文章最后更新时间:
EUI6 是一个面向前端开发者的现代化、灵活的UI组件库,专为快速构建高质量的前端界面而设计。它以简洁和高效为理念,支持多种前端框架,并提供一整套高定制性的UI组件。开箱即用,高度统一的风格,采用前后端分离的开发模式。

EUI6 的核心特点
1.高效的设计与响应式布局
EUI6 组件库拥有适用于多种设备的响应式布局能力,从移动端到桌面端,保证了页面的跨设备一致性。这使得开发者无需为不同屏幕编写额外代码,提高了开发效率。
2.丰富的UI组件库
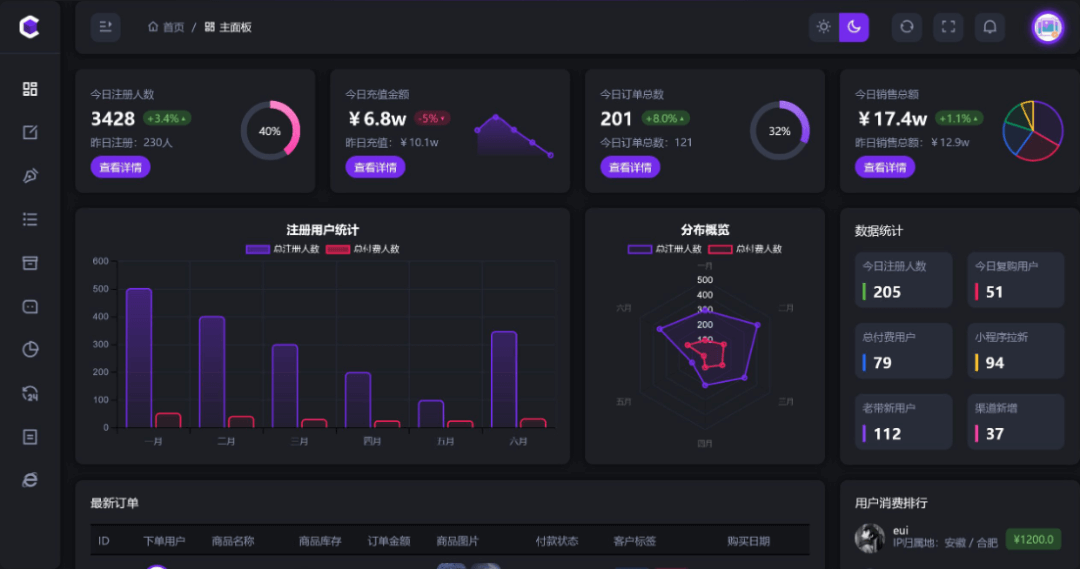
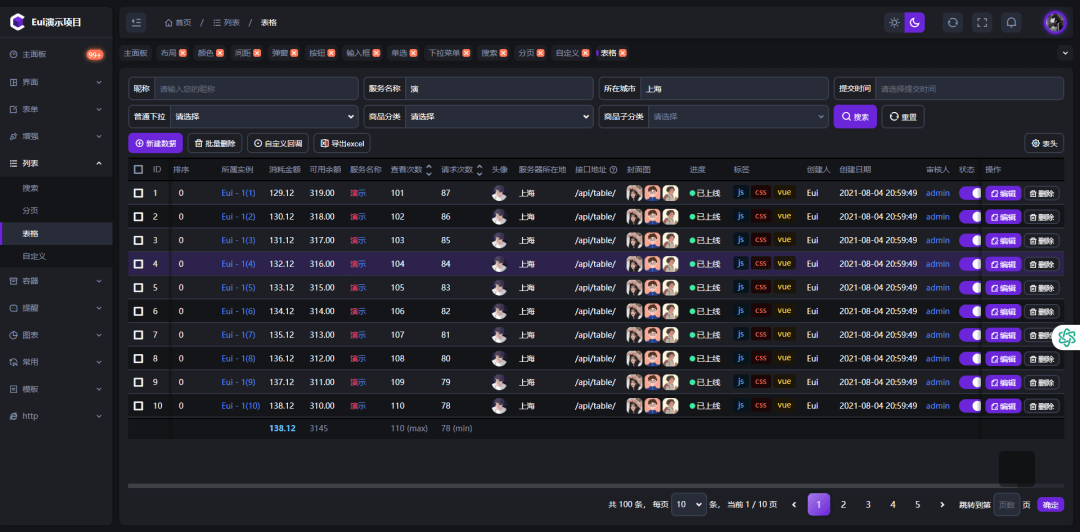
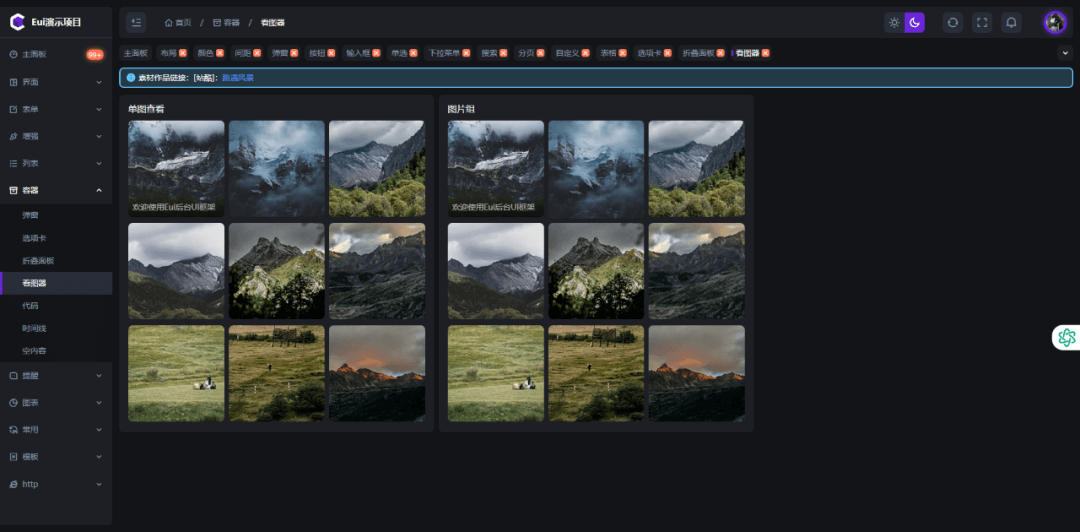
EUI6 提供了从基础控件(如按钮、输入框、表单)到复杂的界面组件(如表格、图表、弹窗)的全面覆盖,满足不同应用场景需求。这些组件设计简洁、易于定制,适合构建符合企业级标准的界面。
3.主题和样式定制
支持多种主题风格,可以通过自定义配置文件快速切换主题。EUI6 也提供了灵活的样式覆盖方案,方便前端开发者根据需求调整UI风格,打造独具品牌特性的用户界面。
4.支持Vue、React等主流框架
EUI6 可无缝集成至 Vue、React 等流行框架,前端开发者可以直接调用组件库,无需从头搭建基础架构。同时,EUI6 的 API 设计简单直观,快速上手友好,减少了组件集成的复杂度。
5.轻量与性能优化
EUI6 在保持丰富组件功能的同时,优化了加载性能,支持按需引入,这意味着开发者可以只引入项目需要的组件,从而减少打包后的文件体积,提高应用的加载速度。
项目演示



组件库地址
https://www.eui6.com演示地址
http://demo.eui6.com文档地址
https://www.eui6.com/#/doc



![WordPress子比主题美化教程[持续更新]-墨星博客 - 提升技术能力的必备资源教程网](https://moxingbk.com/wp-content/uploads/2025/04/20250412205323260-7b9e46aa80bedcb11e9de7ddf053727f.webp)




![为你的zibll主题文章页面顶部添加文章信息v2.0[插件版]-墨星博客 - 提升技术能力的必备资源教程网](https://moxingbk.com/wp-content/uploads/2024/12/Snipaste_2024-12-15_10-17-42.png)








暂无评论内容