子比主题美化 – 墨星博客全部美化教程分享
顶部多功能组件在子比主题设置-页面&显示中的顶部多功能组件中 选择合适位置启用即可 内容自行修改在额外内容中添加下面代码其中的svg可自行替换 选择好后更改svg路径即可搜索框美化教程搜...
子比主题美化-会员框炫彩美化css教程
本来是看的子比群有人要 之前发过 文章没了 重新发一次效果图教程开始复制下面css代码打开wordpress后台-zibll主题设置-全局-自定义css代码将下面代码放进自定义css即可
子比主题美化 – 底部横向网站信息统计模块
介绍分享一下子比的底部横向网站统计的模块,有博客播报、文章统计、浏览统计,用起来非常美观而且还非常实用的一个底部美化!!!不知道原创是谁,网上的资源整理测试的。教程开始子比主题的主...
子比主题美化-顶部添加摆动小龙人
效果图教程开始复制下面html代码打开wp-content/themes/zibll/inc/functions/zib-header.php文件复制下面css代码打开wordpress后台-zibll主题设置-全局-自定义代码-自定义css代码 将复制的代码...
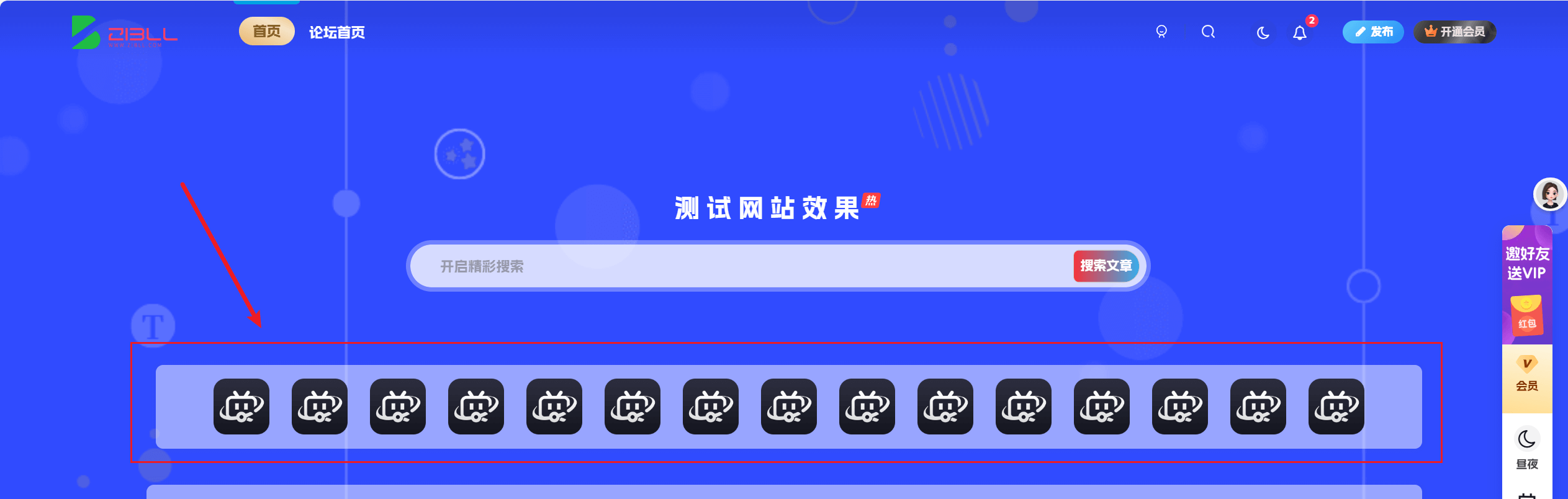
子比主题美化 – 顶部多功能组件下面添加一个仿MAC底部任务栏组件
效果图教程开始进入WordPress后台-zibll主题设置-页面&显示-顶部多功能组件-选择背景后-叠加文案-幻灯片简介填写下面的html进去,选中底部居中,其中的“图片自行本地化”替换为自己的图标...
子比主题美化-友情链接(网址导航)页面添加一键获取信息功能
效果图介绍此效果是初一发到子比论坛的,因为接口失效了,我拿来加了个正常的接口,加个获取成功的弹窗提示(接口失效文章评论提醒下)教程开始下面代码放进主题文件zibll目录下的func.php或者fun...
子比主题美化-文章列表左上角仿Mac角标美化
我这个也是从别人那弄得,不过跟以前不一样以前用起来感觉不舒服侧边栏都有,用着还不错,担心以后找不到了,在这分享一下~效果图教程开始将下面代码放进zibll主题设置-全局-自定义代码-自定义c...
子比主题美化-侧边栏添加翻转微信公众号效果
效果图教程开始进入WordPress后台-外观-小工具-自定义html,把下面代码放入 并添加到侧边栏中下面代码网站目录中新建css文件 任意命名 并把下面代码写入,在上方的html中输入新建的css文件的路...