原创作品墨星博客原创作品
最新发布第4页
排序
子比主题-手机底部Tab栏美化[原创]
此美化为站长无意间看到3bbs站的底部tab栏很好看,于是改了下子比的样式,由于站长没深入研究过子比主题,通过mt管理器查找的可切换模式的背景 var(–main-bg-color)演示图第一步打开子比主题后...
WordPress-无法使用古藤堡编辑器 自动切换经典编辑器解决方法
前言看到很多人都在问这个问题,同样我也遇到过 所以写篇教程说一下解决方法两种编辑器经典编辑器古藤堡编辑器排查问题1.使用优化插件 把古藤堡编辑器禁用了2.主题设置中把古藤堡编辑器禁用了3....
子比主题美化 – 邮箱默认样式修改美化
效果图教程开始进入网站根目录/wp-content/themes/zibll/inc/functions/zib-email文件在大概68行的位置找到$content变量 复制下面代码替换变量即可我的子比版本为8.1版本不同可能会导致行数不同...
子比主题美化 – 顶部幻灯片循环波浪效果
效果图教程开始(狐狸库原创)将下面代码放入WordPress后台-子比主题设置-全局-自定义代码-自定义css代码中将下面js代码放入自定义代码中的自定义底部HTML下载附件上传到/wp-content/themes/zibll...
子比主题美化 – 如何实现修改全局字体
