文章最后更新时间:
此美化为站长无意间看到3bbs站的底部tab栏很好看,于是改了下子比的样式,由于站长没深入研究过子比主题,通过mt管理器查找的可切换模式的背景 var(–main-bg-color)
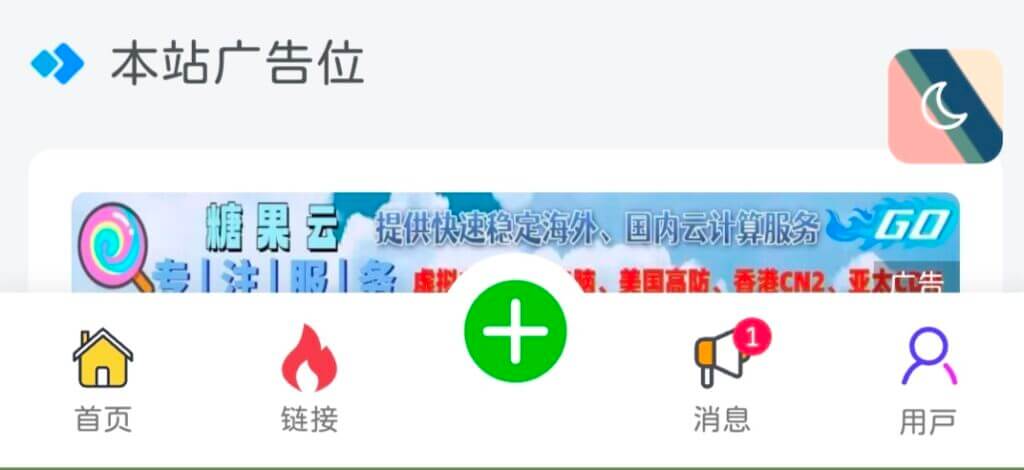
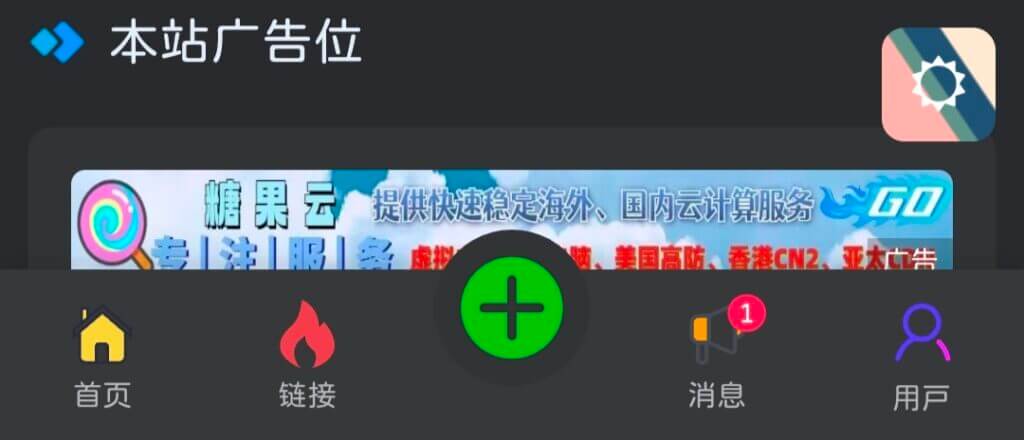
演示图


第一步
打开子比主题后台-自定义css 将下面代码添加到自定义css
第二步
打开子比主题后台 全局功能 手机底部Tab 找到add发布按钮 将按钮的svg改为圆角按钮,演示图同款svg,如果不用同款图标就要在svg标签里面的class里面添加上moxing-icon这个属性,否则如果有其他发布板块图标会错位
第三步
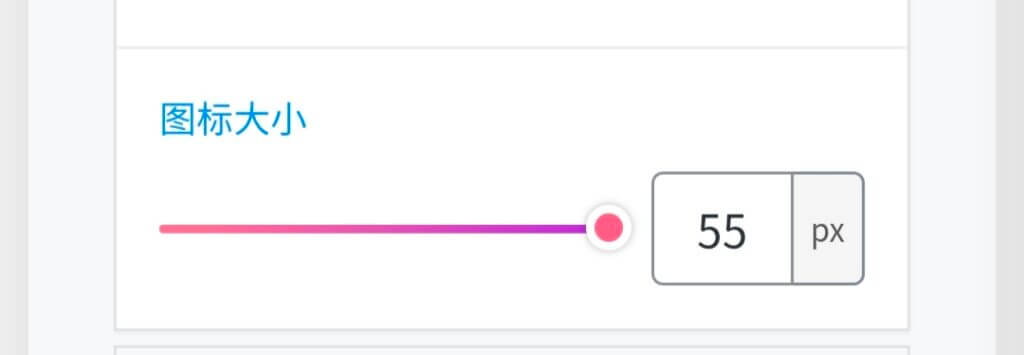
将下面的图标大小改为55px

查看更多心仪的内容 按Ctrl+D收藏我们
部分内容来自于网络 如有不妥联系站长删除
墨星博客欢迎前来投稿文章
© 版权声明
版权声明
1
本站名称:墨星博客
2
本站网址:moxingbk.com
3
本网站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长进行删除处理。
4
本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
5
本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报。
6
本站附件资源、教程等内容如因时效原因失效或不可用,请评论区留言或联系站长及时更新。
THE END




![WordPress子比主题美化教程[持续更新]-墨星博客 - 提升技术能力的必备资源教程网](https://moxingbk.com/wp-content/uploads/2025/04/20250412205323260-7b9e46aa80bedcb11e9de7ddf053727f.webp)










请登录后发表评论
注册
社交账号登录