原创作品墨星博客原创作品
排序
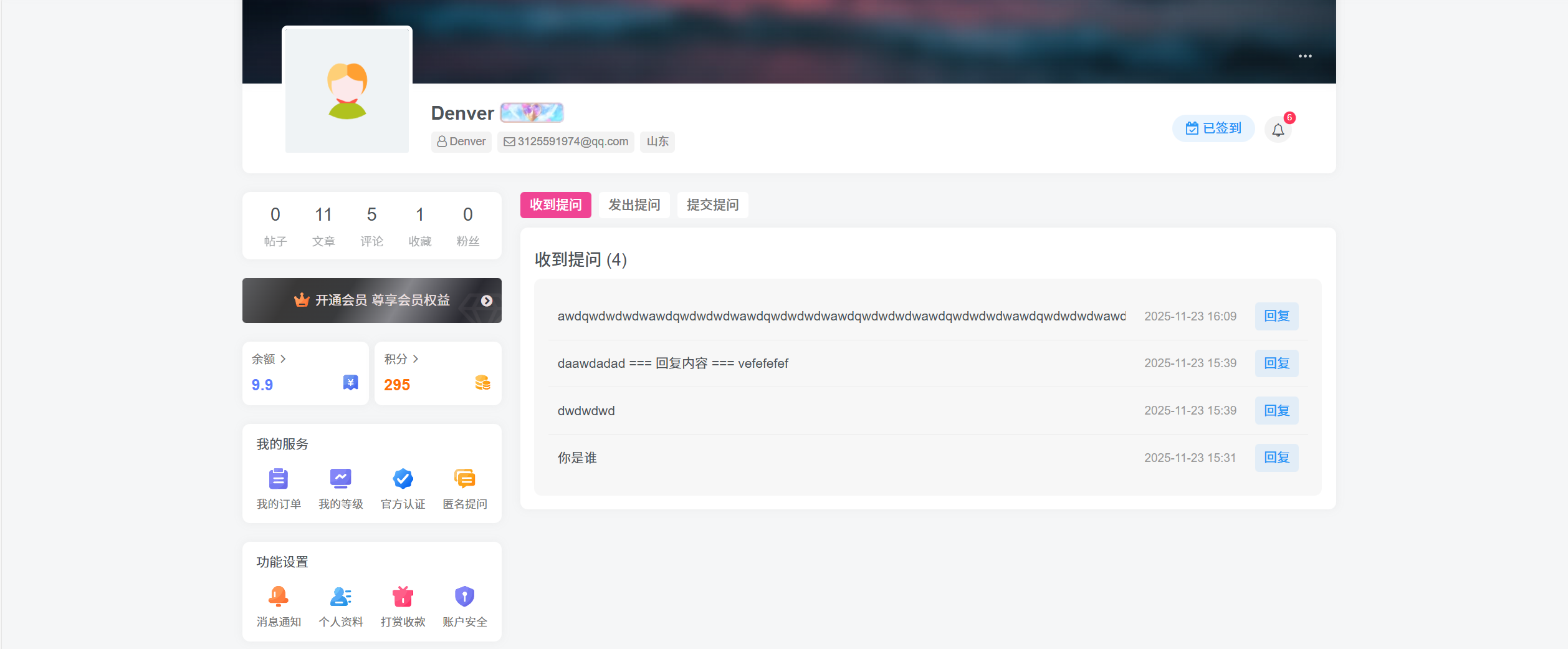
子比主题DIY – 匿名提问回复功能纯代码(开源版)
效果图前言本效果为墨星博客看QQ有一个匿名提问功能 于是想把这个功能也给子比主题加上 添加到用户中心 的侧边栏位置,刚好这个地方有钩子 通过过滤器就可以添加了,花了半天时间把这个功能写完...
墨星文章顶部信息V5.0插件 【已发布!!!】
前言大家好 我是墨星博客 在今日墨星顶部信息V5.0版本已发布,相信大家在逛子比网站的时候会看到下面的这种效果吧,没错,这是墨星顶部信息V4.0包含轮播图版本 V3.0会有和这个效果差不多的 只不...
