原创作品墨星博客原创作品
最新发布第4页
排序
WordPress子比主题美化教程[持续更新]
JS即javascript代码添加到后台子比主题设置—>自定义代码—>自定义javascript代码 CSS代码添加到后台子比主题设置—>自定义代码—>自定义CSS样式 没有特殊说明的小工具,自定义HTML小工具添加网...
子比主题 – 为网站用户批量添加VIP会员(仅限子比主题)
前言一个批量为网站用户添加vip会员的代码 将代码填写到/wp-content/themes/zibll/functions.php 中,vip级别自行修改代码即可,填写完后保存回到网站刷新一下即可。执行完后到后台看一下是否...
子比主题美化 – 顶部幻灯片循环波浪效果
效果图教程开始(狐狸库原创)将下面代码放入WordPress后台-子比主题设置-全局-自定义代码-自定义css代码中将下面js代码放入自定义代码中的自定义底部HTML下载附件上传到/wp-content/themes/zibll...
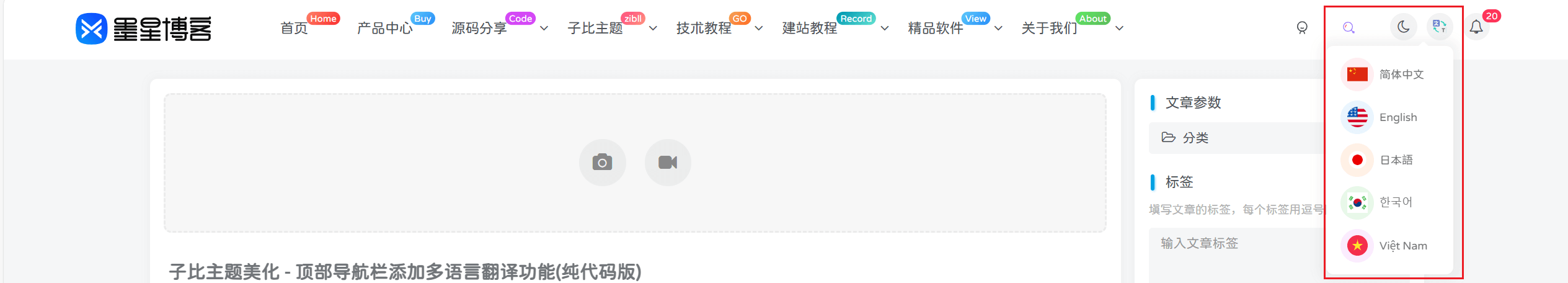
子比主题美化 – 顶部导航栏添加多语言翻译功能(纯代码版)
效果图教程开始进入WordPress后台-子比主题设置-全局-自定义代码-自定义css代码进入WordPress后台-子比主题设置-全局-自定义代码-自定义JavaScript代码进入WordPress后台-子比主题设置-全局-自...
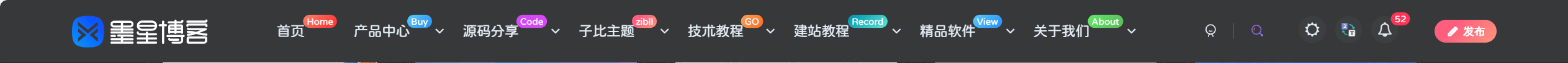
子比主题美化 – 顶部导航栏菜单右上角添加徽章
效果图教程开始进入WordPress后台-外观-菜单页面正常导航名称部分是纯文字的,因为这里也写了 支持HTML所以支持badge标签添加徽章,搭配子比自带的颜色 直接在class里面填写即可列举几个常用的...
