技术教程-两行CSS代码就能适应任何屏幕
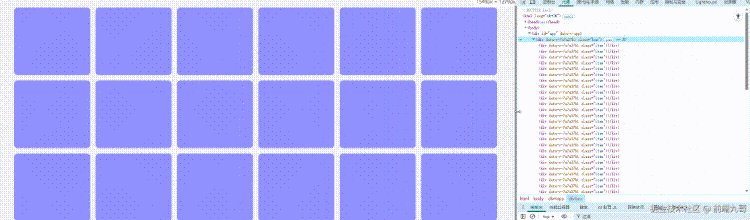
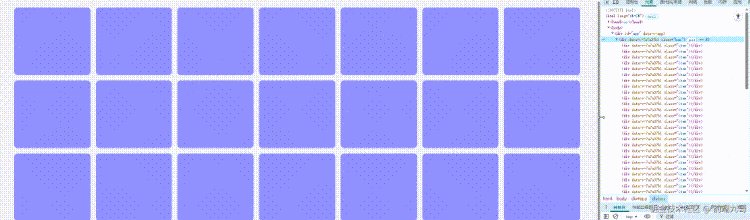
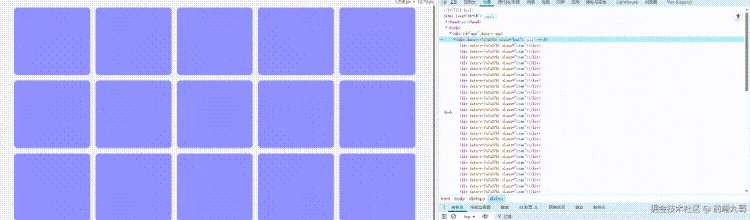
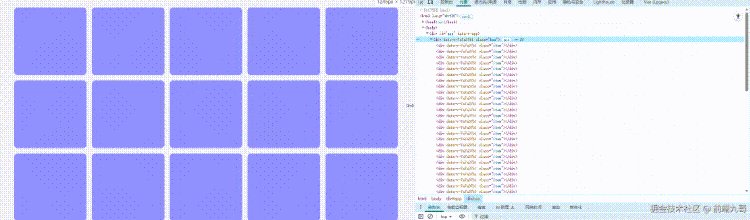
你可能想不到,只用「两行 CSS」,就能让你的卡片、图片、内容块「自动适应」各种屏幕宽度,彻底摆脱复杂的媒体查询! 秘诀就是 CSS Grid 的 auto-fill 和 auto-fit。基础概念假设你有这样一...
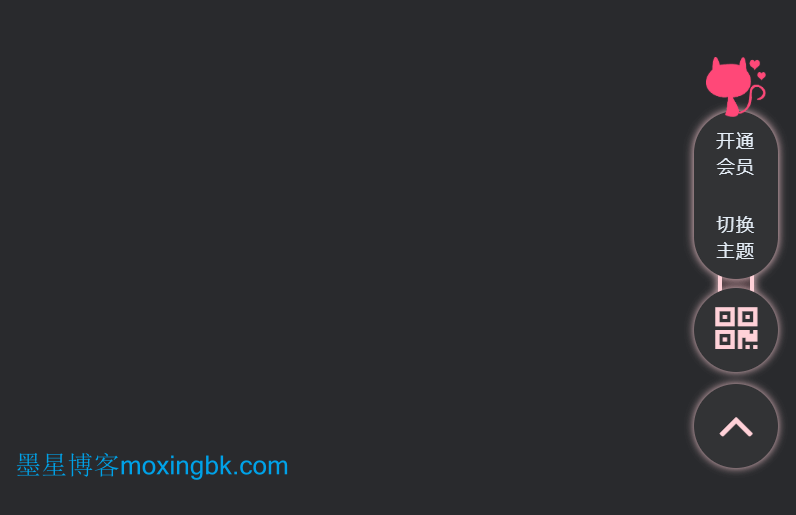
子比主题美化 – 为你的子比主题添加一个二次元风格悬浮按钮
效果图教程开始复制下面代码 添加到wordpress后台-子比主题设置-全局-自定义代码-自定义底部HTML代码中复制下面css代码 添加到自定义CSS代码中图标素材自行替换CSS中的路径即可