前言网站默认字体太丑?今天教大家如何修改网站全局字体教程开始进入WordPress后台-zibll子比主题设置-全局-自定义代码-自定义css代码复制下面代码 根据自己的情况修改@font-face { font-family...
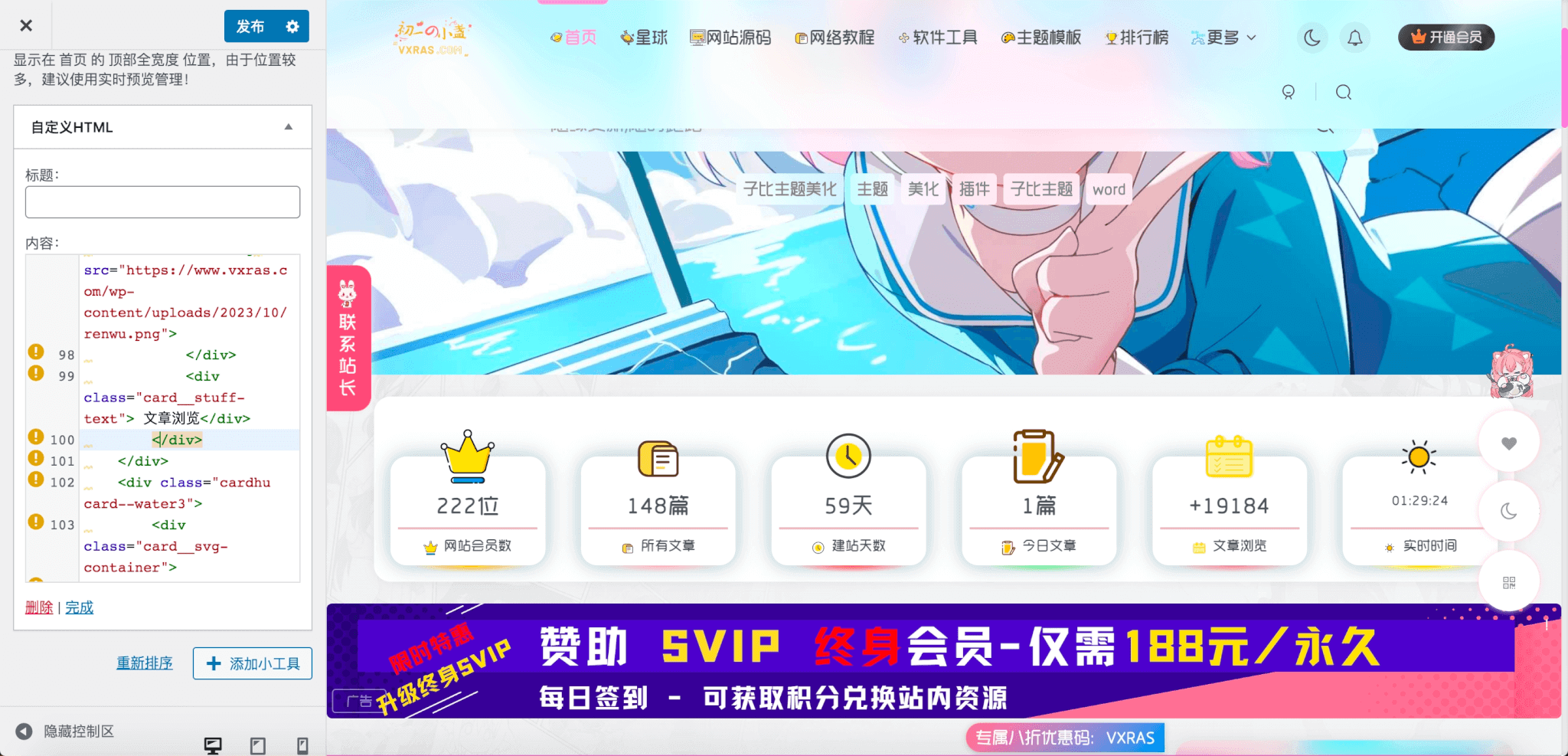
子比主题美化-为你的子比主题添加一个致美化首页顶部同款效果
效果图介绍此效果是我扒的致美化首页顶部效果,刚好没文章发了 顺便把这个效果发出来教程开始下载下面源码,打开后全选复制进入wordpress后台-外观-小工具-自定义HTML,把他放到自己想要添加的...
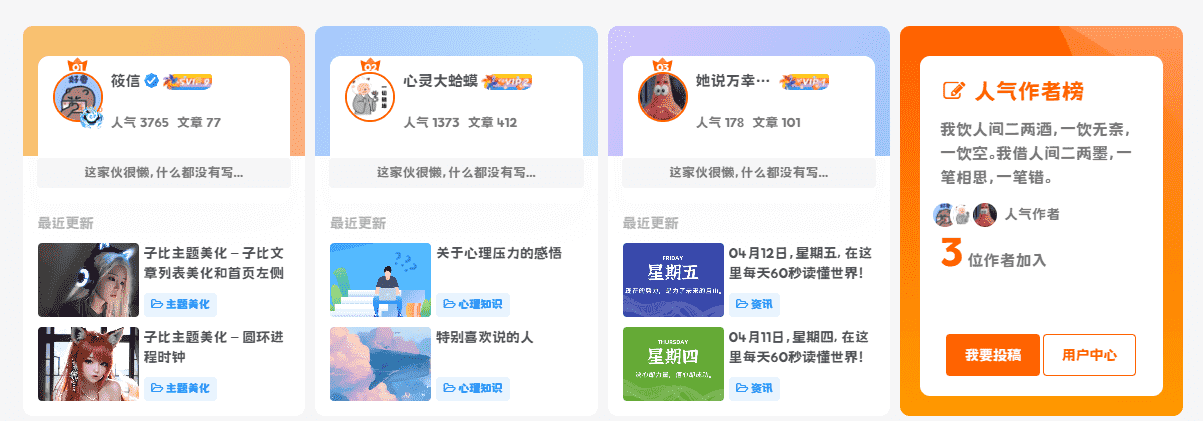
子比主题美化 – 仿优设首页人气作者(更新小工具版本)
自动调用已经发布过文章的用户,按文章总浏览量即人气值从多到少排序。电脑端默认显示7位作者,手机端默认显示3位作者。教程html放zibll/index.php合适的位置下面代码放自定义css下载图片后上传...
子比主题美化 – 任意页面添加VIP购买小工具(任意网站通用)
效果图教程开始复制下面代码到WordPress后台-外观-小工具-自定义HTML代码小工具中选择想要添加的位置(不推荐侧边栏)粘贴代码并保存即可图片路径和跳转地址可自行替换
子比主题美化-仿macgf三条文章底部提醒
很早之前就想要这个效果,网上的教程没找到,所以就自己扒了下效果图首先复制下面css代码,将下面css代码添加到自定义css,文章内图片自行本地化其次将下面代码添加到文章页面 在文章内容后-插...