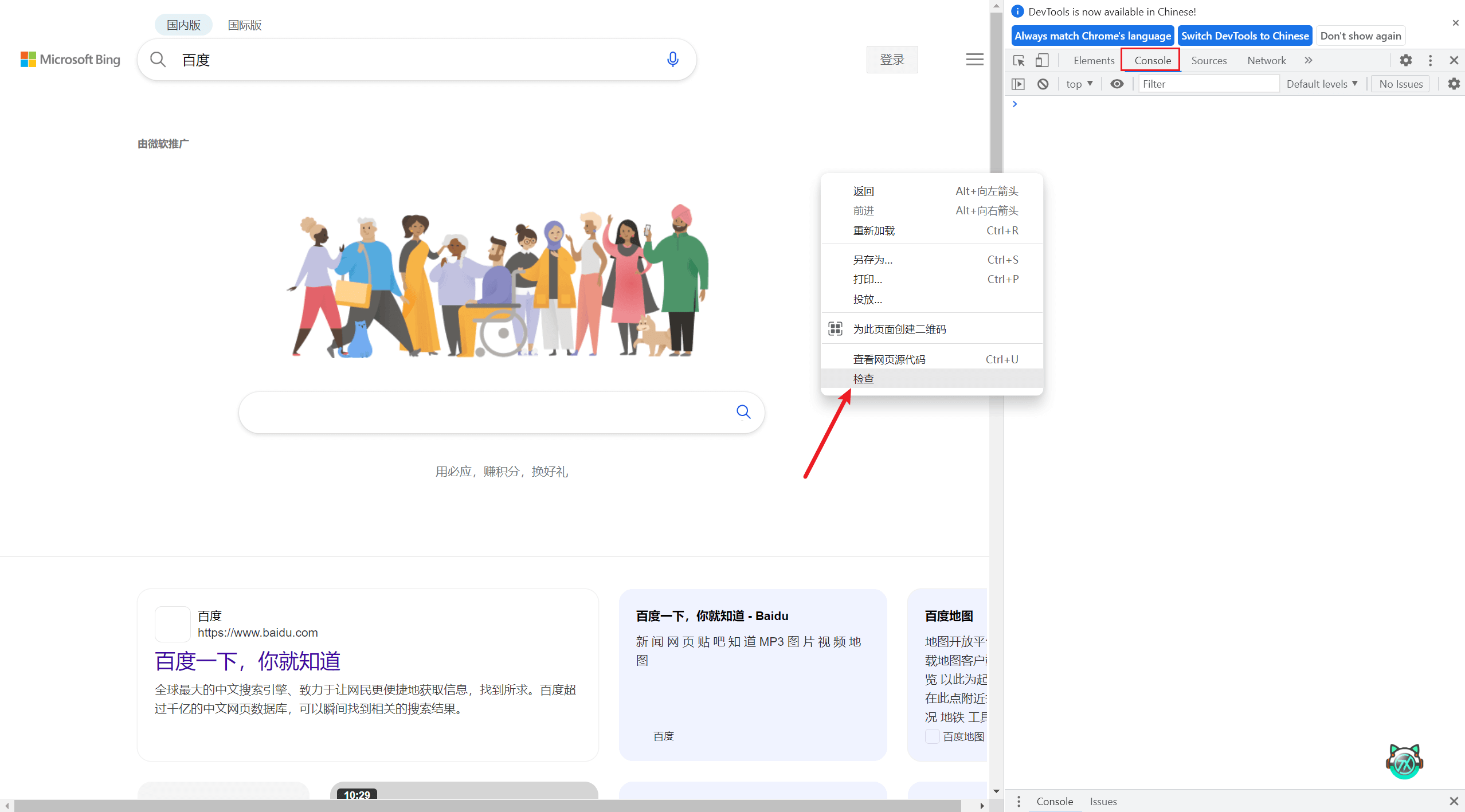
分享几个JavaScript控制台版权声明样式美化代码
介绍在JavaScript中 console.log可以在浏览器的开发者工具中输出信息。大多用于调试数据,也可以使用在版权声明上。例如使用格式为console.log('这里填写内容')将上面代码放入script标签中即可...
