原创作品墨星博客原创作品
最新发布第16页
排序
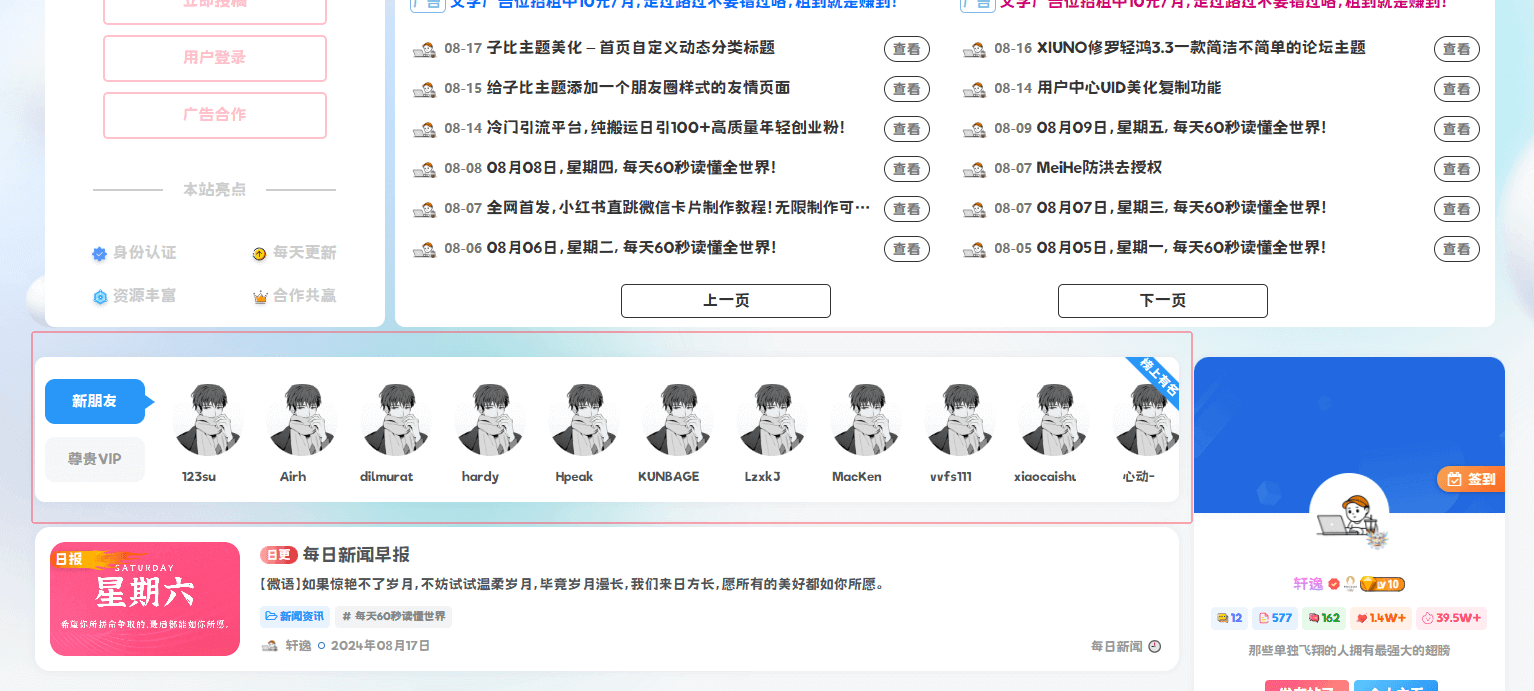
首页显示网站用户列表,多种排序方式
演示图教程开始注意:widgets-user.php文件放下面了直接上传主题根目录然后将一下代码放入functions.php或者func.php直接引入在小工具就能看到include('widgets-user.php');
子比主题添加-阅读模式小工具
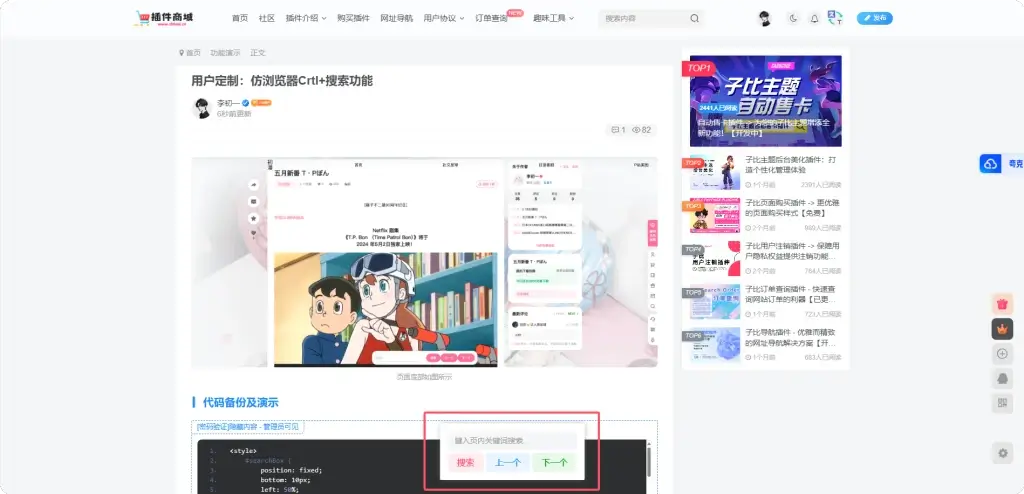
效果图简介一个仿浏览器Ctrl+F的小功能,可以搜索页面指定内容并进行跳转未进行搜索点击上一个、下一个会提示请先进行搜索!搜索不存在的内容会提示 没有找到内容!没有上一个、下一个时会提示...