使用swiper框架仿bilibili页面顶部焦点轮播图(手动切换+自动切换)
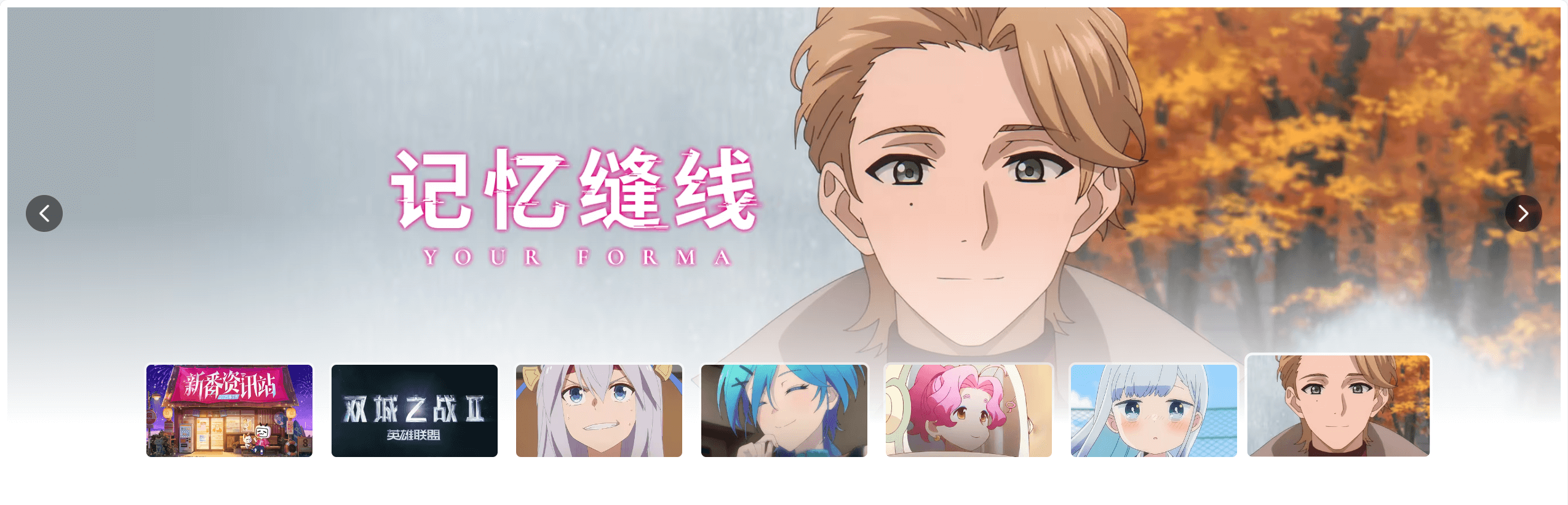
效果图放入子比主题效果介绍此效果包含顶部banner轮播图 缩略图 虚化效果手动轮播:鼠标移入缩略图切换对应的banner图自动轮播:指定时间切换下一张选中状态缩略图悬浮+白色边框效果,未选中状...
子比主题美化-GO跳转页v2.0版本
效果图可添加白名单,不是白名单链接显示未知,链接超出盒子长度自动显示省略号教程开始在根目录新建demo文件夹 里面上传下面图片https://moxingbk.com/demo/bg.jpg将下面源码替换zibll文件夹中...
子比主题美化-首页文章列表数量修改
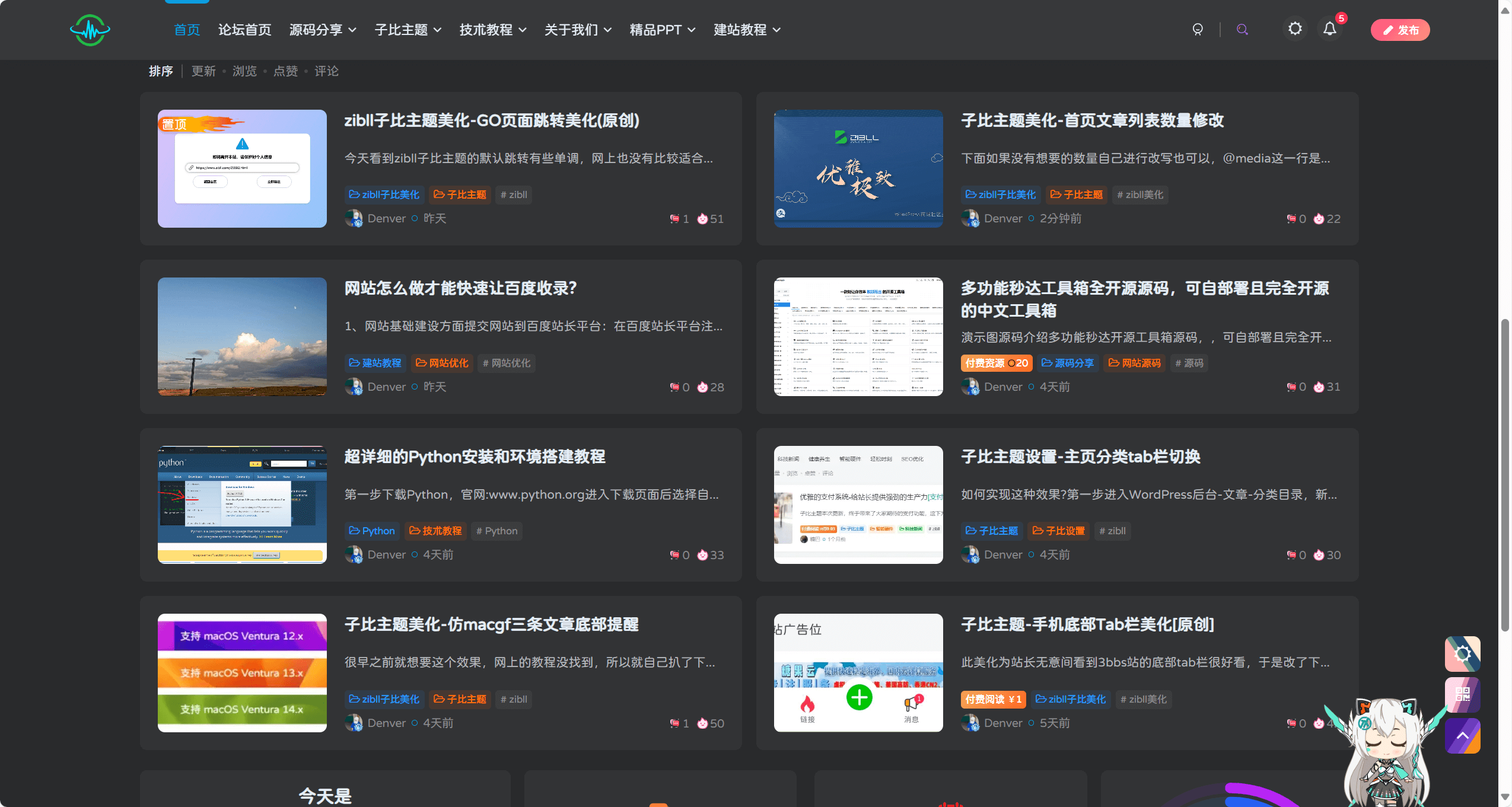
下面如果没有想要的数量自己进行改写也可以,@media这一行是媒体查询,其中的.post-item是属性名不用动,只需要修改其中的width中函数进行计算的宽度即可。calc(xxx% - xx像素(px))进入子比主题...
子比主题美化-顶部多功能组件搜索框美化
有好多人觉得7b2的方形更加好看,所以用css和js写了两个样式,下面教程开始(作者苏晨)样式一:自定义css代码自定义JavaScript代码第二种样式自定义css代码自定义JavaScript代码
子比主题美化-仿macgf三条文章底部提醒
很早之前就想要这个效果,网上的教程没找到,所以就自己扒了下效果图首先复制下面css代码,将下面css代码添加到自定义css,文章内图片自行本地化其次将下面代码添加到文章页面 在文章内容后-插...