WordPress子比主题顶级性能提高加载速度优化方案
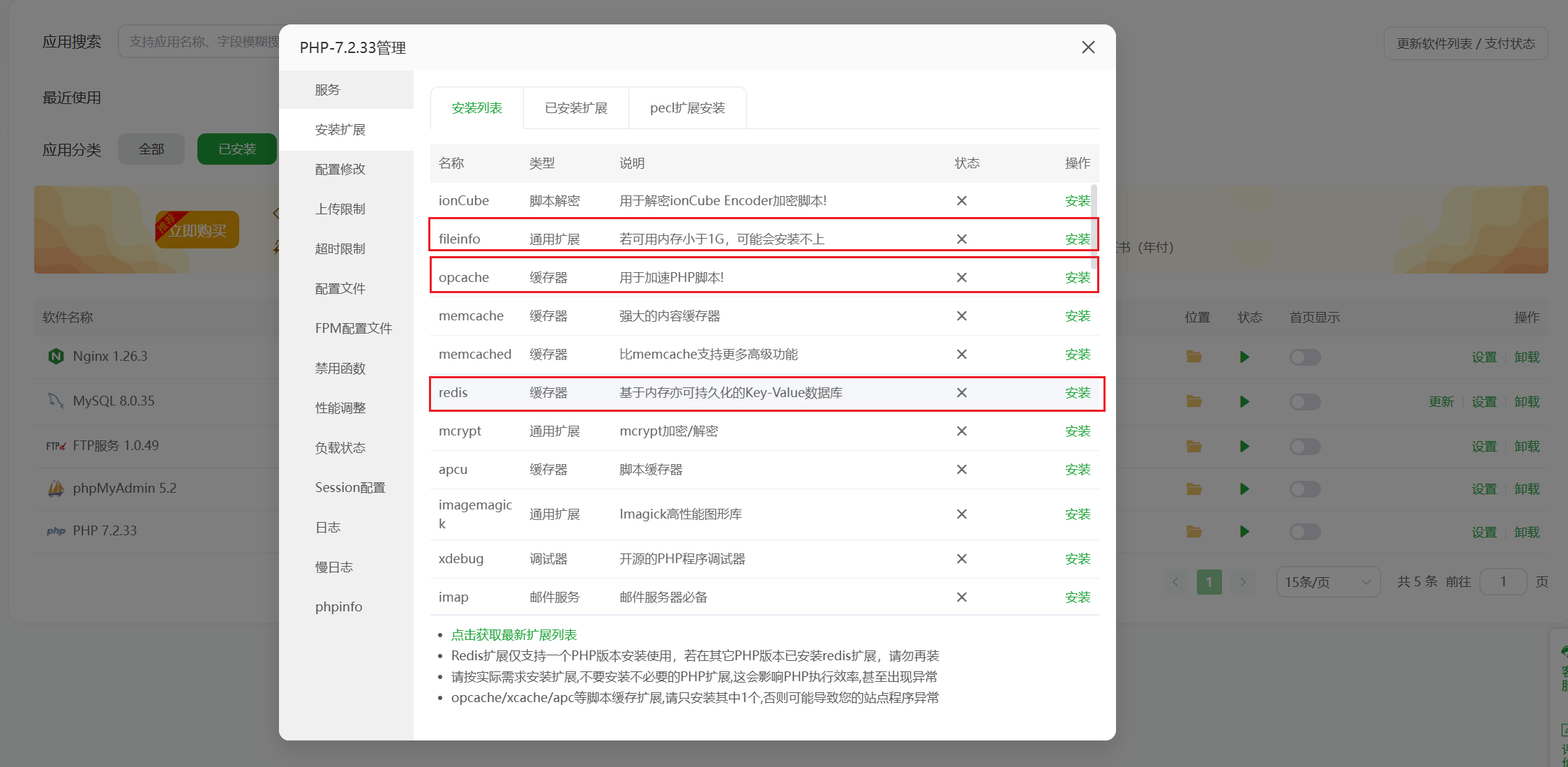
WordPress子比主题顶级优化教程,整理了网络上一些亲测有效的优化教程写成这篇文章。在优化之前首先要考虑的是服务器怎么样,如果服务器配置高 性能好胜过一切优化。软件环境我个人推荐安装redi...