新版彩虹易支付系统源码 附教程
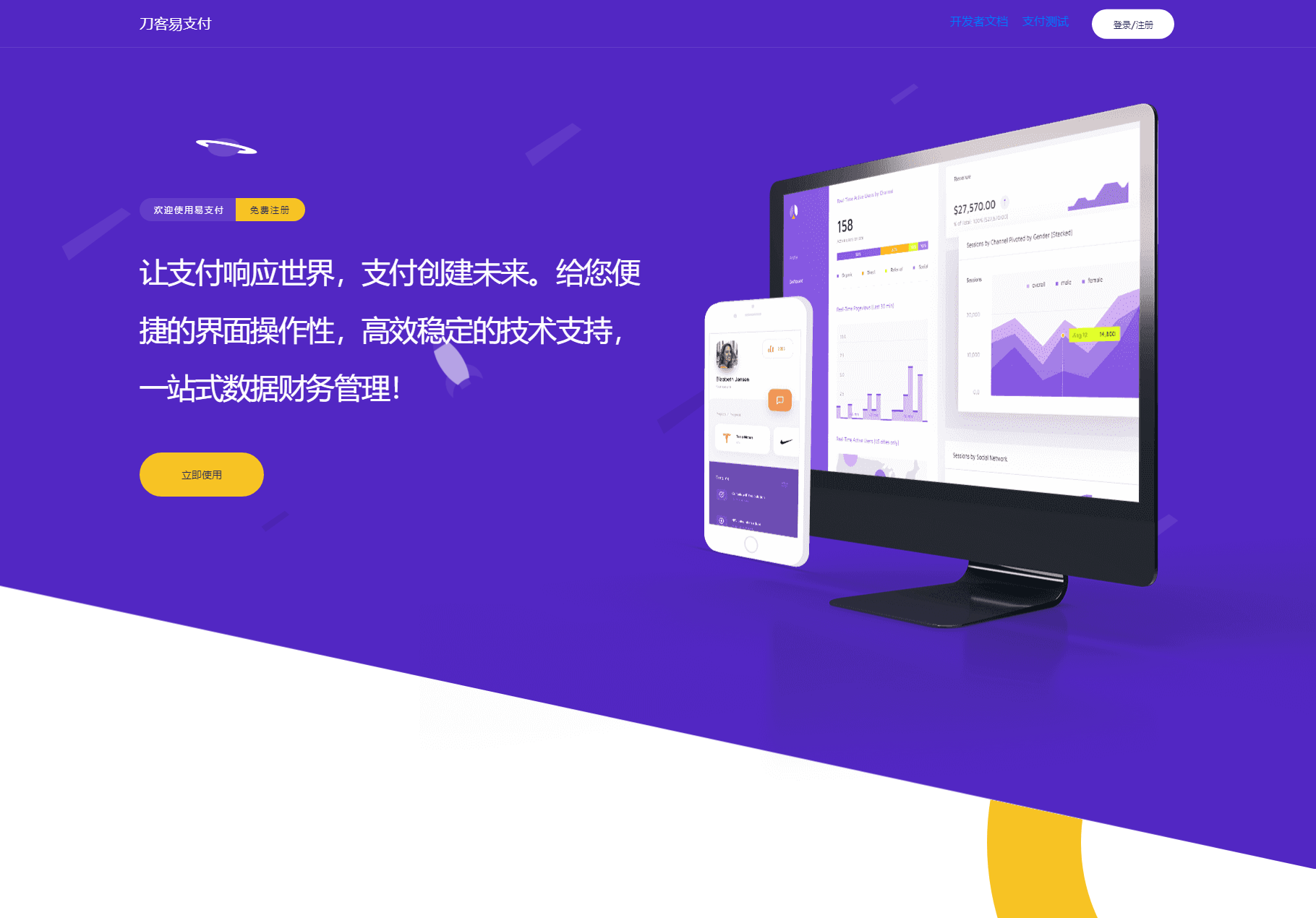
效果图简介:最新版彩虹易支付系统源码 附教程(修复BUG+新增加订单投诉功能)该系统也没版本号,此版本目前是比较新的版本,增加了订单投诉功能,和一个好看的二次元模板。本站特别修复了BUG...
子比主题美化 – 动态背景符号元素效果
效果图教程开始首先我们将下面的代码放到:子比主题–>>自定义底部HTML代码即可!我们将附件直接下载然后在:/wp-content/themes/zibll/目录下上传,也就是子比根目录
WordPress-无法使用古藤堡编辑器 自动切换经典编辑器解决方法
前言看到很多人都在问这个问题,同样我也遇到过 所以写篇教程说一下解决方法两种编辑器经典编辑器古藤堡编辑器排查问题1.使用优化插件 把古藤堡编辑器禁用了2.主题设置中把古藤堡编辑器禁用了3....
WordPress程序零基础搭建教程(详细图文教程)
什么是WordPress?WordPress是一个使用PHP语言开发的内容管理系统(CMS),最初是为了发布博客而创建的,但随着时间的发展,它已经扩展到可以构建和管理各种类型的网站,包括个人网站、企业网站...
子比主题美化-友情链接(网址导航)页面添加一键获取信息功能
效果图介绍此效果是初一发到子比论坛的,因为接口失效了,我拿来加了个正常的接口,加个获取成功的弹窗提示(接口失效文章评论提醒下)教程开始下面代码放进主题文件zibll目录下的func.php或者fun...
