原创作品墨星博客原创作品
最新发布第13页
排序
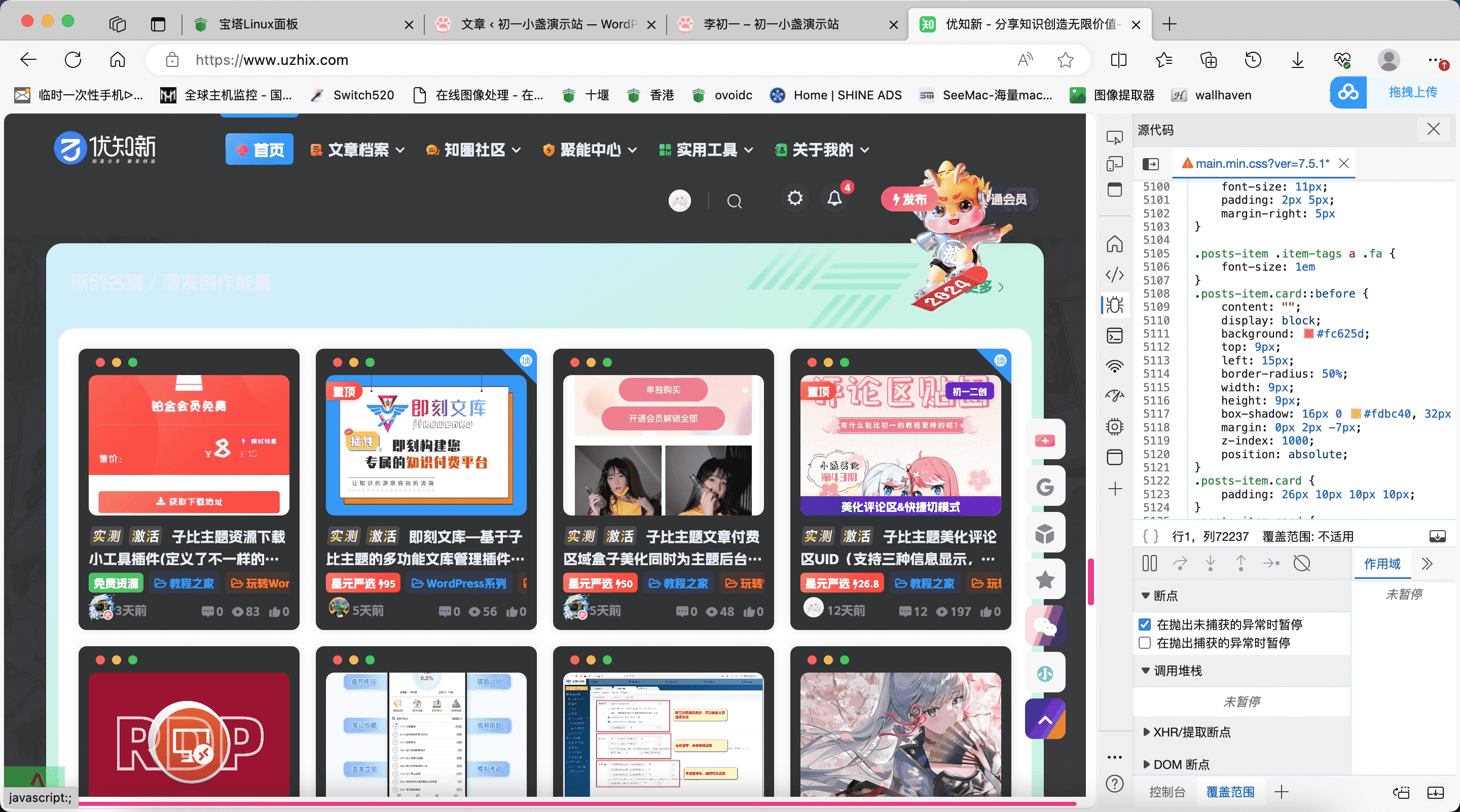
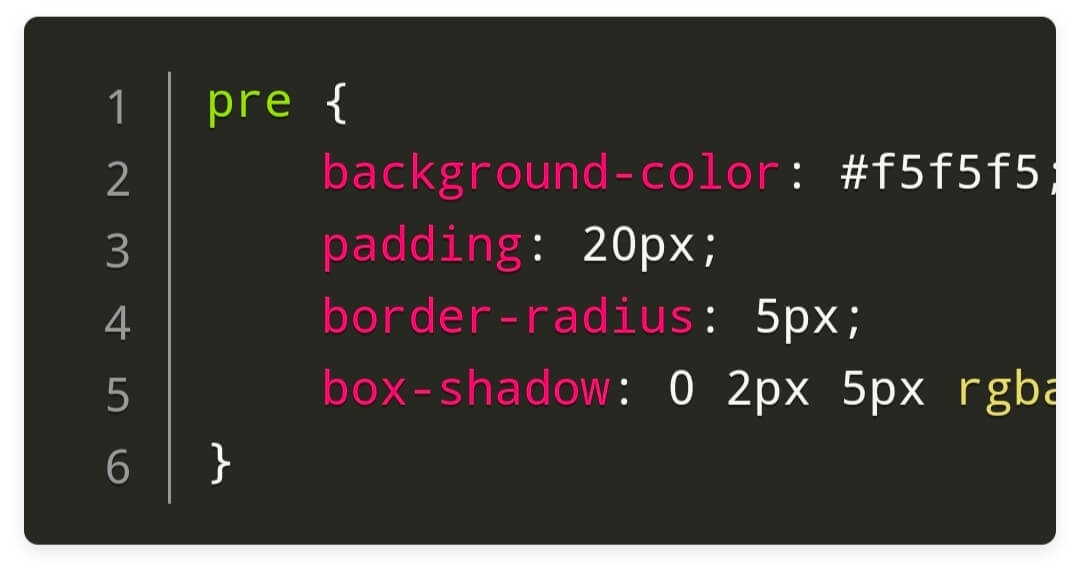
子比主题美化 – 文章卡片三个点美化+代码区块圆点美化
效果图介绍起初是优知新站长发现腾飞博客的卡片上方有三个点,希望找人扒一下,我也去腾飞博客看过了,我发现他是在卡片代码内插入html代码配合css实现的,我一看,我好像给7b2主题写过编辑器增...
为你的zibll主题文章页面顶部添加文章信息v2.0[插件版]
