原创作品墨星博客原创作品
最新发布第4页
排序
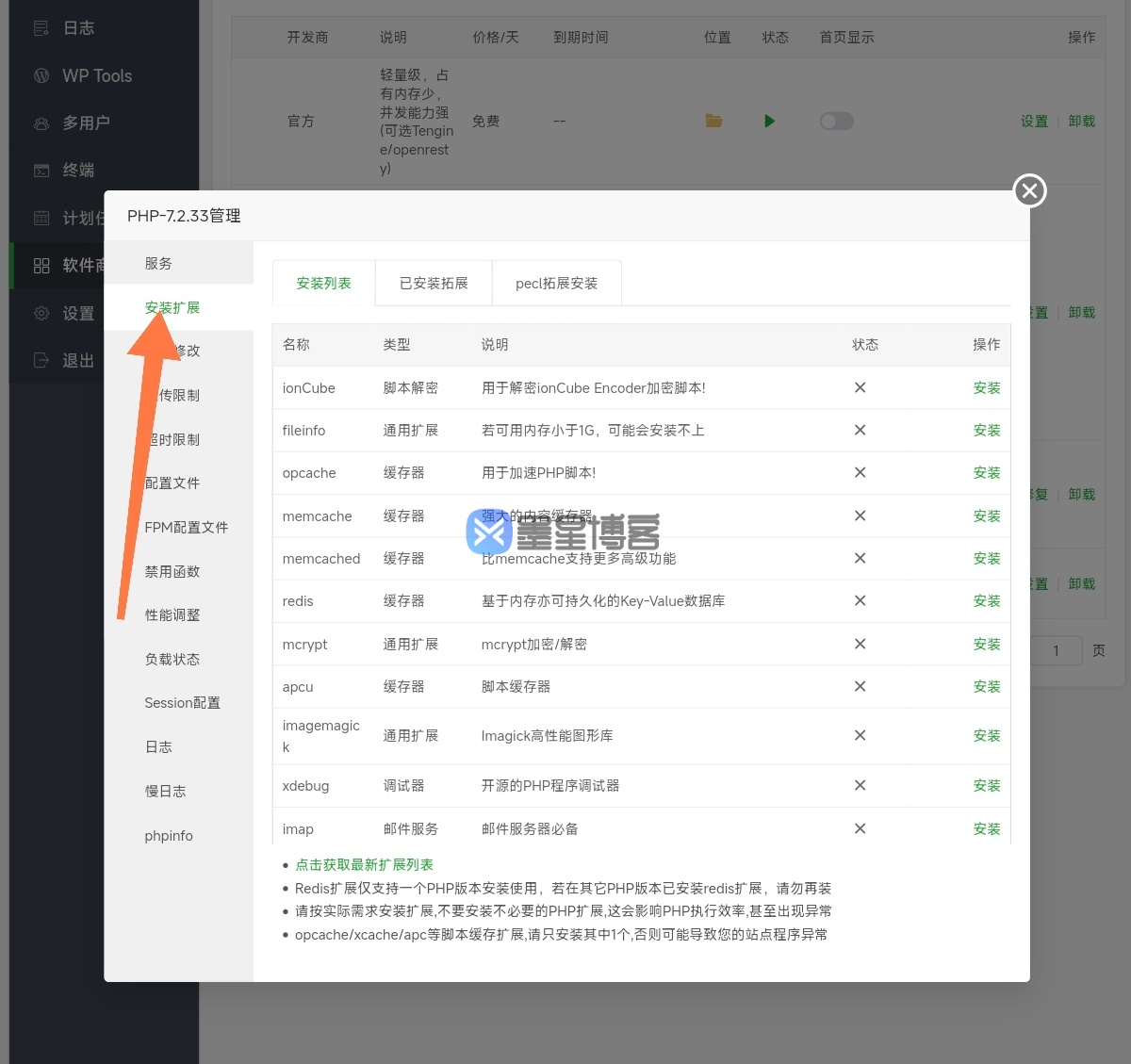
宝塔面板PHP拓展SG16安装教程
前言我们平时在写代码的时候会遇到不想被看到的PHP源码,需要加密,例如核心文件或授权文件等 这时候就可以使用sg加密,需要安装sg16拓展(目前宝塔面板已支持)宝塔面板安装教程找到软件商店-已...