子比主题设置 – zibll常用功能位置以及常见问题解决方法
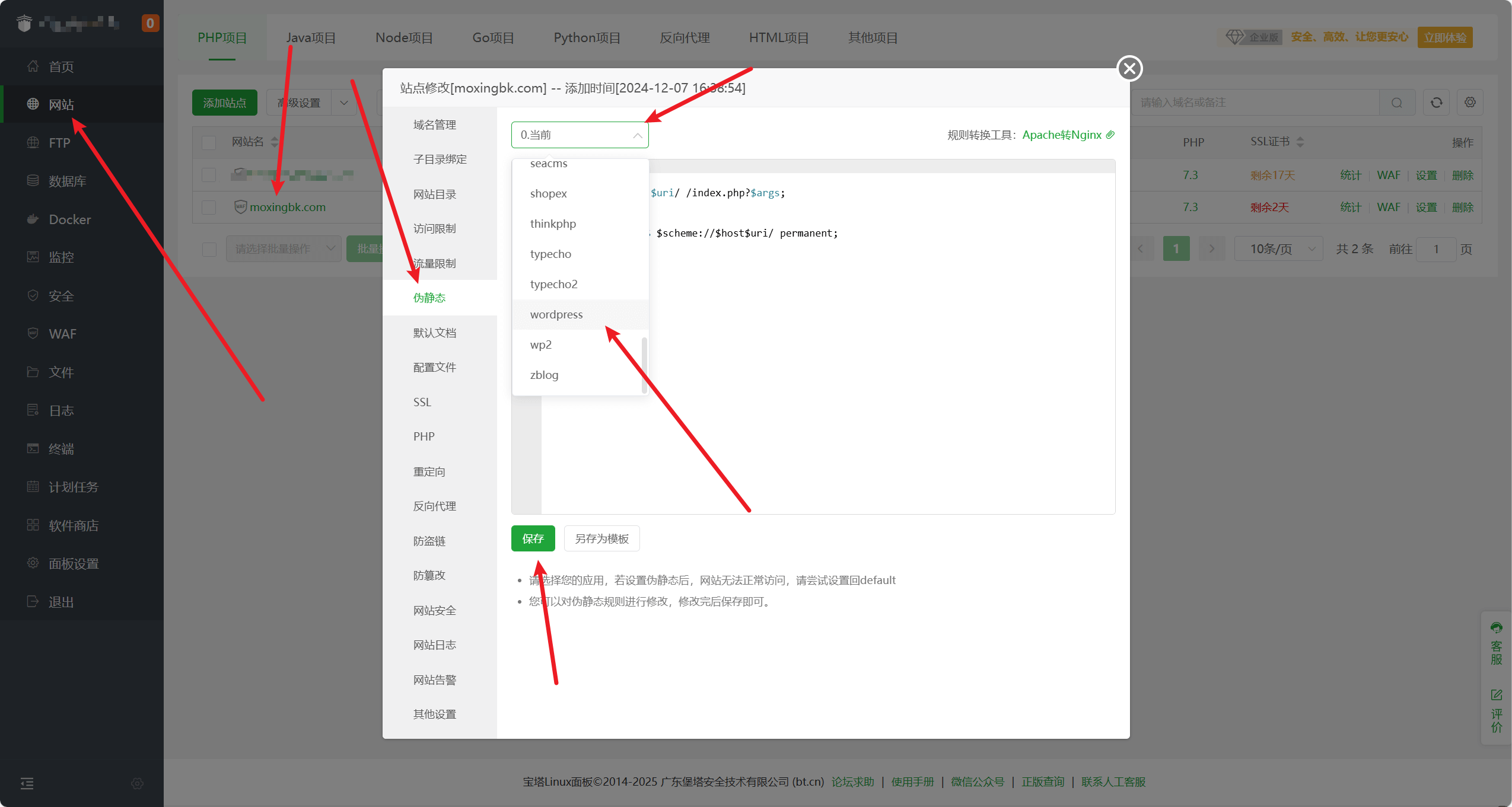
网站进入页面弹404如何解决?原因:未配置伪静态,进入宝塔面板 点击网站-选择站点-点击伪静态-下拉找到WordPress-保存即可子比主题中tab切换栏在哪?子比主题设置-页面显示-首页配置-更多栏目-...
子比主题美化 – 底部横向网站信息统计模块
介绍分享一下子比的底部横向网站统计的模块,有博客播报、文章统计、浏览统计,用起来非常美观而且还非常实用的一个底部美化!!!不知道原创是谁,网上的资源整理测试的。教程开始子比主题的主...















![为你的子比主题添加一个文字加密解密页面[v2.0改进版]-墨星博客 - 提升技术能力的必备资源教程网](https://moxingbk.com/wp-content/uploads/2024/11/image-4.png)
![为你的zibll主题文章页面顶部添加文章信息v2.0[插件版]-墨星博客 - 提升技术能力的必备资源教程网](https://moxingbk.com/wp-content/uploads/2024/12/Snipaste_2024-12-15_10-17-42.png)

![子比主题-手机底部Tab栏美化[原创]-墨星博客 - 提升技术能力的必备资源教程网](https://moxingbk.com/wp-content/uploads/2024/10/20241005032103312-IMG_20241005_030030-1024x470-1.jpg)