文章最后更新时间:
前言
今天看到很多网站都有繁体字转换功能,今天我就结合他们的繁体字内核去弄了个侧边繁体字切换功能,注意的是这个功能只对zibll子比主题生效,其他主题不生效,好了废话不多说了直接上教程吧。
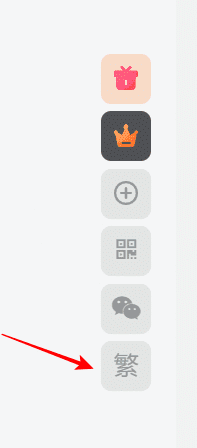
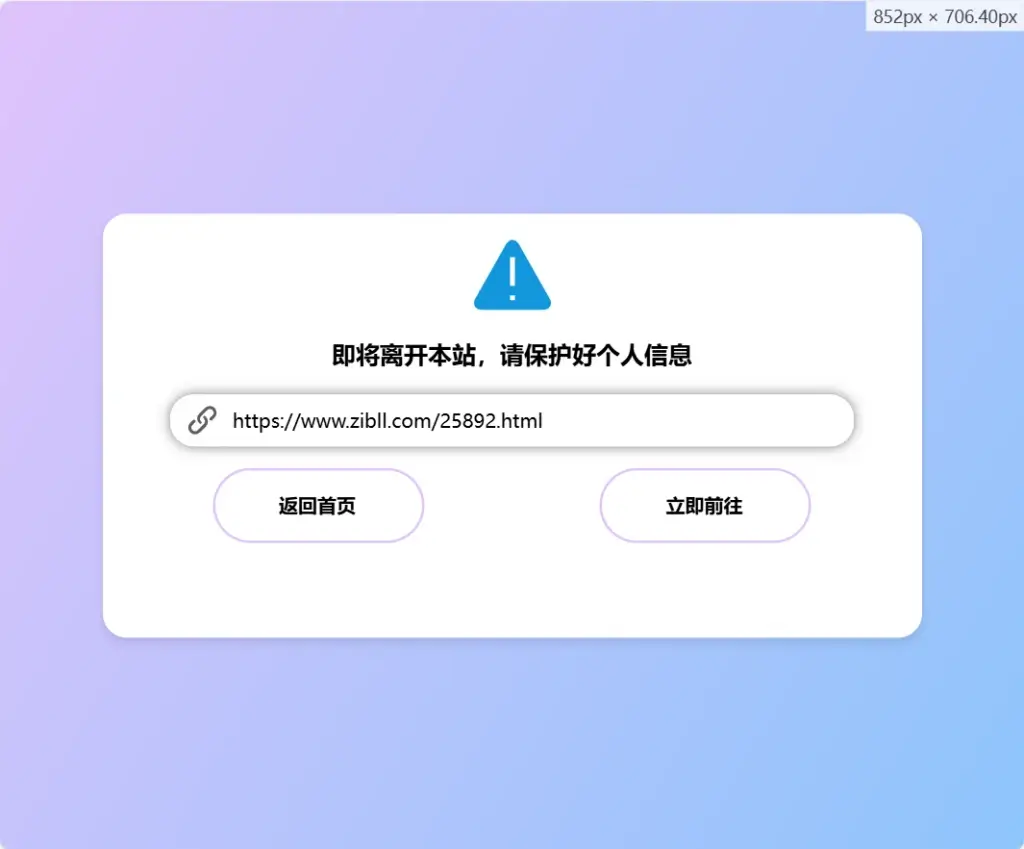
效果图