效果图插件介绍此效果忘记在哪看到了,感觉好看就仿了一个,第一个版本存在一些小bug,建议更换v2.0版本,此效果包含了赞赏,点赞,收藏,分享等功能,感谢星雨博客站长和轩逸博客站长帮忙测试...
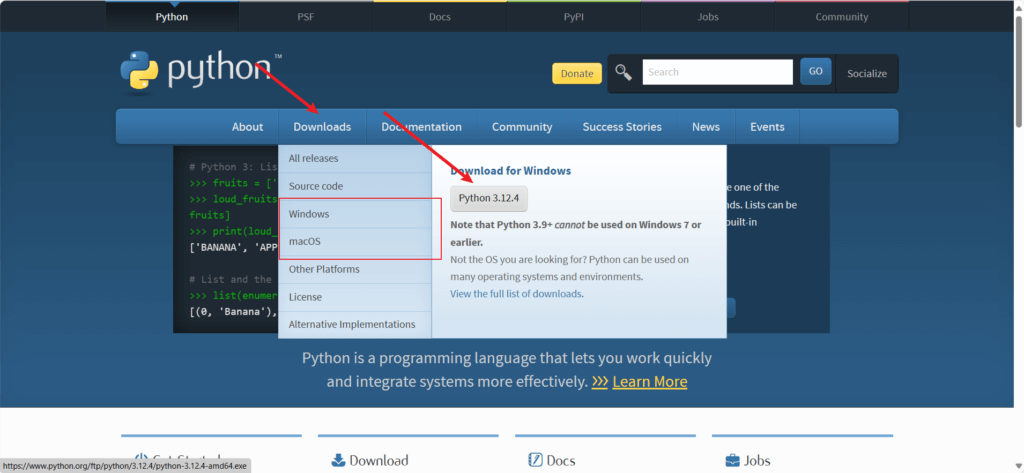
Py教程之-Windows下安装Python
教程开始打开Python官网(www.python.org)我的电脑系统为Windows,所以默认就可以,点击下载Python 3.12.4第二步:下载好后点击安装下面这两个选项要选择,可以不用去手动配置环境变量,选第二个...