子比主题美化-底部添加一款底部白色波浪滚动页脚(日夜间已适配)
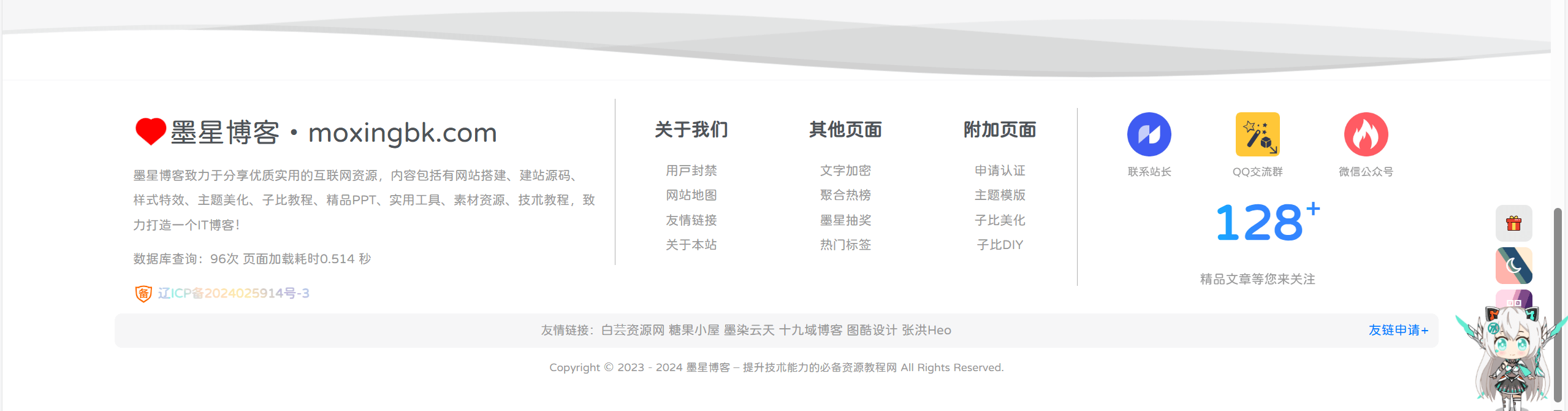
介绍这个样式是狐狸库很早的样式,只不过他的那个右侧二维码没有修复好,整理了一下发出来效果图使用教程下载下面附件,上传到zibll主题目录,/wp-content/themes/zibll(若没有zibll文件夹就去...
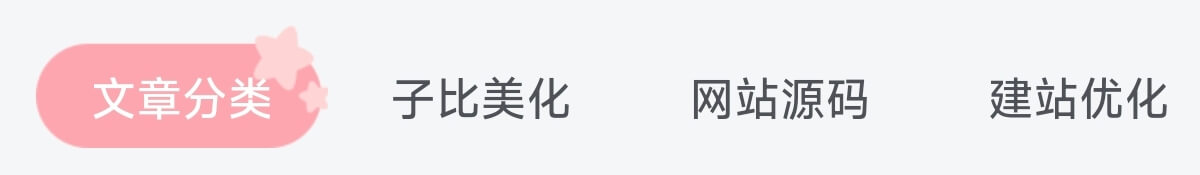
子比主题美化-会员框炫彩美化css教程
本来是看的子比群有人要 之前发过 文章没了 重新发一次效果图教程开始复制下面css代码打开wordpress后台-zibll主题设置-全局-自定义css代码将下面代码放进自定义css即可
子比主题美化 – 如何实现修改全局字体
前言网站默认字体太丑?今天教大家如何修改网站全局字体教程开始进入WordPress后台-zibll子比主题设置-全局-自定义代码-自定义css代码复制下面代码 根据自己的情况修改@font-face { font-family...
