原创作品墨星博客原创作品
最新发布第15页
排序
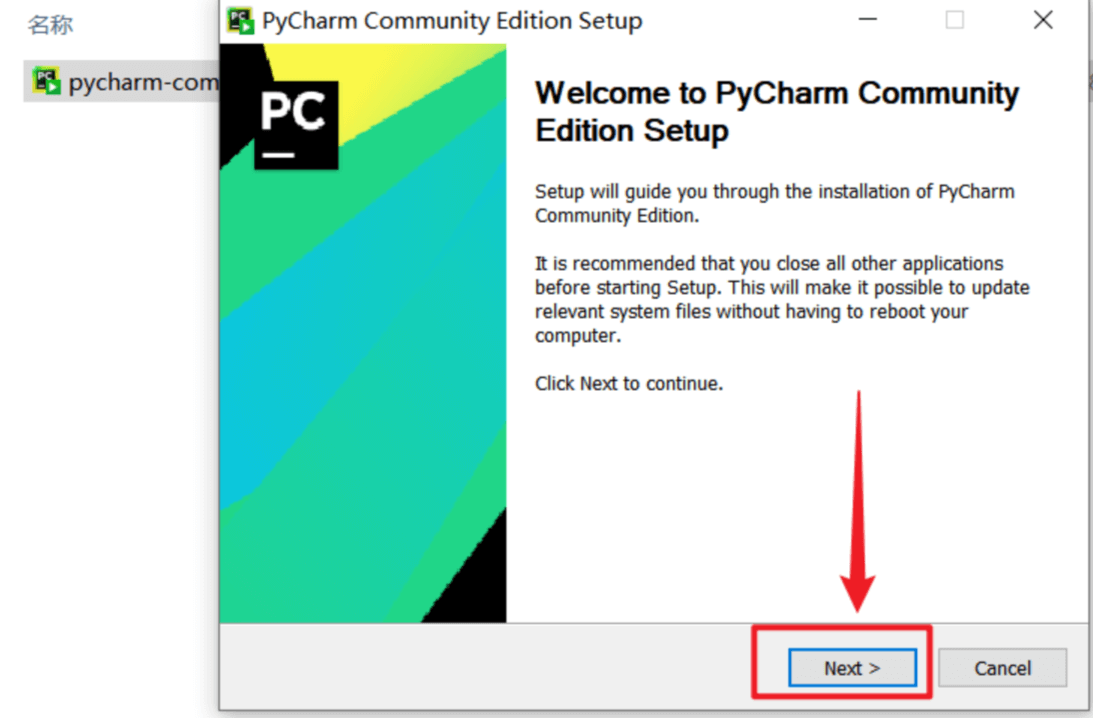
精品软件 – PyCharm安装教程及汉化教程
什么是PyCharmPyCharm 是由 JetBrains 公司开发的一款专为 Python 设计的集成开发环境(IDE),广泛用于 Python 开发,支持代码编写、调试、测试、版本控制等功能PyCharm分类专业版 - PyCha...
精品软件 – Microsoft Edge 官方版(基于谷歌Chromium内核)
软件介绍Microsoft Edge 是微软公司开发的网页浏览器,于 2015年 随 Windows 10 首次发布,最初基于 EdgeHTML 引擎,后改用 Chromium 内核(与 Google Chrome 同源),成为一款现代化、高...
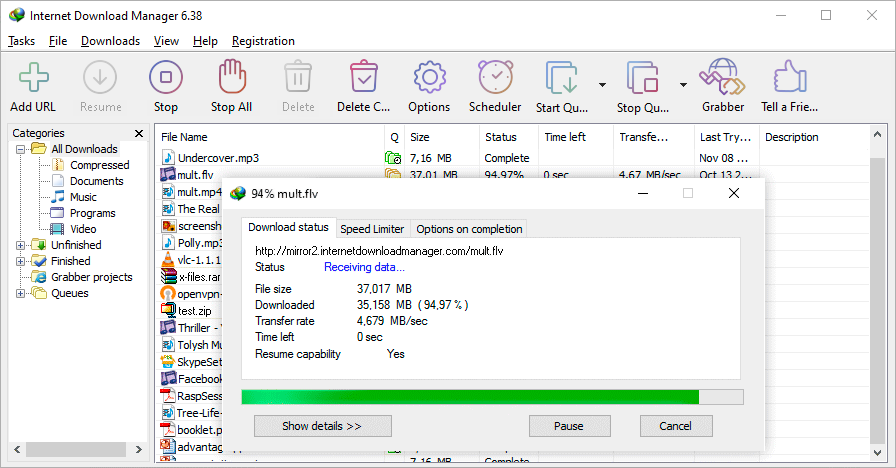
精品软件 – Internet Download Manager(IDM)下载器
注意:本文标价为官方软件价格,请勿购买!!!软件介绍Internet Download Manager (IDM) 是全球用户广泛使用的下载管理工具,因其卓越的多线程下载、断点续传功能和出色的稳定性而受到青睐。ID...