子比主题美化-自定义图片广告位
效果图教程开始进入wordpress后台-外观-菜单-自定义html选择自己想要的位置点添加把复制的代码粘贴并保存代码中的图片路径自行修改,img标签中的src里面为图片路径
子比主题教程-菜单栏分类目录
效果图教程开始打开WordPress后台,找到文章-分类目录在里面添加分类目录找到WordPress菜单的外观-菜单在里面添加合适的自定义链接或者分类目录,添加完后拖拽让他在一级目录或者二级目录添加完...
子比主题 – 给网站添加动态蜡笔小新
演示图教程开始JS代码我们直接将下面的代码放到:子比主题–>>自定义头部HTML代码或自定义底部HTML代码,我的是放在header文件里面,看你自己喜欢放哪里,里面的文件代码自己本地或者用我...
子比主题美化-友情链接更多风车美化
效果图教程开始找到WordPress小工具里面的友情链接新版找到想要放的地方,找到有个右侧链接,里面插入下面代码子比主题后台-自定义底部html,插入下面阿里巴巴矢量图标库js
一文搞懂什么是WordPress的钩子
WordPress钩子介绍wordpress钩子是开发wordpress主题和插件中很重要的一个概念,搞懂wordpress钩子,可以帮让我们在开发主题时事半功倍。WordPress常用的有两种钩子,一种是动作(action),另...
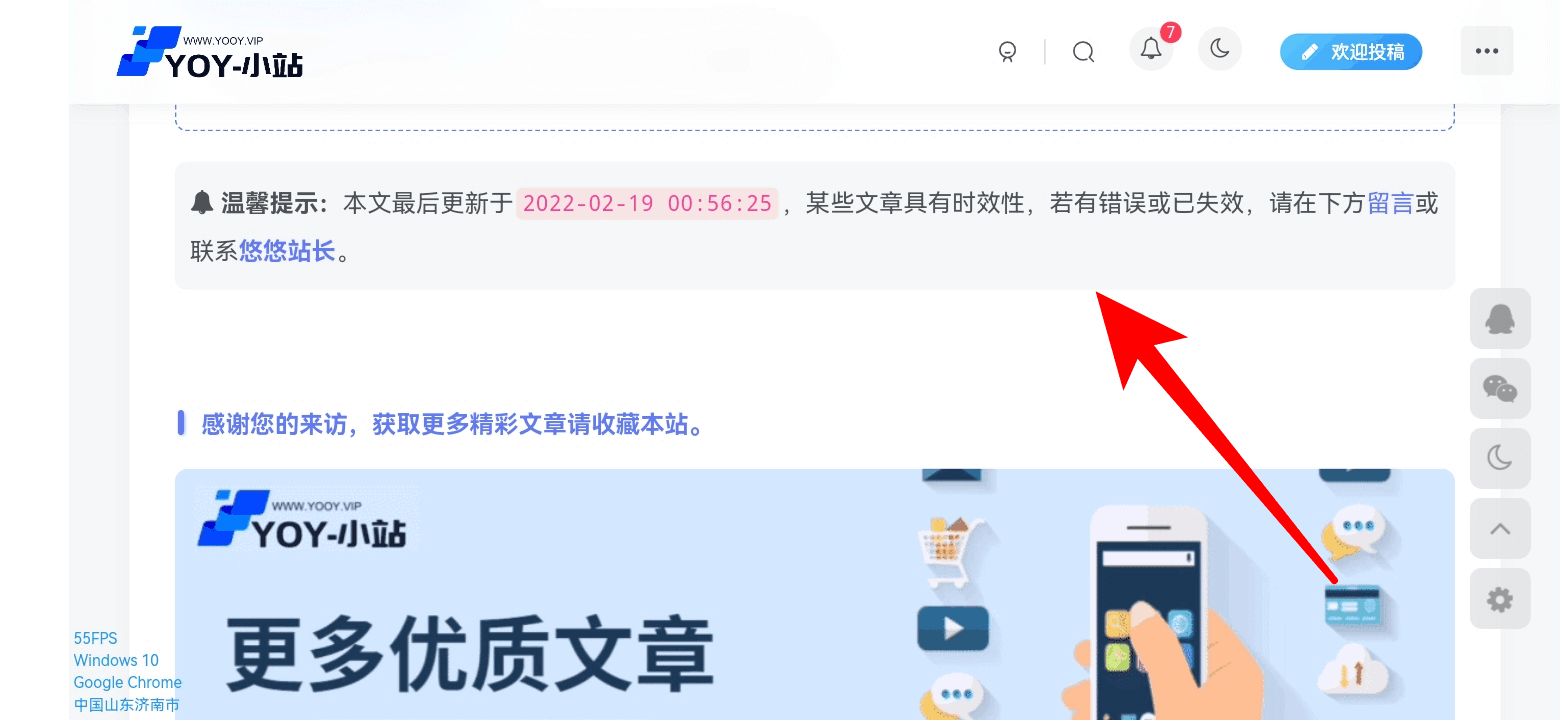
子比主题美化 – 文章底部添加更新时间或过期失效提示
效果图教程开始将下面的 PHP 代码加入到主题目录下:themes/zibll/functions.php 文件中。在主题目录themes/zibll/inc/functions/zib-single.php 文件中,文章分页函数(我的是在 322 行,因为...