子比主题美化 – 顶部多功能组件下面添加一个仿MAC底部任务栏组件
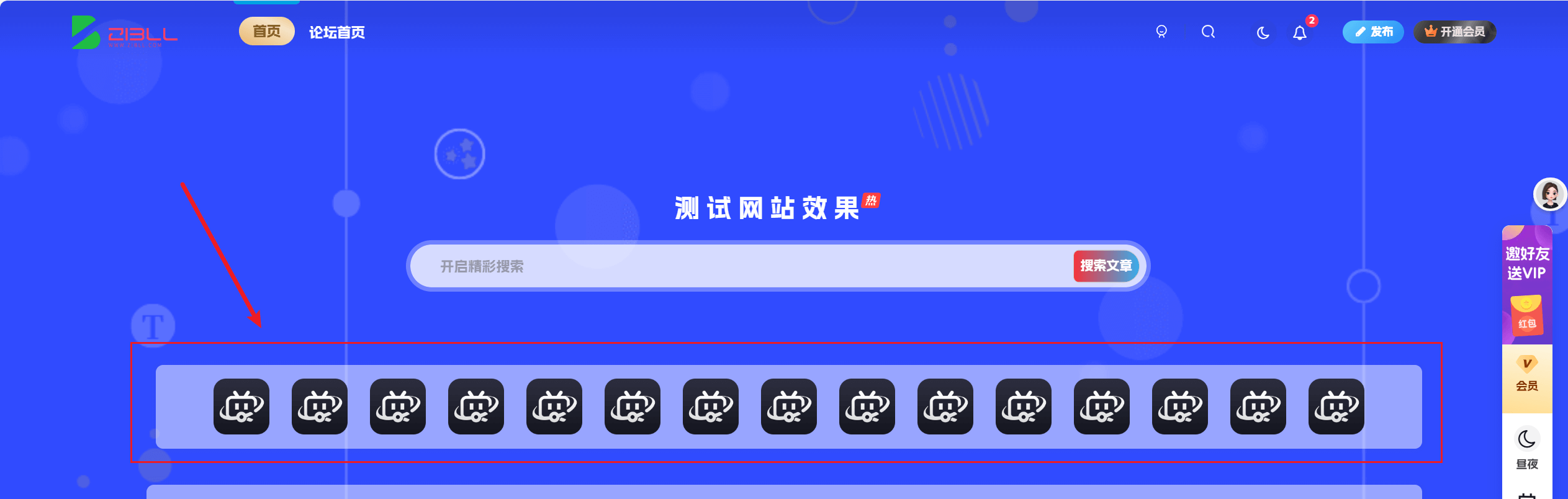
效果图教程开始进入WordPress后台-zibll主题设置-页面&显示-顶部多功能组件-选择背景后-叠加文案-幻灯片简介填写下面的html进去,选中底部居中,其中的“图片自行本地化”替换为自己的图标...
子比主题万能通用隐藏部分css代码
在使用子比主题过程中会有一些不想要的东西,但是后台没有关闭按钮,就可以通过css隐藏例如我不想要这个搜索框原版修改后的教程开始首先在当前页面按f12,或者右击检查,选中选择元素功能然后可...
