文章最后更新时间:
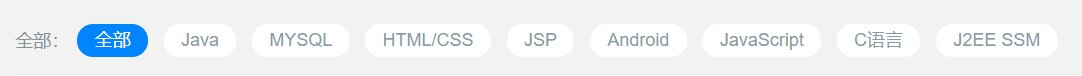
美化前
这个还是后来加了个card的样式,还是觉得不好看。

美化后

修改教程
找到plugin\xn_tag\hook\forum_breadcrumb_after.htm
把原来的2-7行替换成下面的代码,或者自定义样式都行。
<style>
table.nav_tag_list {margin-bottom: 0.5rem;}
table.nav_tag_list td a{background:white;padding:0.3rem .83rem;border-radius:1rem;font-size:12px;color: #8a9aa9;}
table.nav_tag_list td a:hover{color: #0084ff;}
.nav_tag_list .active {background:#0084ff;color:#fff;font-weight:500;}
table li{float:left;margin:5px 0px;}
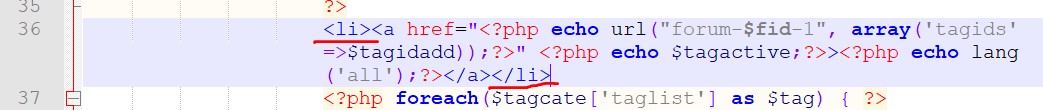
</style>再找到第36行和56行a标签的前面和后面都加上li标签像这样就行了

查看更多心仪的内容 按Ctrl+D收藏我们
部分内容来自于网络 如有不妥联系站长删除
墨星博客欢迎前来投稿文章
© 版权声明
版权声明
1
本站名称:墨星博客
2
本站网址:moxingbk.com
3
本网站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长进行删除处理。
4
本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
5
本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报。
6
本站附件资源、教程等内容如因时效原因失效或不可用,请评论区留言或联系站长及时更新。
THE END




![WordPress子比主题美化教程[持续更新]-墨星博客 - 提升技术能力的必备资源教程网](https://moxingbk.com/wp-content/uploads/2025/04/20250412205323260-7b9e46aa80bedcb11e9de7ddf053727f.webp)


![为你的子比主题添加一个文字加密解密页面[v2.0改进版]-墨星博客 - 提升技术能力的必备资源教程网](https://moxingbk.com/wp-content/uploads/2024/11/image-4.png)








暂无评论内容