教程
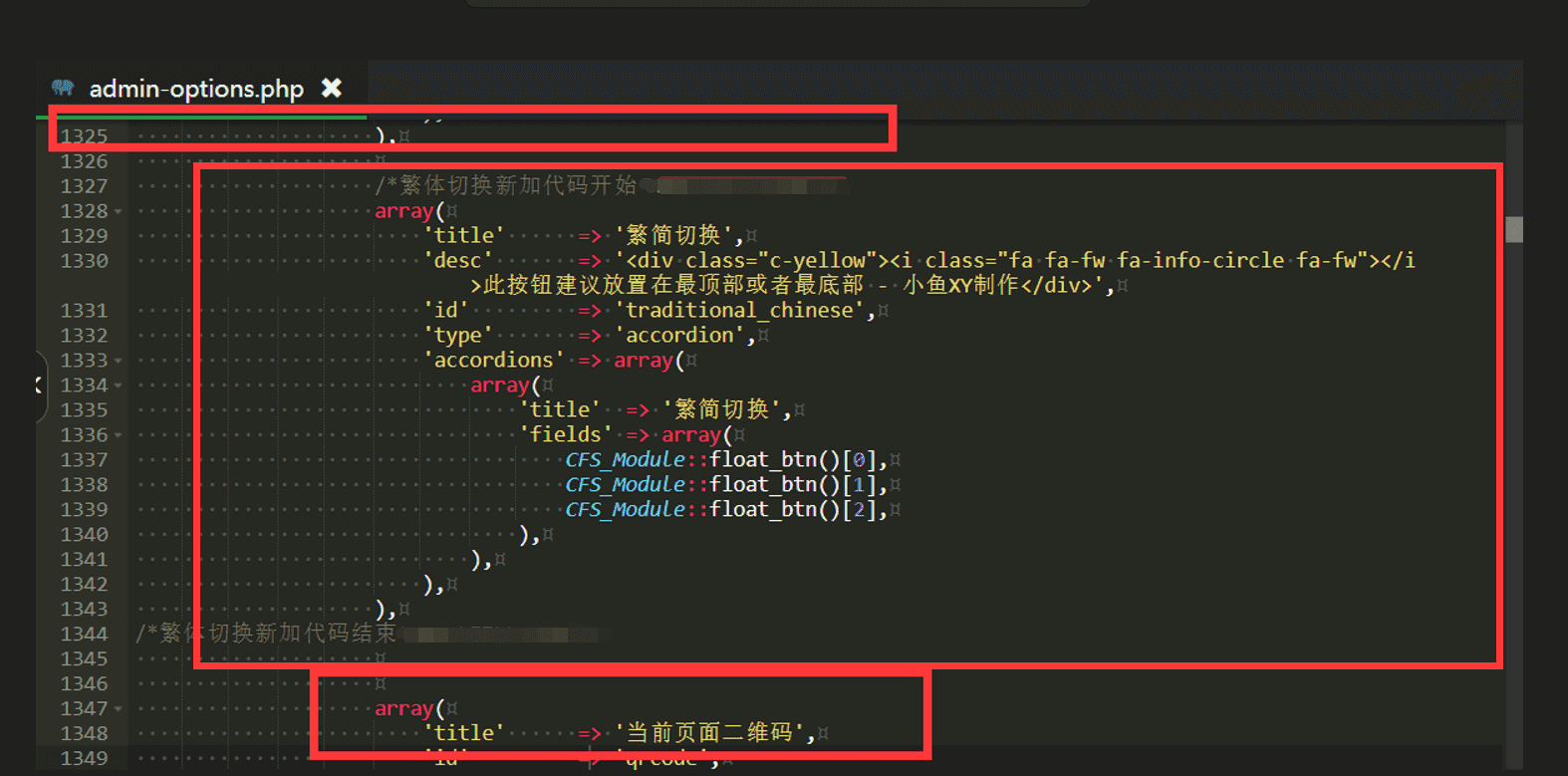
1.找到/wp-content/themes/zibll/inc/options/admin-options.php文件然后点击进入在大约1326行处加以下代码进去,如下图。

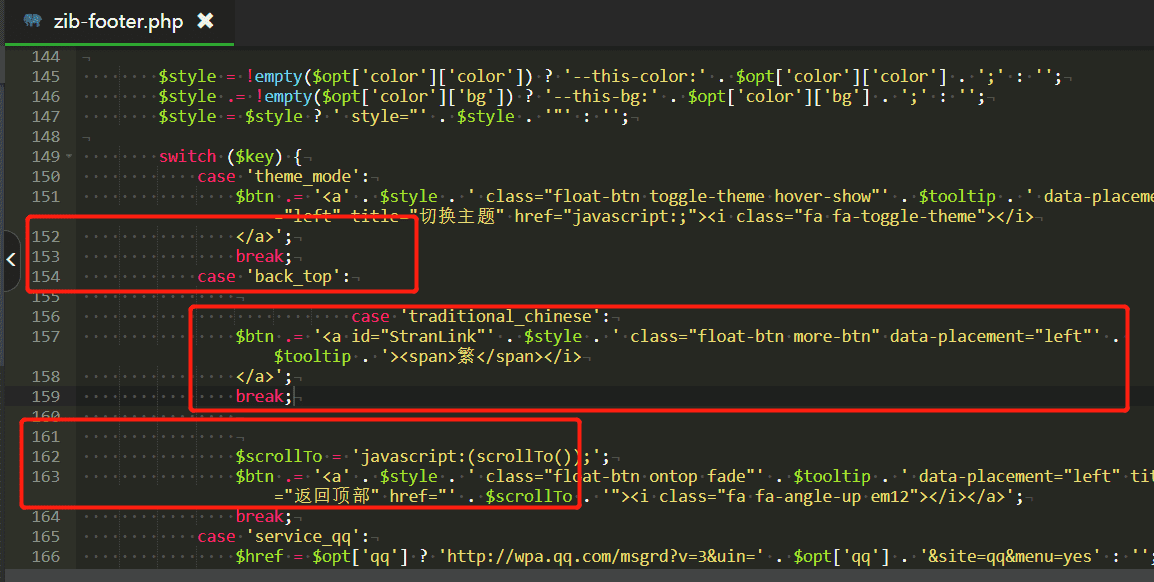
2.找到/wp-content/themes/zibll/inc/functions/zib-footer.php,然后在大约154行处添加以下代码钩取这个繁体字切换按钮就可以了如下图。

3.后台 — 子比主题设置 — 全局&功能 — 自定义代码 — 自定义底部HTML代码里加入:
下面的zh-cn-tw.js记得替换成自己的,下面第四步有js代码。
<script src="zh-cn-tw.js路径"></script>4.在你服务器或者虚拟主机下面创建一个文件命名为:zh-cn-tw.js然后把下面的js代码放入里面
查看更多心仪的内容 按Ctrl+D收藏我们
部分内容来自于网络 如有不妥联系站长删除
墨星博客欢迎前来投稿文章
© 版权声明
版权声明
1
本站名称:墨星博客
2
本站网址:moxingbk.com
3
本网站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长进行删除处理。
4
本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
5
本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报。
6
本站附件资源、教程等内容如因时效原因失效或不可用,请评论区留言或联系站长及时更新。
THE END




![WordPress子比主题美化教程[持续更新]-墨星博客 - 提升技术能力的必备资源教程网](https://moxingbk.com/wp-content/uploads/2025/04/20250412205323260-7b9e46aa80bedcb11e9de7ddf053727f.webp)










暂无评论内容