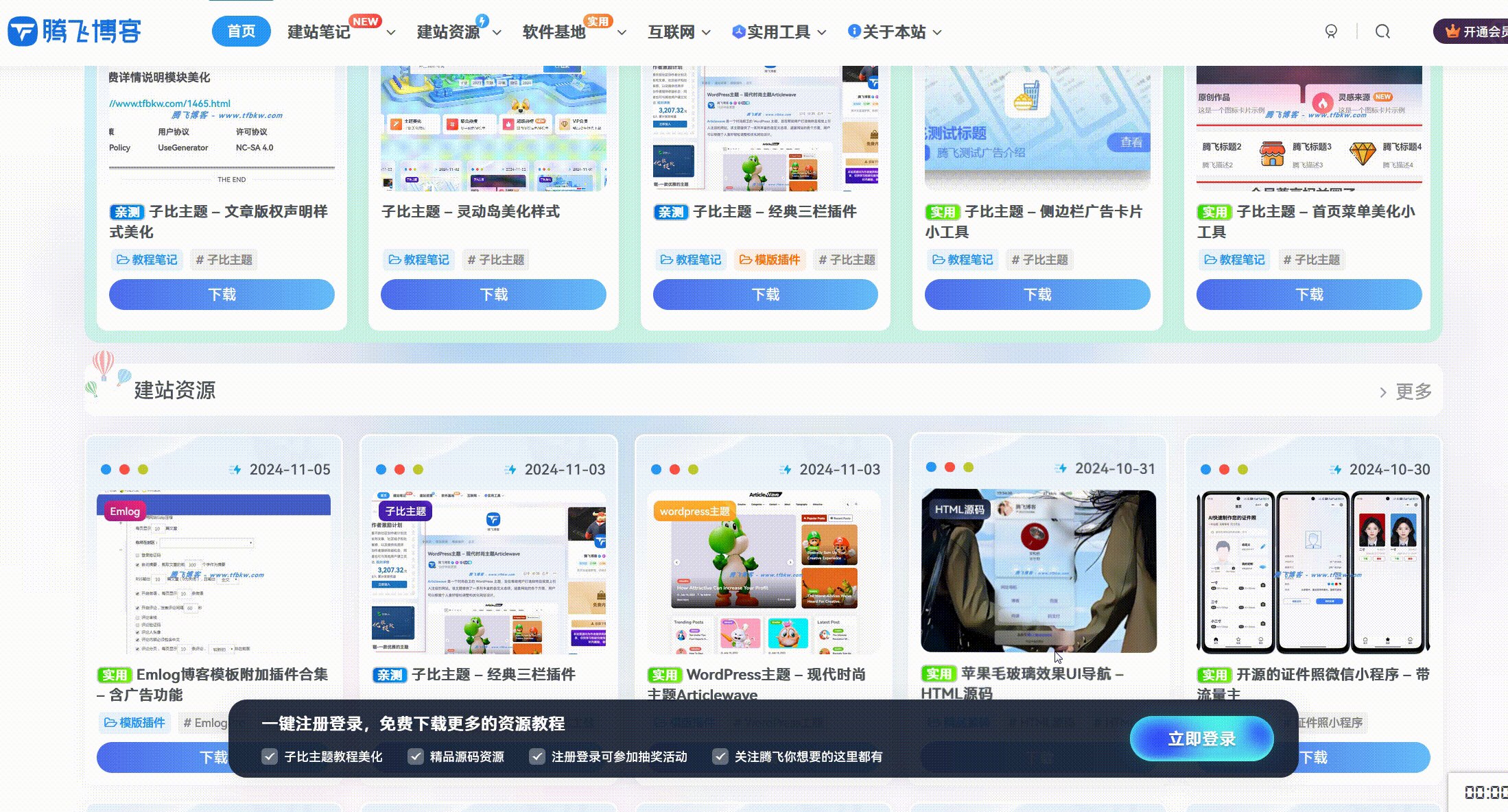
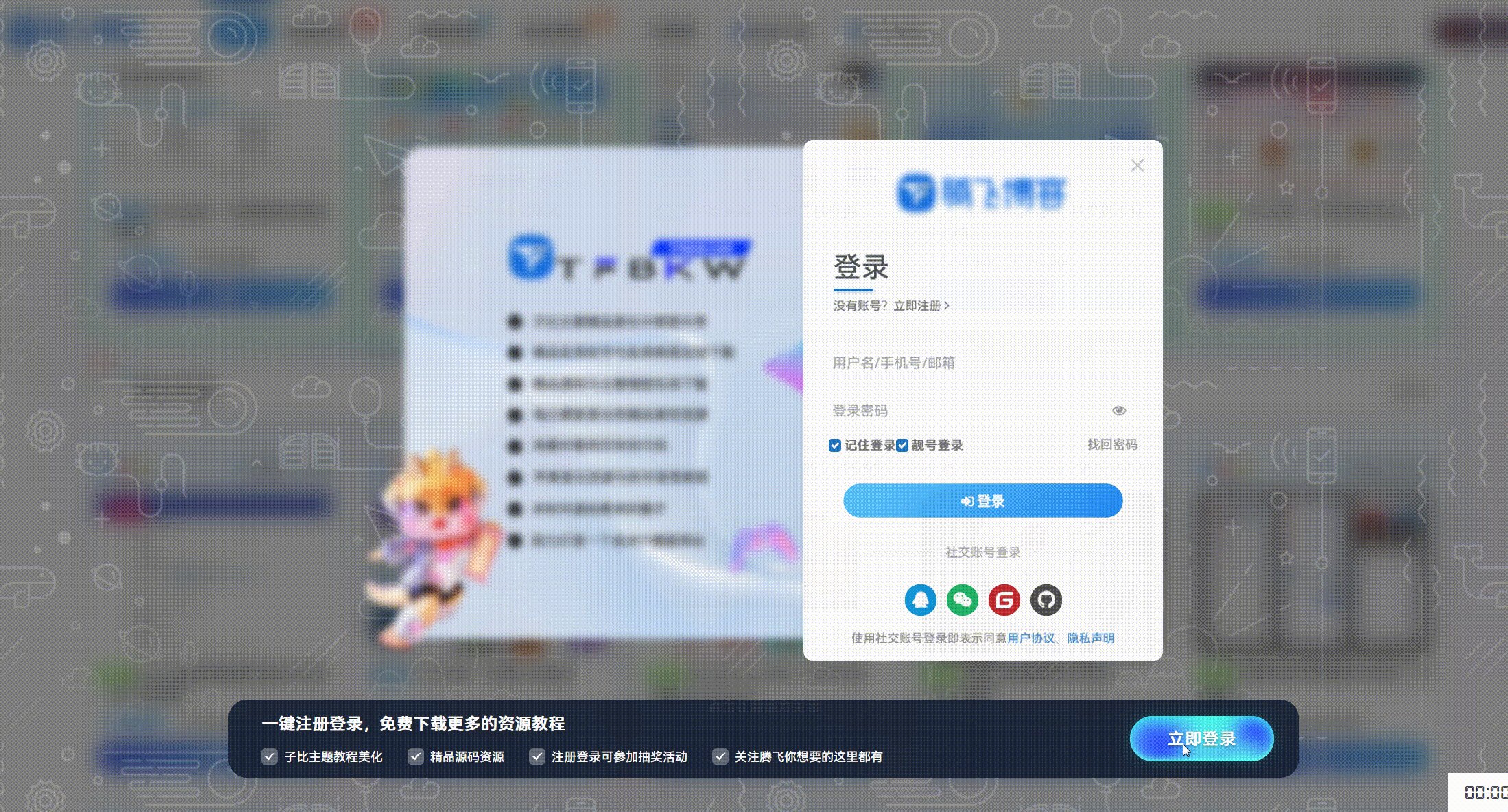