使用宝塔面板更换网站服务器迁移站点(图文详细教程)
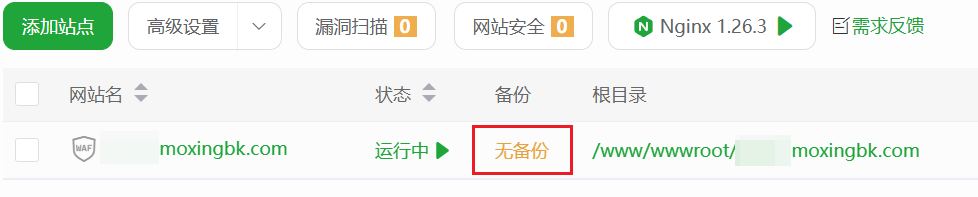
在网站运营过程中,服务器更换是常见的需求,无论是为了提升性能、降低成本还是更换服务商,都需要将现有网站完整迁移到新的服务器上,本教程将详细介绍如何迁移服务器,从准备工作到最终完成迁...
子比主题 – 添加评论区私密评论选项(不修改主题文件)
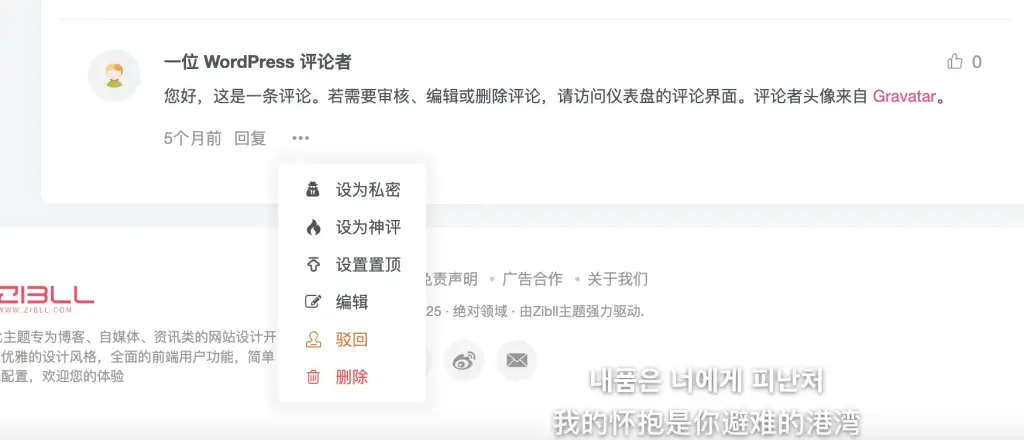
之前版本的私密评论功能都需要加js或者改主题文件。此版本无需修改主题文件即可实现私密评论功能。开发者:李初一代码效果教程开始代码放在/wp-content/themes/zibll目录下的func.php即可,如果...
子比主题美化 – notyf弹窗提示框白色背景美化效果
前言本教程应用后支持子比主题原版notyf弹窗提示的都会进行修改。效果图教程开始复制下方代码打开Wordpress后台-子比主题设置-全局-自定义代码将复制的代码添加到自定义css中即可代码部分

















![为你的zibll主题文章页面顶部添加文章信息v2.0[插件版]-墨星博客 - 提升技术能力的必备资源教程网](https://moxingbk.com/wp-content/uploads/2024/12/Snipaste_2024-12-15_10-17-42.png)

![WordPress子比主题美化教程[持续更新]-墨星博客 - 提升技术能力的必备资源教程网](https://moxingbk.com/wp-content/uploads/2025/04/20250412205323260-7b9e46aa80bedcb11e9de7ddf053727f.webp)