![为你的子比主题添加一个文字加密解密页面[v2.0改进版]-墨星博客 - 提升技术能力的必备资源教程网](https://moxingbk.com/wp-content/uploads/2024/11/image-4.png)
![为你的zibll主题文章页面顶部添加文章信息v2.0[插件版]-墨星博客 - 提升技术能力的必备资源教程网](https://moxingbk.com/wp-content/uploads/2024/12/Snipaste_2024-12-15_10-17-42.png)

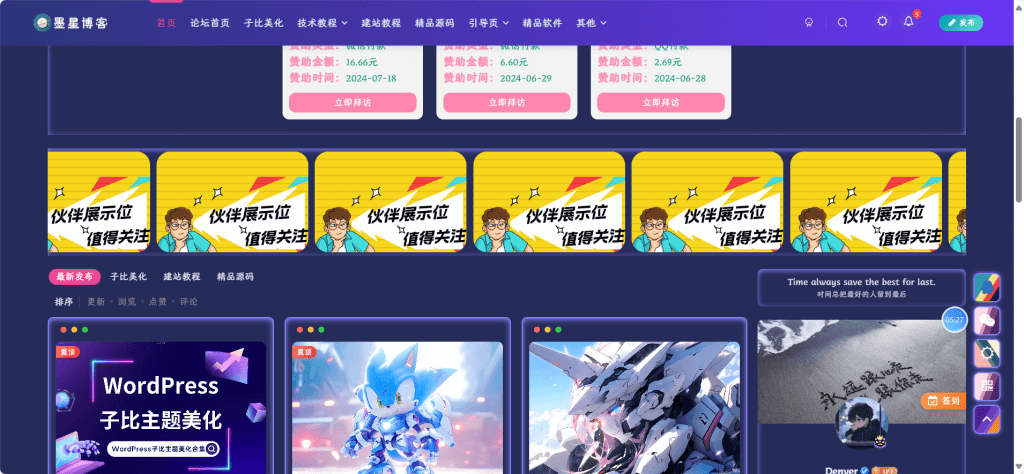
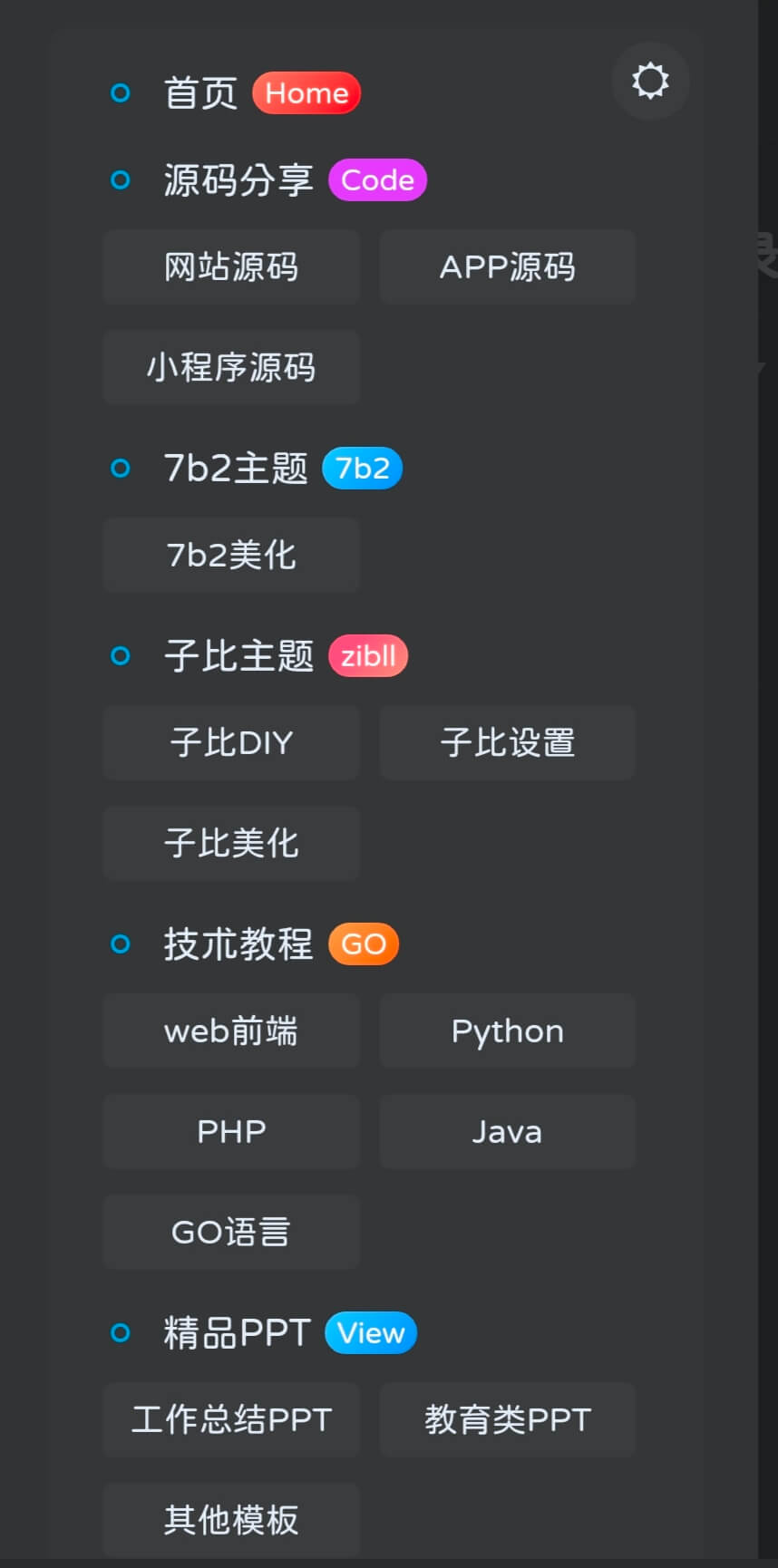
![子比主题-手机底部Tab栏美化[原创]-墨星博客 - 提升技术能力的必备资源教程网](https://moxingbk.com/wp-content/uploads/2024/10/20241005032103312-IMG_20241005_030030-1024x470-1.jpg)