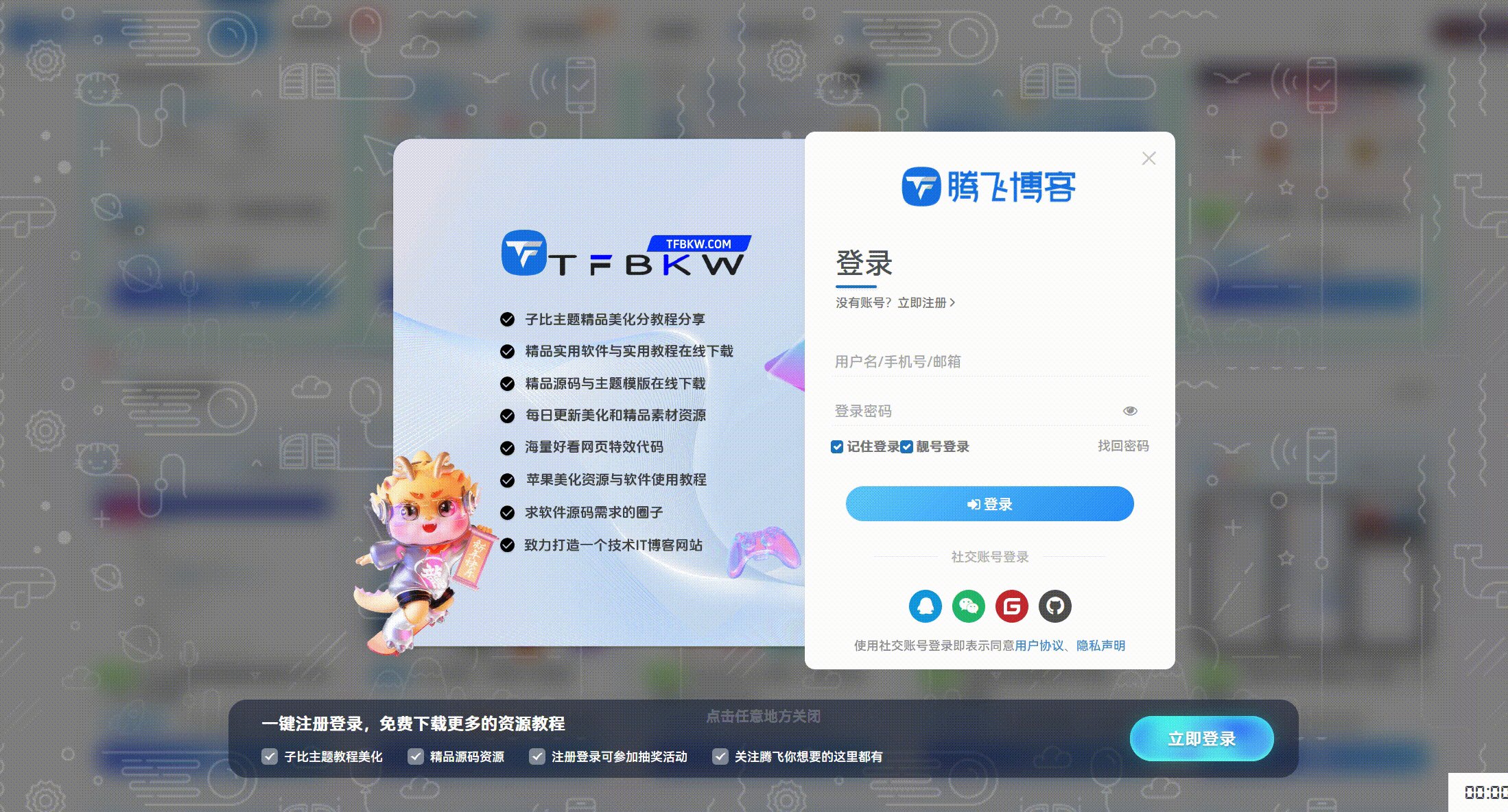
子比主题美化 – 首页底部导航登入美化
