原创作品墨星博客原创作品
最新发布第12页
排序
什么是PHP?揭秘动态网页开发的核心语言
在当今这个数字化时代,网站和网络应用已经成为我们日常生活的一部分。PHP,作为一种广泛使用的服务器端脚本语言,它在构建动态网站和网络应用方面扮演着至关重要的角色。本文将带你深入了解PHP...
子比主题美化 – 动态背景符号元素效果
效果图教程开始首先我们将下面的代码放到:子比主题–>>自定义底部HTML代码即可!我们将附件直接下载然后在:/wp-content/themes/zibll/目录下上传,也就是子比根目录
子比主题DIV-文章页面顶部添加文章信息v3.0插件版
效果图介绍本插件设计轻巧,易于安装。本插件大小仅仅只有3.51K,安装后,它将自动工作,无需您进行任何额外操作。在发布文章时利用WordPress自带的古藤堡编辑器的侧边栏即可选择文章属性 转载...
子比主题 – 邮件页面插入一个广告代码
介绍本篇文章是为自己的子比主题站的邮箱通知下方加一个广告,这样被通知的用户可以看到你的广告内容,非常简约的一款广告样式代码,喜欢的自行部署!效果图教程开始将代码放到:WordPress后台-z...
子比主题DIV-移动端页面底部添加联系方式插件v1.0
效果图介绍此效果包含两种联系方式,第一种为电话联系,点击后即可跳转拨号界面,第二种为微信联系,点击后自动弹出隐形悬浮遮罩弹窗,其中包含微信二维码以及微信号,并且自动复制微信号使用教...
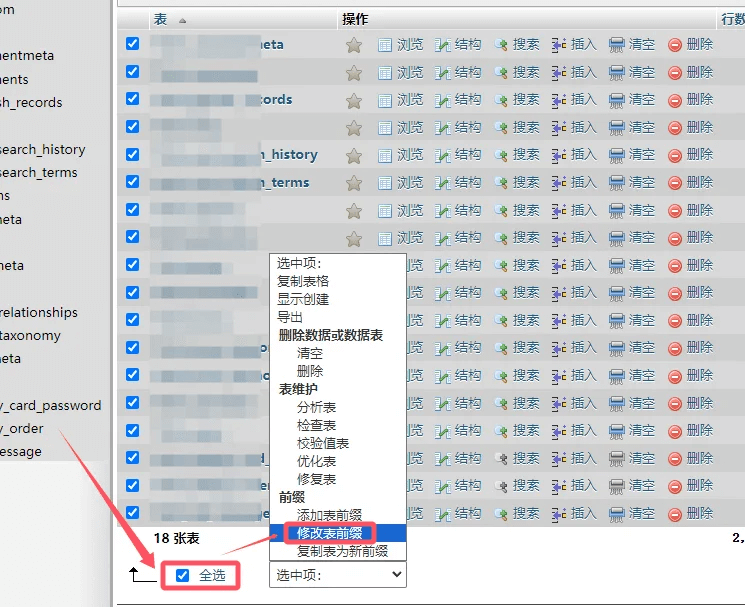
WP数据库表前缀修改教程(防止服务器同时使用Redis导致数据库乱蹿)
1、更改mysql数据库里面的数据库前缀直接进网站的数据库管理,全选所有表>修改表前缀,WordPress的初始程序只有11张表,后续我们安装各种插件会增加各种各样的表。填写一下需要替换的表前缀...
WordPress自动给文章图片添加alt和title信息(有助于seo优化)
现在百度越来越注重图片的优化效果,那么网站优化不可避免的是需要给图片添加ALT属性,实现这种效果有三个方法 可自行选择自己适合的第一种方法将下面的代码复制到/inc/functions.php文件里面第...
子比主题美化-文章列表下的蓝色查看按钮(修改配色版)
效果图原版修改版教程开始下面的PHP代码放到子比文件:/wp-content/themes/zibll/inc/functions/zib-posts-list.php的大概268行,如下图下面的PHP代码放到子比文件:/wp-content/themes/zibll/i...
web前端-春节+元旦倒计时源码(可自行修改时间 多年使用)
时间未过效果图时间已过效果图介绍本源码已修改2025年春节+新年倒计时的日期,如修改其他日期可在196,197行修改日期即可,也可以替换其他日期,改改文字就可以了,此源码自带烟花特效,可自行...
