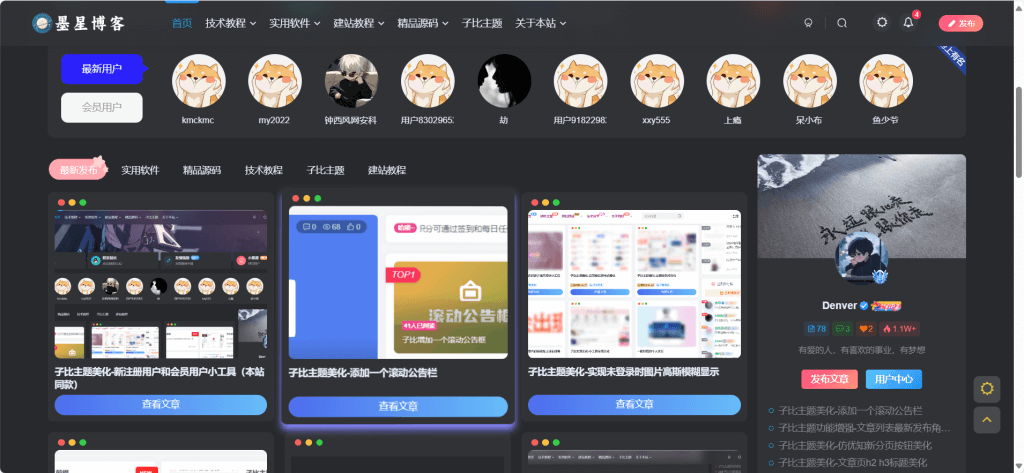
子比主题美化-ACG美化插件开源版
插件介绍子比主题美化插件-集成100+美化(包含本站美化)独具一格的二次元风格,打造全新的子比美化方向,大部分代码均为CSS、JS做成插件只是为了方便懒人大佬以及所有小白站长。你可以一键美化...
子比主题美化-首页tab切换栏中单个选中美化
效果图教程开始复制下面代码-添加到子比主题设置中的自定义css代码中即可如何设置这种tab切换栏?进入子比主题设置-页面&显示-首页配置-更多栏目-添加输入标题和分类目录或专题即可
子比主题美化 – 动态背景符号元素效果
效果图教程开始首先我们将下面的代码放到:子比主题–>>自定义底部HTML代码即可!我们将附件直接下载然后在:/wp-content/themes/zibll/目录下上传,也就是子比根目录
子比主题美化-文章列表下的蓝色查看按钮(修改配色版)
效果图原版修改版教程开始下面的PHP代码放到子比文件:/wp-content/themes/zibll/inc/functions/zib-posts-list.php的大概268行,如下图下面的PHP代码放到子比文件:/wp-content/themes/zibll/i...