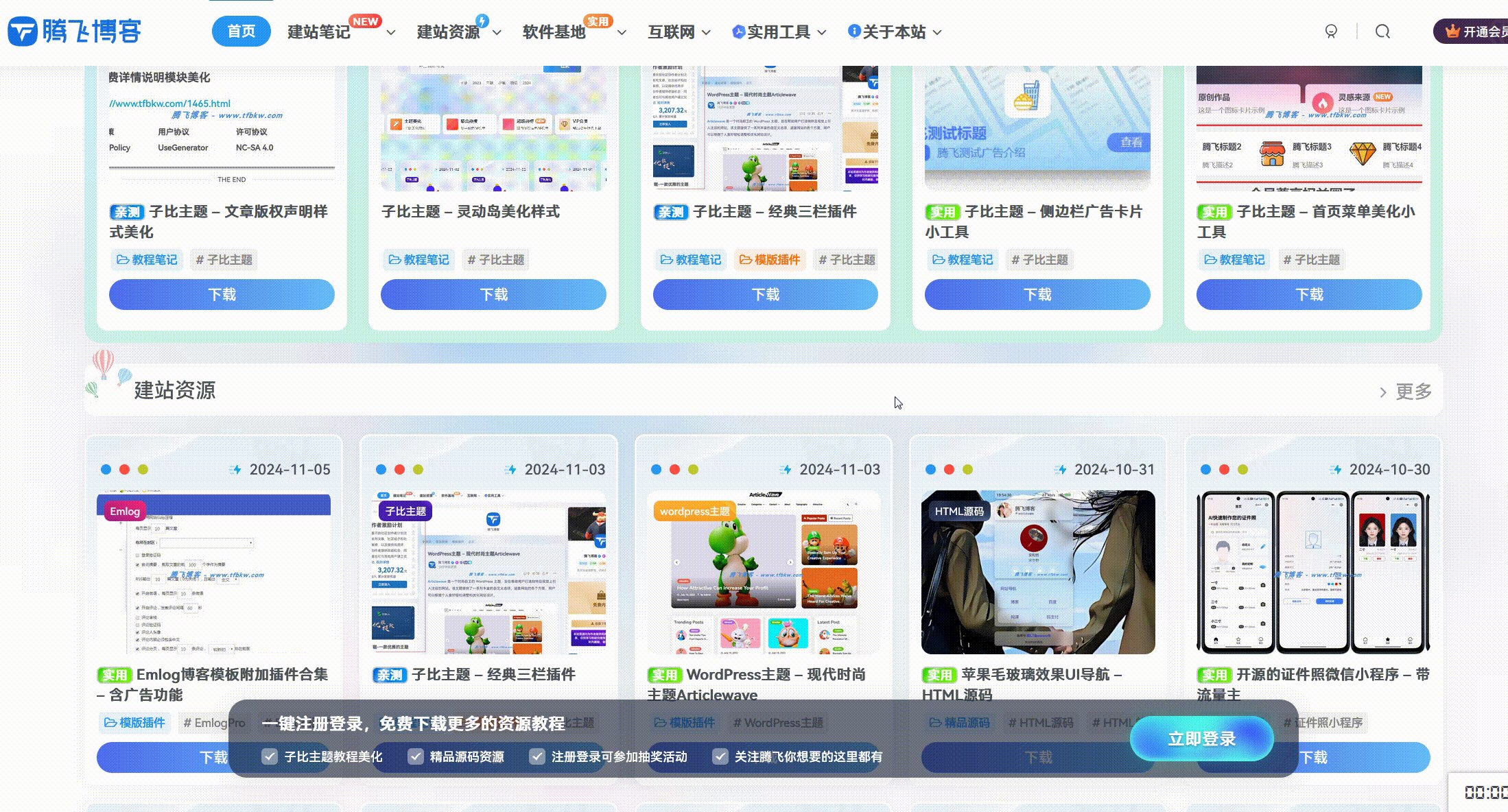
介绍 这个是电脑端展示的一款子比底部导航引导登入,这个美化是扒过来的,但是我给他小改了一下,因为代码有点小问题,然后满足不了腾飞的需求,所以腾飞改了之后发了这篇文章,如下图,底部一...