zibll子比主题美化-GO页面跳转美化(原创)
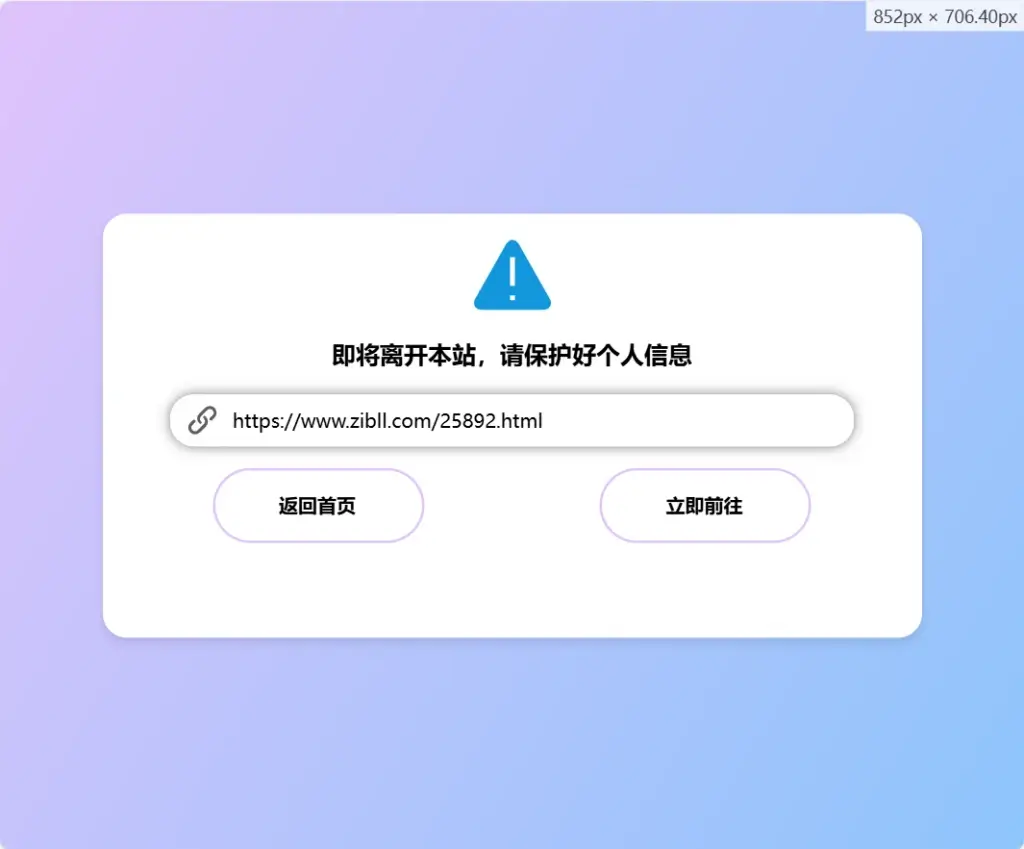
今天看到zibll子比主题的默认跳转有些单调,网上也没有比较适合自己的。于是今天写了个冷色调美化版的GO页面。效果展示教程开始将下面源码替换zibll文件夹中的go.php文件即可
子比主题美化 – 墨星博客全部美化教程分享
顶部多功能组件在子比主题设置-页面&显示中的顶部多功能组件中 选择合适位置启用即可 内容自行修改在额外内容中添加下面代码其中的svg可自行替换 选择好后更改svg路径即可搜索框美化教程搜...
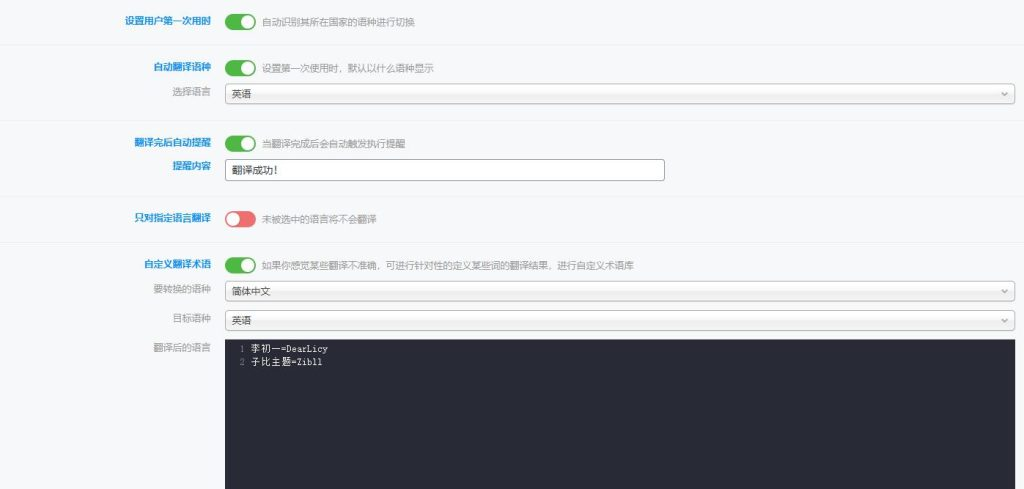
子比DIY-WordPress子比主题的多语言翻译插件
效果图介绍JS Translate 翻译插件WP是一款专注于WordPress多语言翻译插件工具,完美兼容子比主题,支持网站内容的即时自动翻译。基于JavaScript技术,提供高效快速的翻译服务,满足用户语言偏好...


















![为你的zibll主题文章页面顶部添加文章信息v2.0[插件版]-墨星博客 - 提升技术能力的必备资源教程网](https://moxingbk.com/wp-content/uploads/2024/12/Snipaste_2024-12-15_10-17-42.png)