精品软件 – DeepSeek-探索未至之境(手机版)下载
什么是DeepSeekDeepSeek(深度求索) 是一家专注于 人工智能大模型研发 的中国科技公司,致力于打造强大的 AI 基础模型 和 智能助手,推动 AI 技术在各行业的应用。DeepSeek的核心产品Dee...
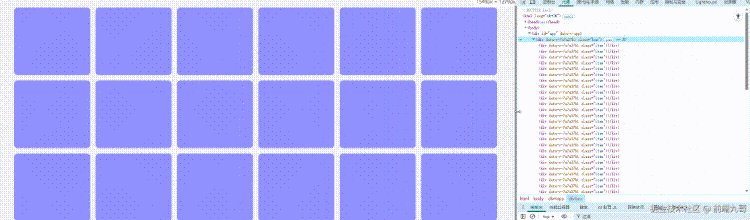
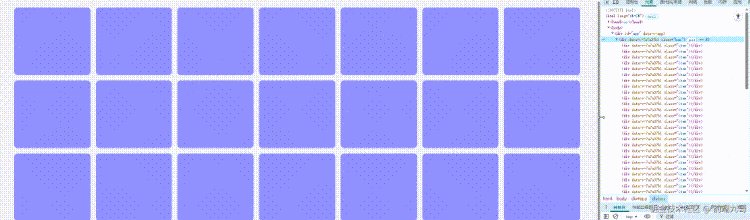
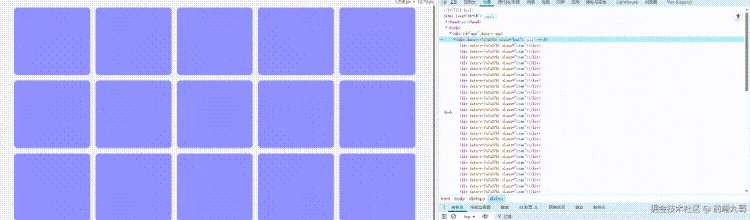
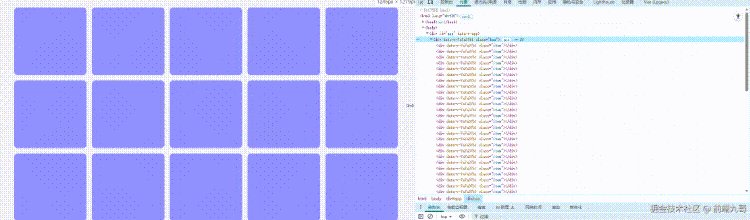
技术教程-两行CSS代码就能适应任何屏幕
你可能想不到,只用「两行 CSS」,就能让你的卡片、图片、内容块「自动适应」各种屏幕宽度,彻底摆脱复杂的媒体查询! 秘诀就是 CSS Grid 的 auto-fill 和 auto-fit。基础概念假设你有这样一...
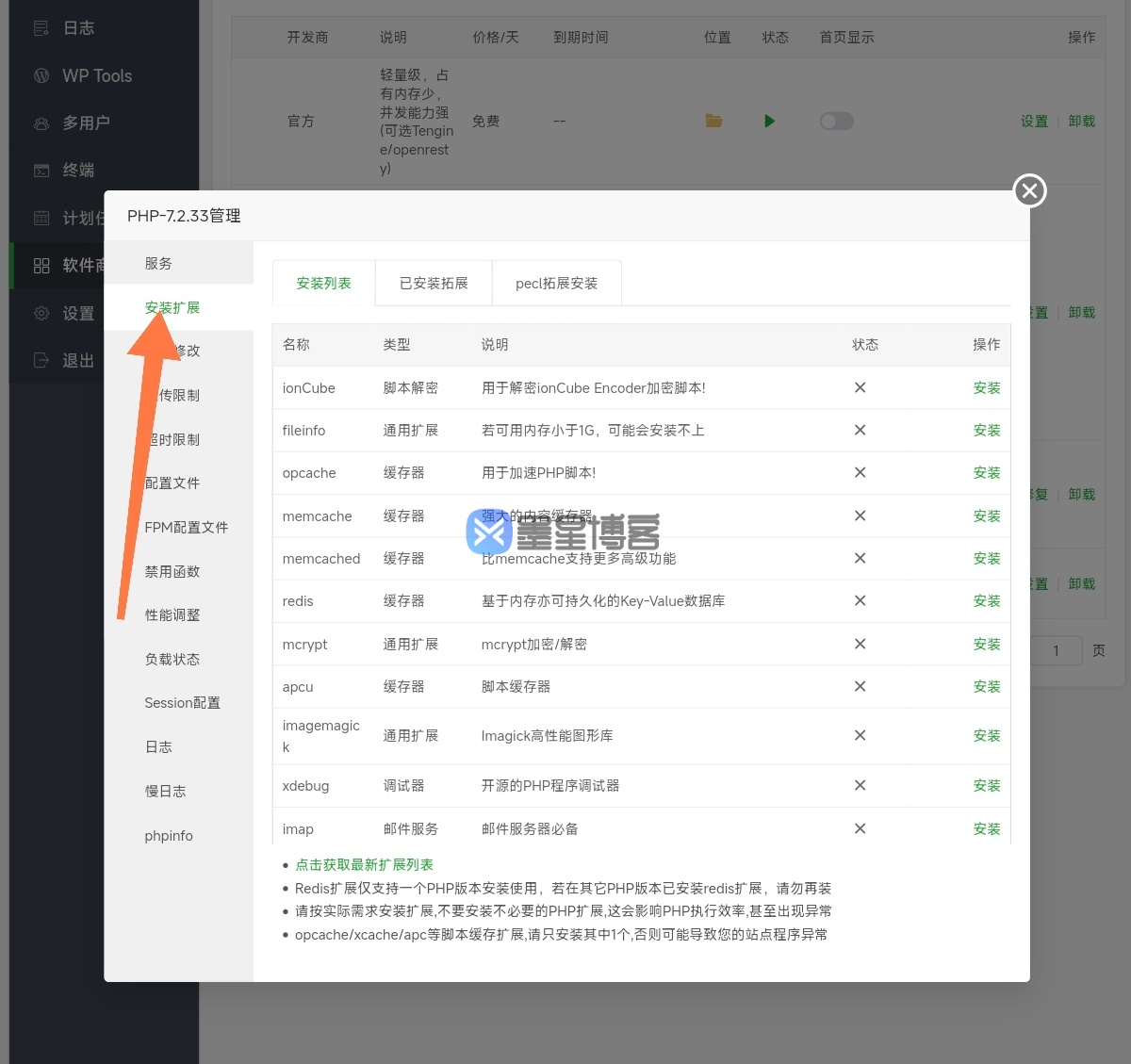
宝塔面板PHP拓展SG16安装教程
前言我们平时在写代码的时候会遇到不想被看到的PHP源码,需要加密,例如核心文件或授权文件等 这时候就可以使用sg加密,需要安装sg16拓展(目前宝塔面板已支持)宝塔面板安装教程找到软件商店-已...
子比主题美化 – 侧边栏添加百度一下小工具[三款样式]
前言逛子比论坛看到有看本站侧边栏百度一下小工具的,之前随便放了个样式,感觉有点简陋,新写了个样式(效果三),本文放三个样式,喜欢哪个用哪个效果一此效果为子比论坛网友写的一款样式,原文...
子比主题插件 – 适用于子比主题的自助发卡插件
效果图使用教程下载插件包 传入WordPress后台-插件-上传插件启用后即可在古腾堡编辑文章页面中选择自助发卡进行设置发卡了卡密可以在子比主题自带的商城菜单里面生成卡密
