WordPress子比主题美化教程[持续更新]
JS即javascript代码添加到后台子比主题设置—>自定义代码—>自定义javascript代码 CSS代码添加到后台子比主题设置—>自定义代码—>自定义CSS样式 没有特殊说明的小工具,自定义HTML小工具添加网...
子比主题美化 – 为你的子比主题添加一个二次元风格悬浮按钮
效果图教程开始复制下面代码 添加到wordpress后台-子比主题设置-全局-自定义代码-自定义底部HTML代码中复制下面css代码 添加到自定义CSS代码中图标素材自行替换CSS中的路径即可
子比主题美化 – 如何实现修改全局字体
前言网站默认字体太丑?今天教大家如何修改网站全局字体教程开始进入WordPress后台-zibll子比主题设置-全局-自定义代码-自定义css代码复制下面代码 根据自己的情况修改@font-face { font-family...
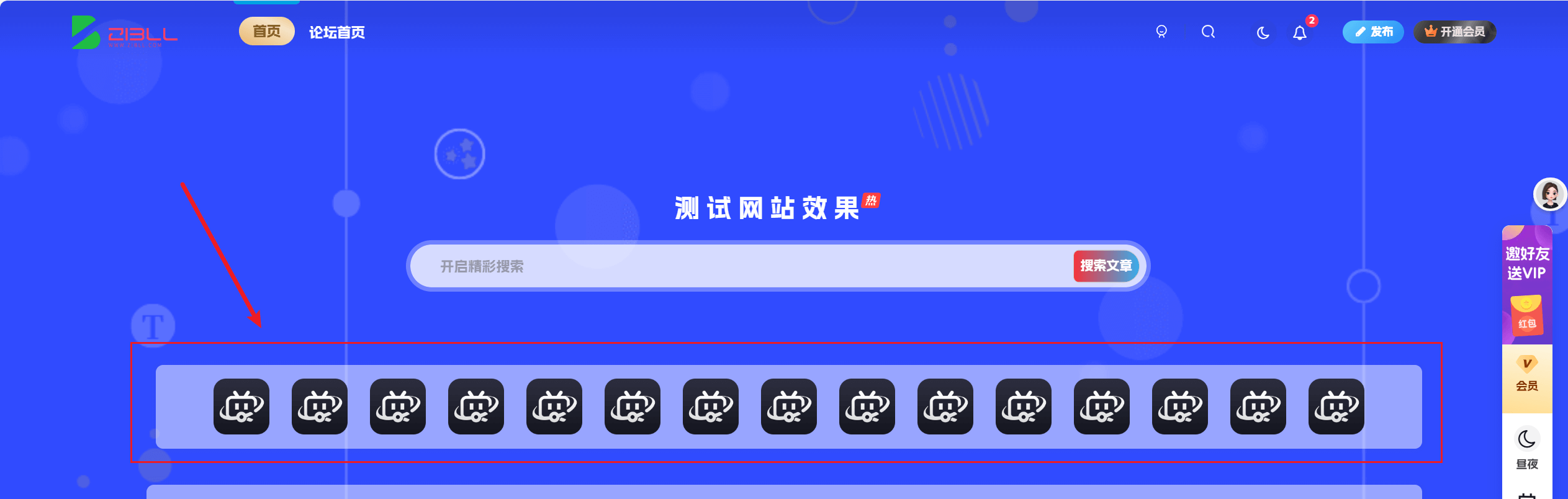
子比主题美化 – 顶部多功能组件下面添加一个仿MAC底部任务栏组件
效果图教程开始进入WordPress后台-zibll主题设置-页面&显示-顶部多功能组件-选择背景后-叠加文案-幻灯片简介填写下面的html进去,选中底部居中,其中的“图片自行本地化”替换为自己的图标...
子比主题万能通用隐藏部分css代码
在使用子比主题过程中会有一些不想要的东西,但是后台没有关闭按钮,就可以通过css隐藏例如我不想要这个搜索框原版修改后的教程开始首先在当前页面按f12,或者右击检查,选中选择元素功能然后可...
子比主题美化-为你的子比主题添加一个致美化首页顶部同款效果
效果图介绍此效果是我扒的致美化首页顶部效果,刚好没文章发了 顺便把这个效果发出来教程开始下载下面源码,打开后全选复制进入wordpress后台-外观-小工具-自定义HTML,把他放到自己想要添加的...
子比主题教程-为注册的用户自动赠送VIP会员+认证标识的代码教程
以下代码默认认证的信息可以修改,赠送的会员等级默认为1级会员,当然也可以修改!教程开始进入zibll文件夹中的functions.php或func.php文件 添加下面代码修改+1 year 最终赠送的会员时间,比如...

![WordPress子比主题美化教程[持续更新]-墨星博客 - 提升技术能力的必备资源教程网](https://moxingbk.com/wp-content/uploads/2025/04/20250412205323260-7b9e46aa80bedcb11e9de7ddf053727f.webp)