子比主题插件 – 适用于子比主题的自助发卡插件
效果图使用教程下载插件包 传入WordPress后台-插件-上传插件启用后即可在古腾堡编辑文章页面中选择自助发卡进行设置发卡了卡密可以在子比主题自带的商城菜单里面生成卡密
分享几个JavaScript控制台版权声明样式美化代码
介绍在JavaScript中 console.log可以在浏览器的开发者工具中输出信息。大多用于调试数据,也可以使用在版权声明上。例如使用格式为console.log('这里填写内容')将上面代码放入script标签中即可...
子比主题美化 – 幻灯片滚动swiper按钮圆角渐入动画美化
前言子比主题滚动部分或轮播图部分会使用到swiper框架,在他滚动的时候会有左右切换按钮。原版方正的感觉太丑了 今天墨星博客分享一下美化后的动画渐入圆角切换动画效果原版效果图美化后效果图...
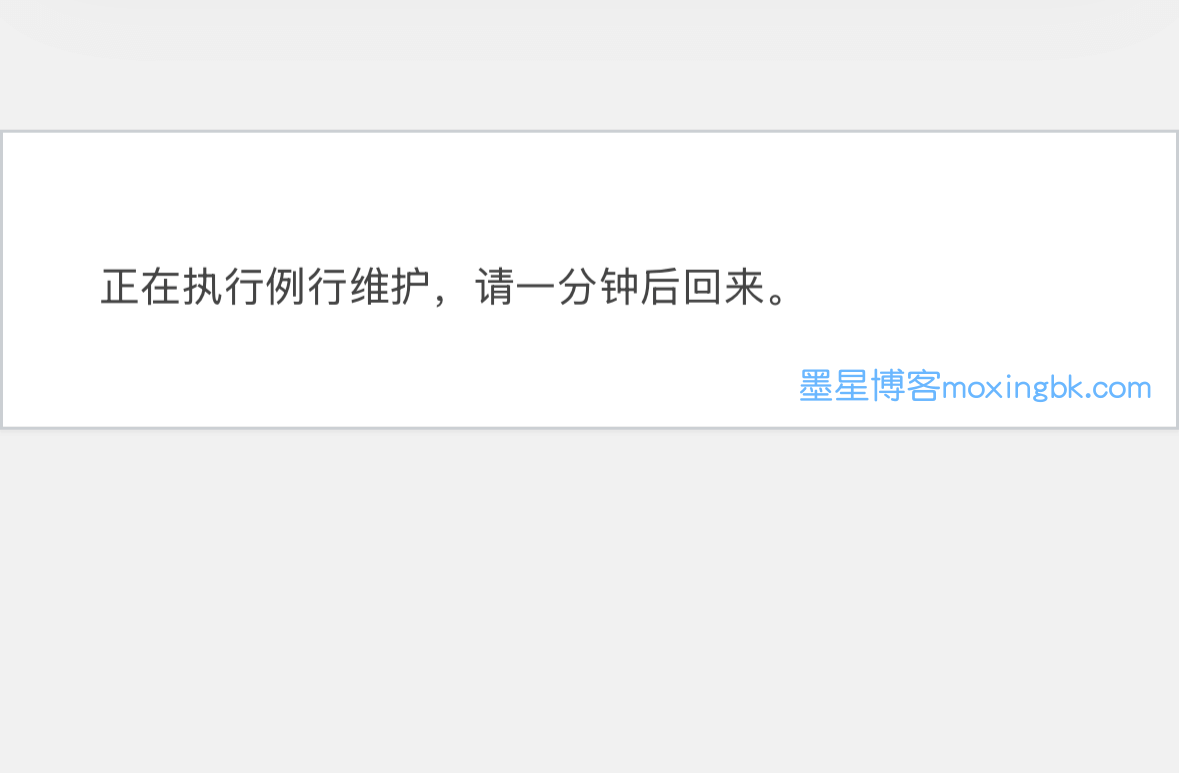
WordPress提示正在进行例行维护的解决方案
演示图片为什么会提示正在进行例行维护?这通常是因为一个名为 .maintenance 的临时文件在WordPress更新失败后没有被自动删除,导致每次访问网站都显示“正在执行例行维护”的提示。所以会意外...
