原创作品墨星博客原创作品
最新发布第8页
排序
子比主题美化 – 文章卡片三个点美化+代码区块圆点美化
效果图介绍起初是优知新站长发现腾飞博客的卡片上方有三个点,希望找人扒一下,我也去腾飞博客看过了,我发现他是在卡片代码内插入html代码配合css实现的,我一看,我好像给7b2主题写过编辑器增...
子比主题教程-为注册的用户自动赠送VIP会员+认证标识的代码教程
以下代码默认认证的信息可以修改,赠送的会员等级默认为1级会员,当然也可以修改!教程开始进入zibll文件夹中的functions.php或func.php文件 添加下面代码修改+1 year 最终赠送的会员时间,比如...
子比主题美化-底部添加一款底部白色波浪滚动页脚(日夜间已适配)
介绍这个样式是狐狸库很早的样式,只不过他的那个右侧二维码没有修复好,整理了一下发出来效果图使用教程下载下面附件,上传到zibll主题目录,/wp-content/themes/zibll(若没有zibll文件夹就去...
子比主题 – 网站文章自动内链和自动添加标签
在WordPress网站中,通过纯代码实现自动为文章生成标签并添加内链是一种高效且节省时间的SEO优化方法使用教程本文代码均为添加到子比主题目录中functions.php或者func.php中文章自动添加标签在W...
子比主题美化 – 本站底部同款渐变备案号
效果图教程开始将下面HTML代码添加到页面显示-页脚底部中将下面CSS代码添加到全局-自定义代码-自定义css代码中即可其中的图标自行替换即可可以使用墨星博客的svg图标,也可以在阿里巴巴矢量图标...
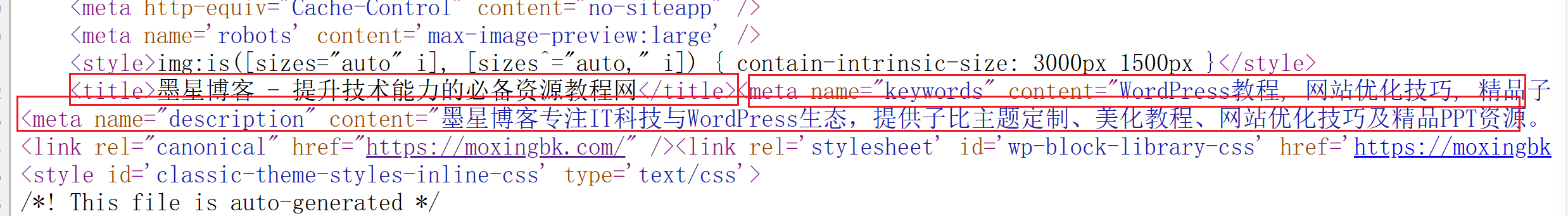
建站笔记 – php实现获取网站tdk代码
此段php是初一发给我的 做成文章当个笔记什么是网站的TDKT:Title(标题)D:Description(描述)K:Keywords(关键词)拿墨星博客举例其实这三个内容大部分是给搜索引擎去看的 而我们平时在浏...
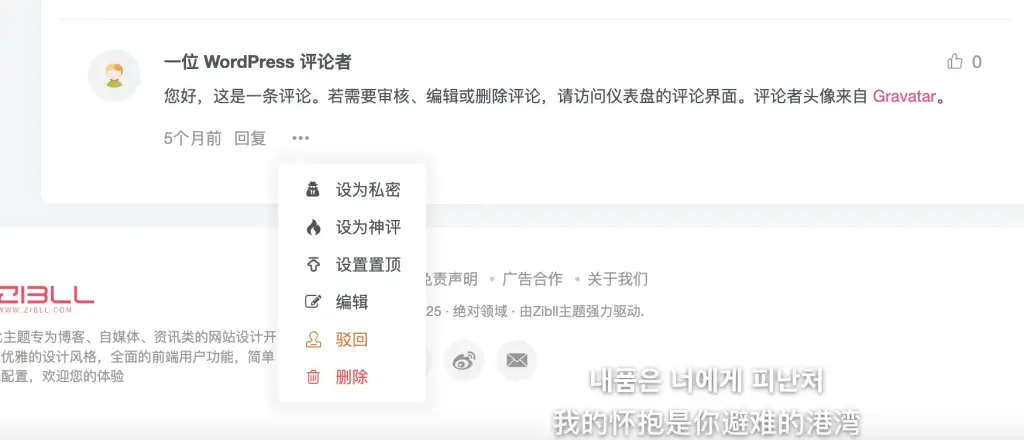
子比主题 – 添加评论区私密评论选项(不修改主题文件)
之前版本的私密评论功能都需要加js或者改主题文件。此版本无需修改主题文件即可实现私密评论功能。开发者:李初一代码效果教程开始代码放在/wp-content/themes/zibll目录下的func.php即可,如果...
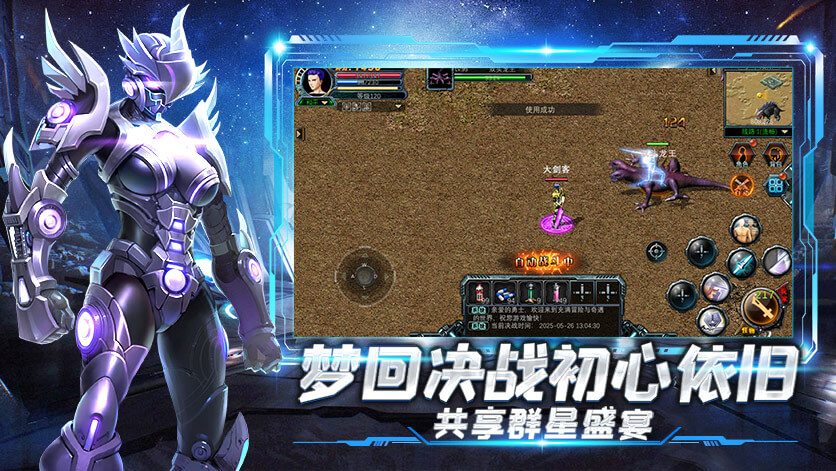
决战破晓手游官网:高自由度大世界&万人同屏阵营对抗
一、决战破晓手游官网:开启无束缚的高自由度冒险之旅各位冒险者们,欢迎来到《决战破晓》手游官网!在这里,你将踏入一个打破传统 MMO 框架的震撼世界🌍。作为一款以 “无束缚” 为核心的手游...
子比主题DIY – 前台用户附件管理插件
效果图教程开始下载下面插件 打开WordPress后台-插件-安装新插件 上传插件包并安装自定义文件类型图标打开主题的function文件或func.php文件中 如果没有<?php则添加上 粘贴下面代码 需要的文...















![为你的子比主题添加一个文字加密解密页面[v2.0改进版]-墨星博客 - 提升技术能力的必备资源教程网](https://moxingbk.com/wp-content/uploads/2024/11/image-4.png)
![为你的zibll主题文章页面顶部添加文章信息v2.0[插件版]-墨星博客 - 提升技术能力的必备资源教程网](https://moxingbk.com/wp-content/uploads/2024/12/Snipaste_2024-12-15_10-17-42.png)

![子比主题-手机底部Tab栏美化[原创]-墨星博客 - 提升技术能力的必备资源教程网](https://moxingbk.com/wp-content/uploads/2024/10/20241005032103312-IMG_20241005_030030-1024x470-1.jpg)