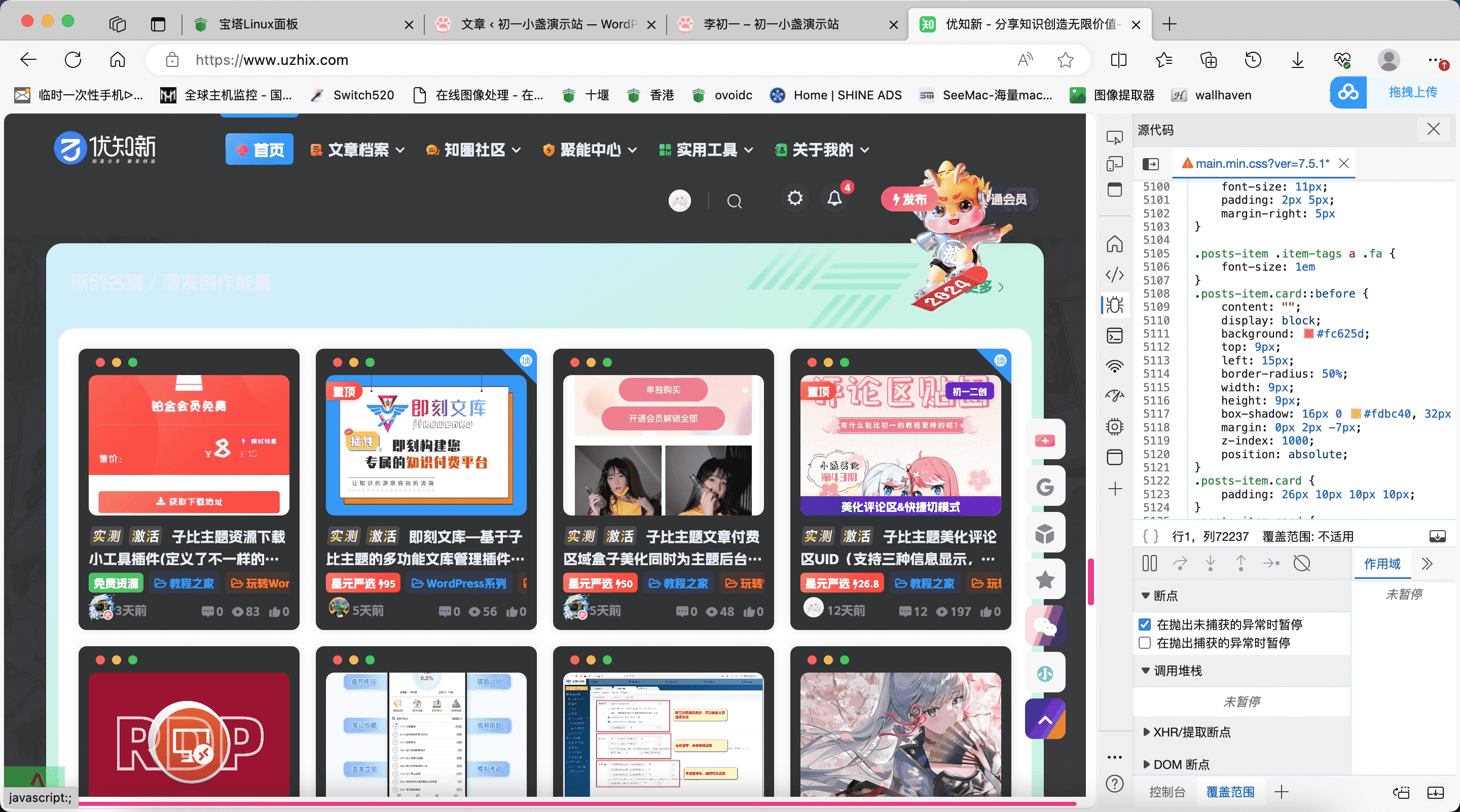
子比主题美化 – 文章卡片三个点美化+代码区块圆点美化
效果图介绍起初是优知新站长发现腾飞博客的卡片上方有三个点,希望找人扒一下,我也去腾飞博客看过了,我发现他是在卡片代码内插入html代码配合css实现的,我一看,我好像给7b2主题写过编辑器增...
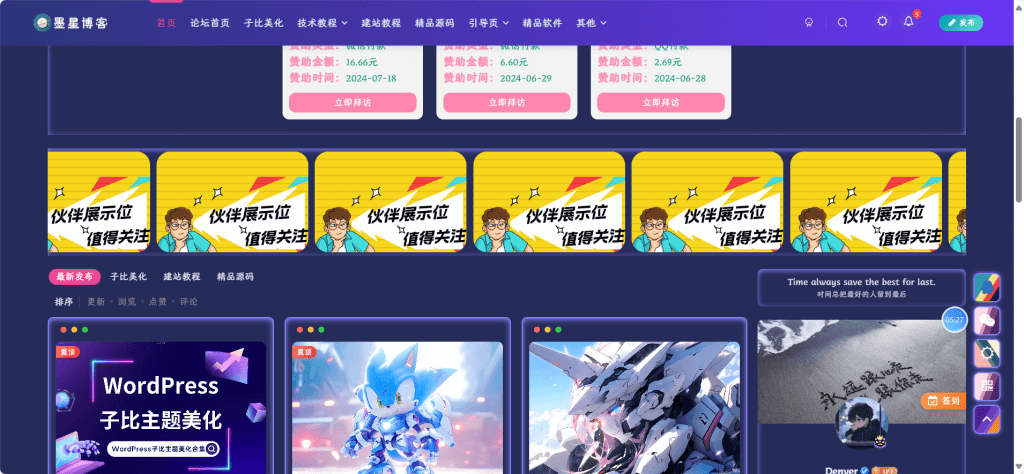
子比主题美化-自定义图片广告位
效果图教程开始进入wordpress后台-外观-菜单-自定义html选择自己想要的位置点添加把复制的代码粘贴并保存代码中的图片路径自行修改,img标签中的src里面为图片路径
子比主题美化-友情链接更多风车美化
效果图教程开始找到WordPress小工具里面的友情链接新版找到想要放的地方,找到有个右侧链接,里面插入下面代码子比主题后台-自定义底部html,插入下面阿里巴巴矢量图标库js