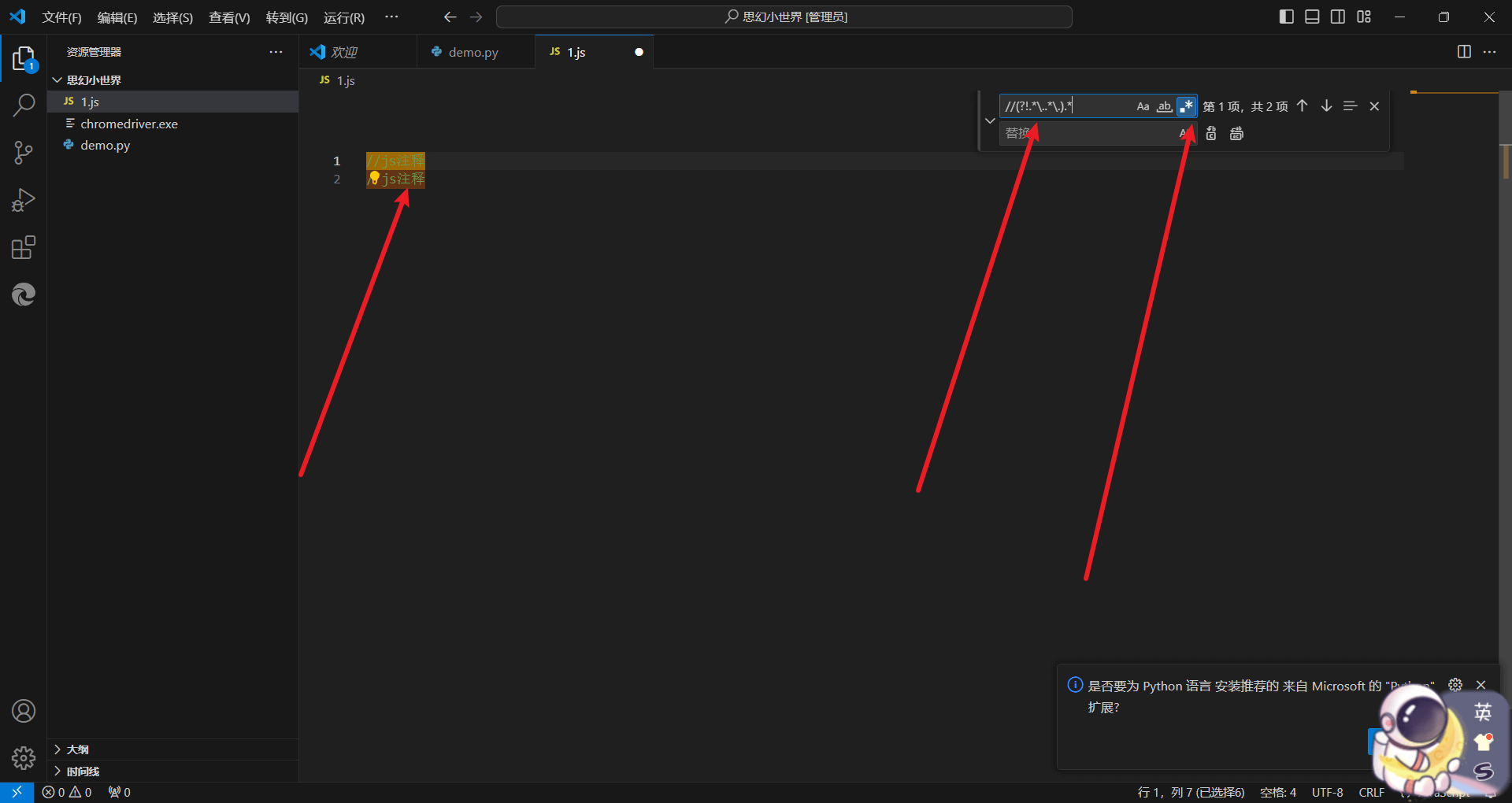
随着代码量的增加,我们的注释量也会增加,有时为了提高代码的效率,我们会去掉注释,如果一行一行的去掉注释,效率太低,本文主要介绍一下Visual Studio Code(vscode)中如何快速去除注释,希望...
超详细的Python安装和环境搭建教程
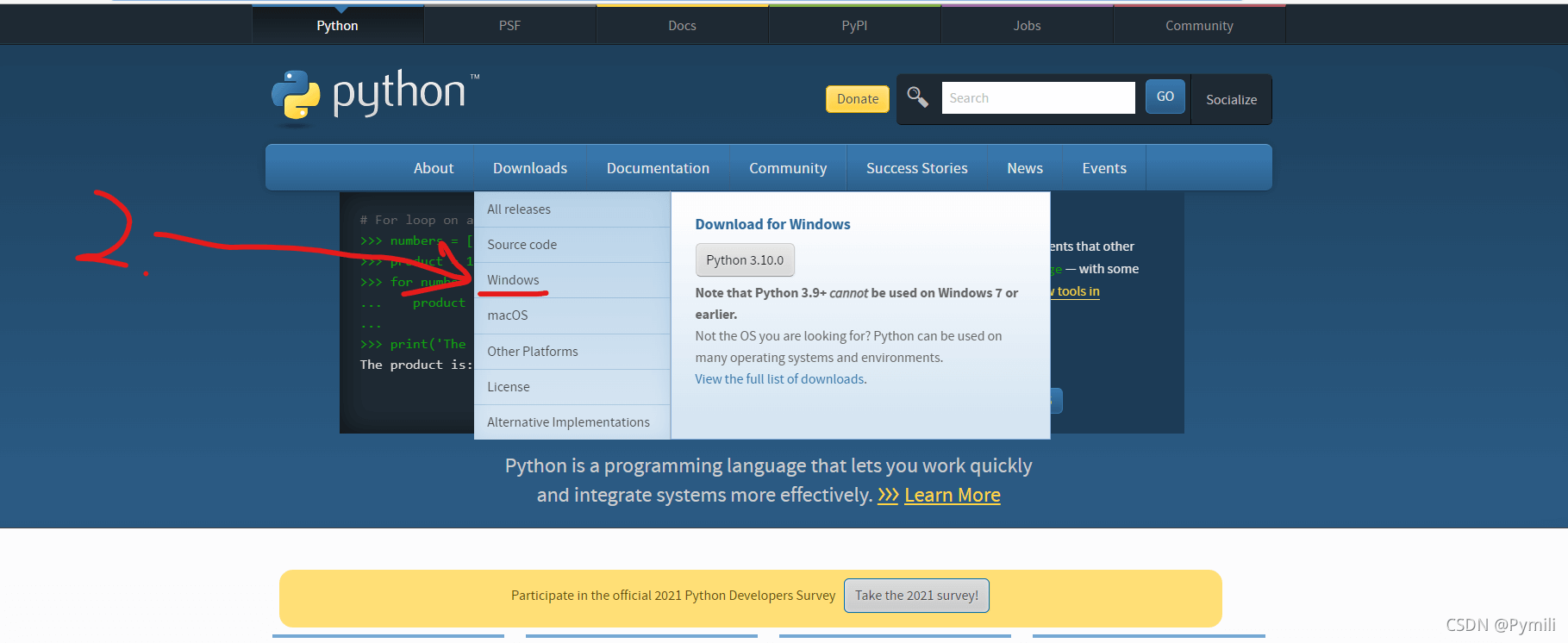
第一步下载Python,官网:www.python.org进入下载页面后选择自己想要的版本,推荐Python3.8-Python3.9版本第二步执行安装程序等待安装完成即可,上面勾选的一定要勾选上,否则还要单独配置环境变...