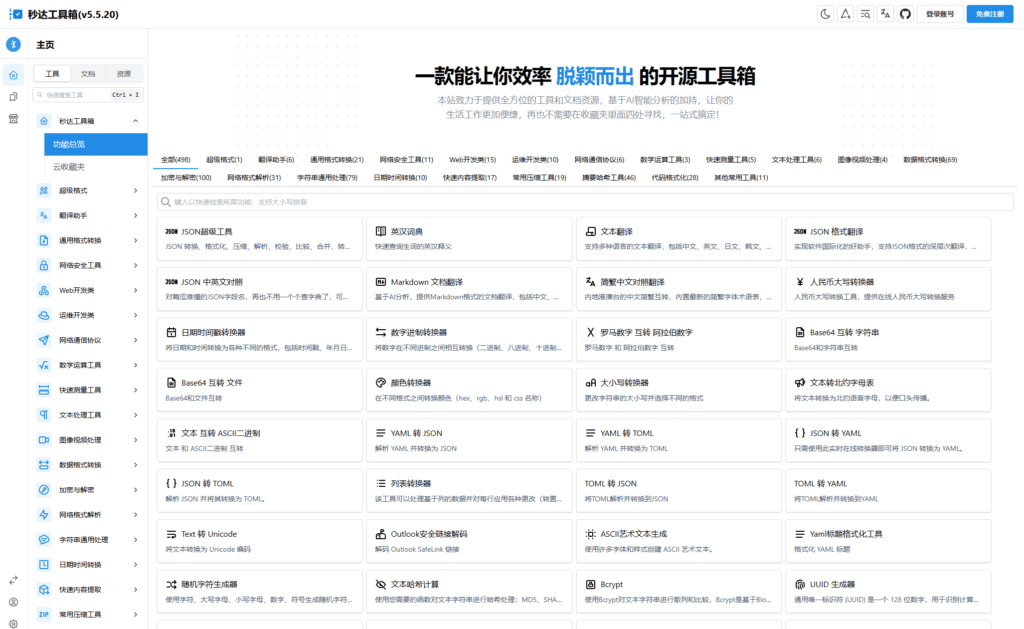
多功能秒达工具箱全开源源码,可自部署且完全开源的中文工具箱
演示图源码介绍多功能秒达开源工具箱源码,,可自部署且完全开源的中文工具箱,永远的自由软件,轻量级运行,全平台支持(包括ARMv8),完全类似 GPT 的支持,与高效的 UI 高度集成,可用的 Doc...
网站怎么做才能快速让百度收录?
1、网站基础建设方面提交网站到百度站长平台:在百度站长平台注册账号,提交网站的 sitemap 地图等信息,这是让百度快速了解网站结构和内容的重要途径。确保提交的信息准确无误,以便百度更好地...
css中 em、px、rem、vh、vw 的区别!
介绍这些单位都是在css中用于规定大小的单位,不过有些单位是绝对长度单位,有些是相对长度单位相对长度单位就是不固定的 可以自由适配调整绝对长度单位就是写死的数值,无论设备分辨率多少 都...

















![为你的zibll主题文章页面顶部添加文章信息v2.0[插件版]-墨星博客 - 提升技术能力的必备资源教程网](https://moxingbk.com/wp-content/uploads/2024/12/Snipaste_2024-12-15_10-17-42.png)