子比主题美化 – 为你的子比主题添加一个二次元风格悬浮按钮
效果图教程开始复制下面代码 添加到wordpress后台-子比主题设置-全局-自定义代码-自定义底部HTML代码中复制下面css代码 添加到自定义CSS代码中图标素材自行替换CSS中的路径即可
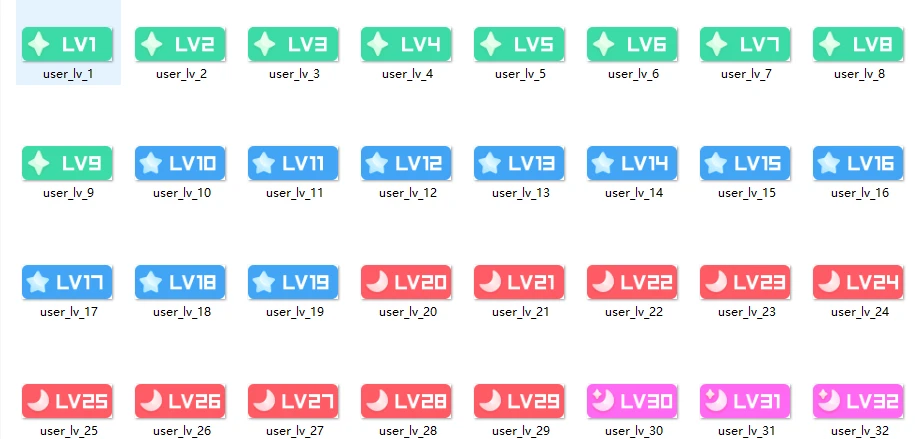
子比主题美化 – 为你的子比主题创建一个装备页面(插件版带后台)
介绍此看到张洪站有这个页面 我拿来仿了一下 使用csf框架 刚好有人需要 就发一下效果截图使用教程启用插件后可在侧边栏-页面-新页面-页面模版,选择MX-装备页面 输入标题,点发布,之后刷新再点...
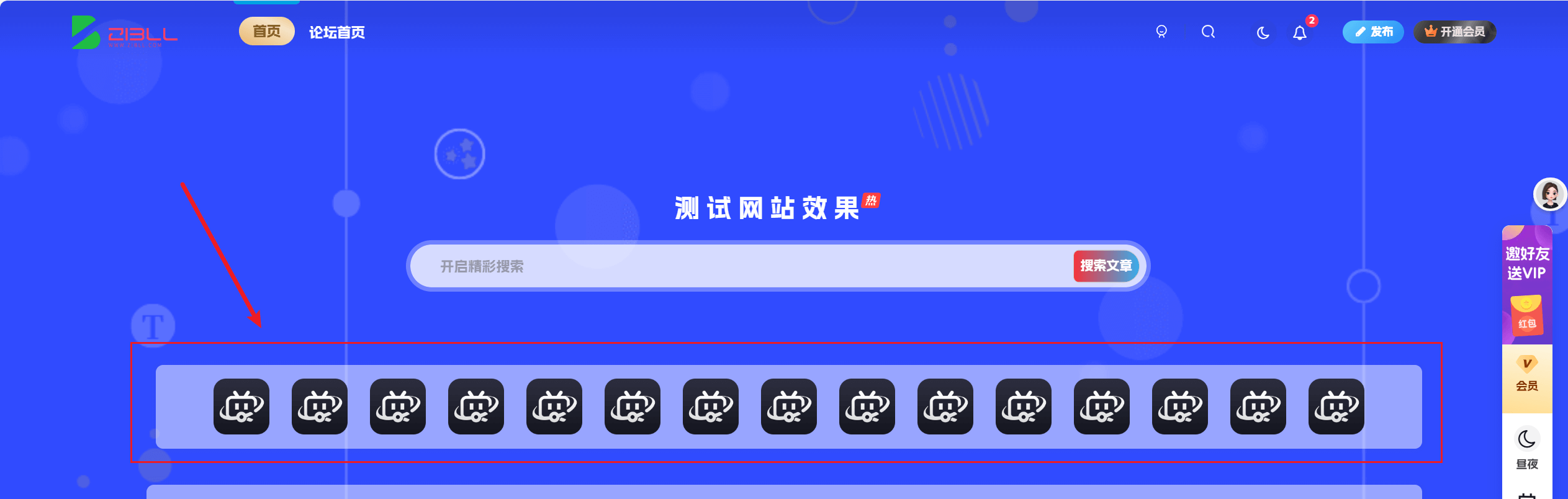
子比主题美化 – 顶部多功能组件下面添加一个仿MAC底部任务栏组件
效果图教程开始进入WordPress后台-zibll主题设置-页面&显示-顶部多功能组件-选择背景后-叠加文案-幻灯片简介填写下面的html进去,选中底部居中,其中的“图片自行本地化”替换为自己的图标...