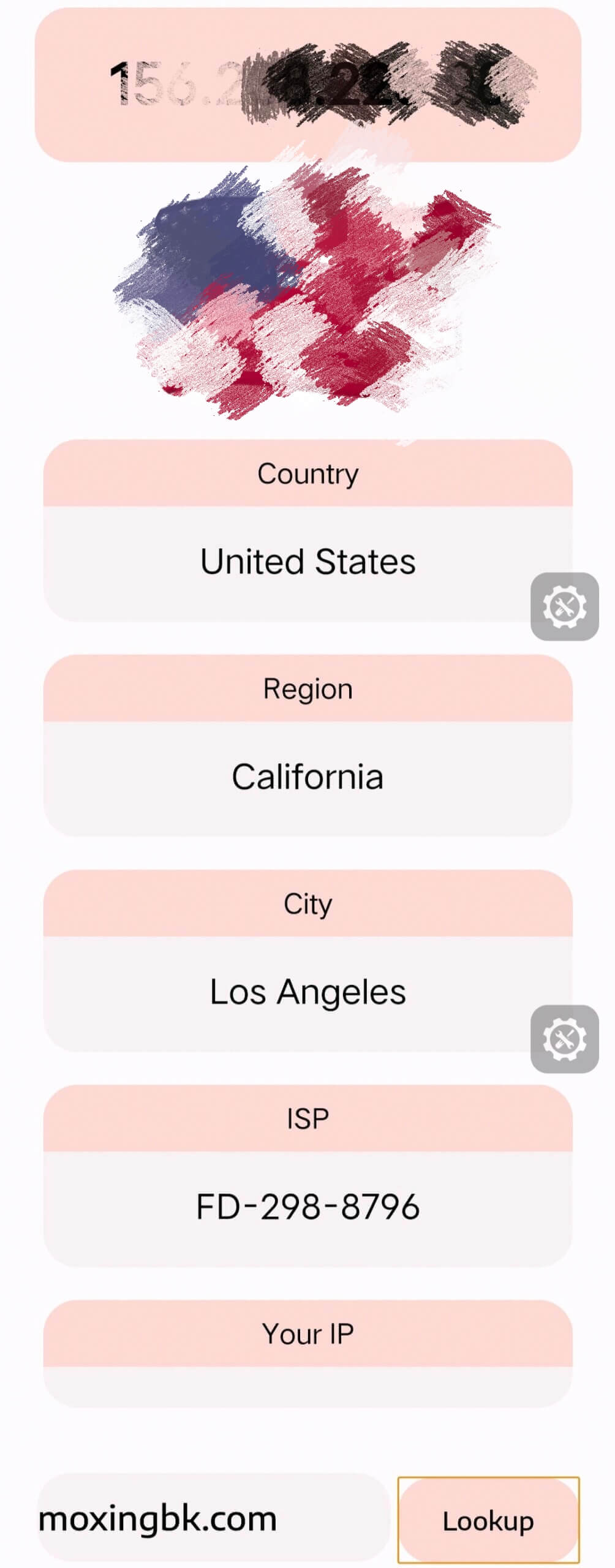
web前端-分享一个iptool工具类源码(可查询网站信息)
效果图介绍此源码是老外搞出来的,进入自动获取当前ip,在下面输入要查询的域名,点击lookup查询即可获取网站信息,进入后获取当前信息可能会非常慢,部分运用了国外的接口,此源码为html源码,...















![为你的子比主题添加一个文字加密解密页面[v2.0改进版]-墨星博客 - 提升技术能力的必备资源教程网](https://moxingbk.com/wp-content/uploads/2024/11/image-4.png)
![为你的zibll主题文章页面顶部添加文章信息v2.0[插件版]-墨星博客 - 提升技术能力的必备资源教程网](https://moxingbk.com/wp-content/uploads/2024/12/Snipaste_2024-12-15_10-17-42.png)

![子比主题-手机底部Tab栏美化[原创]-墨星博客 - 提升技术能力的必备资源教程网](https://moxingbk.com/wp-content/uploads/2024/10/20241005032103312-IMG_20241005_030030-1024x470-1.jpg)