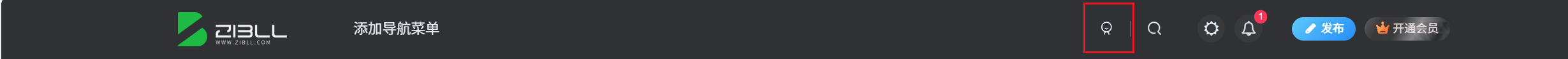
子比主题美化 – 电脑端导航栏布局一用户图标更改为用户头像
效果图修改前修改后教程开始进入/wp-content/themes/zibll/inc/functions/zib-header.php(子比主题的导航文件)找到下面的框起来的代码部分(因为我这是自己修改过源码的文件 所以不要看代码行数)...















![为你的子比主题添加一个文字加密解密页面[v2.0改进版]-墨星博客 - 提升技术能力的必备资源教程网](https://moxingbk.com/wp-content/uploads/2024/11/image-4.png)
![为你的zibll主题文章页面顶部添加文章信息v2.0[插件版]-墨星博客 - 提升技术能力的必备资源教程网](https://moxingbk.com/wp-content/uploads/2024/12/Snipaste_2024-12-15_10-17-42.png)

![子比主题-手机底部Tab栏美化[原创]-墨星博客 - 提升技术能力的必备资源教程网](https://moxingbk.com/wp-content/uploads/2024/10/20241005032103312-IMG_20241005_030030-1024x470-1.jpg)









![子比主题美化 - 侧边栏添加百度一下小工具[三款样式]-墨星博客 - 提升技术能力的必备资源教程网](https://moxingbk.com/wp-content/uploads/2025/05/20250517141506996-image.png)