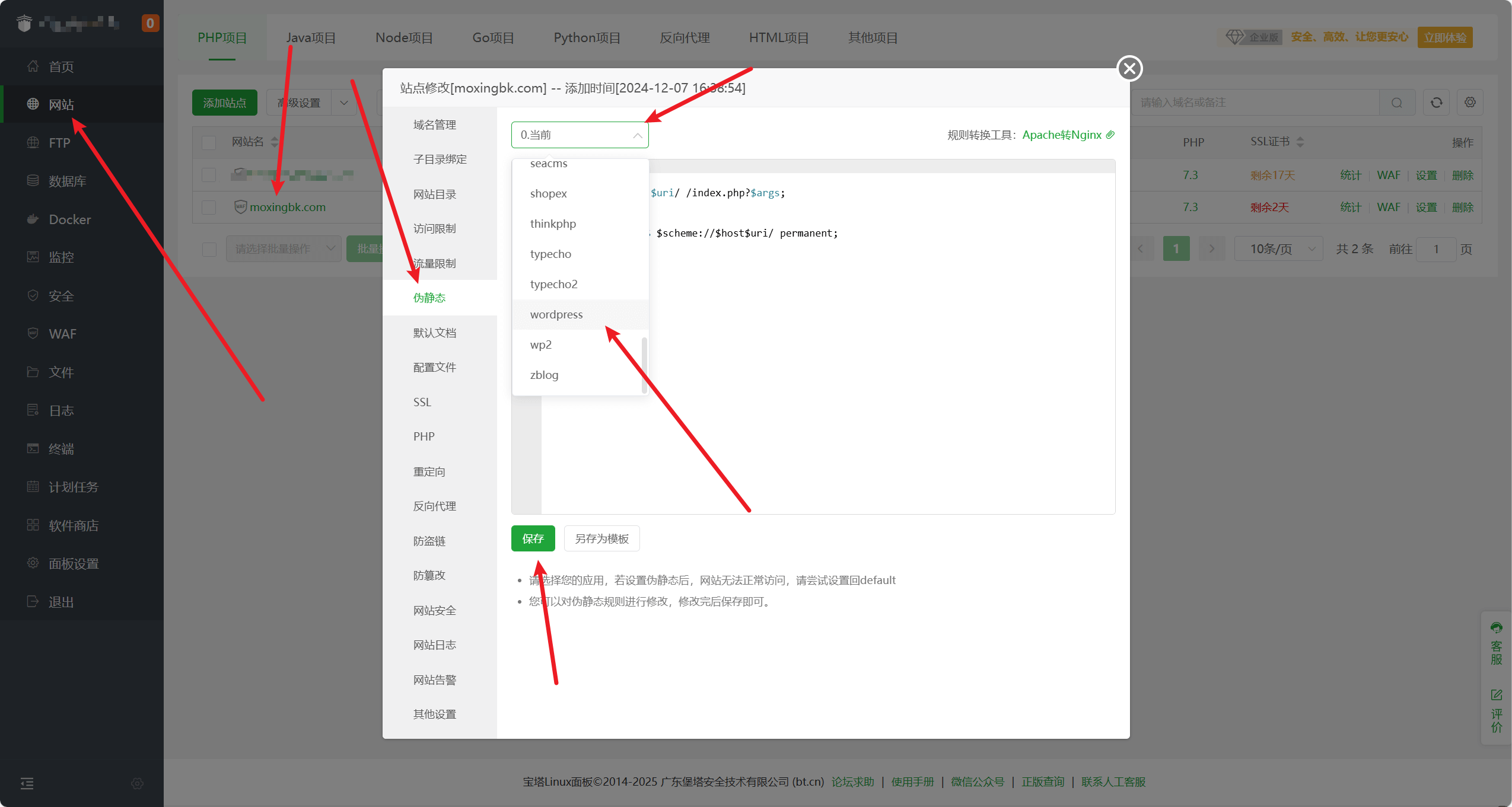
子比主题设置 – zibll常用功能位置以及常见问题解决方法
网站进入页面弹404如何解决?原因:未配置伪静态,进入宝塔面板 点击网站-选择站点-点击伪静态-下拉找到WordPress-保存即可子比主题中tab切换栏在哪?子比主题设置-页面显示-首页配置-更多栏目-...

















![为你的zibll主题文章页面顶部添加文章信息v2.0[插件版]-墨星博客 - 提升技术能力的必备资源教程网](https://moxingbk.com/wp-content/uploads/2024/12/Snipaste_2024-12-15_10-17-42.png)


![子比主题-手机底部Tab栏美化[原创]-墨星博客 - 提升技术能力的必备资源教程网](https://moxingbk.com/wp-content/uploads/2024/10/20241005032103312-IMG_20241005_030030-1024x470-1.jpg)